Simple Math Calculator Using CheckBox
Submitted by alpha_luna on Tuesday, May 3, 2016 - 16:05.
This is a simple program using JavaScript. And it’s called Simple Math Calculator Using CheckBox. This is a very common program, but this is suited for the beginner in JavaScript Language.
This program contains 2 textboxes where the user types for the numeric value, then 4 check box for addition, subtraction, multiplication, and division. And we have 1 button to compute and 1 button for clearing the value in the textbox to solve another numeric value.
JavaScript Code
This script will execute after the user controls the form field.
And, this is our style for the layout of a form field.
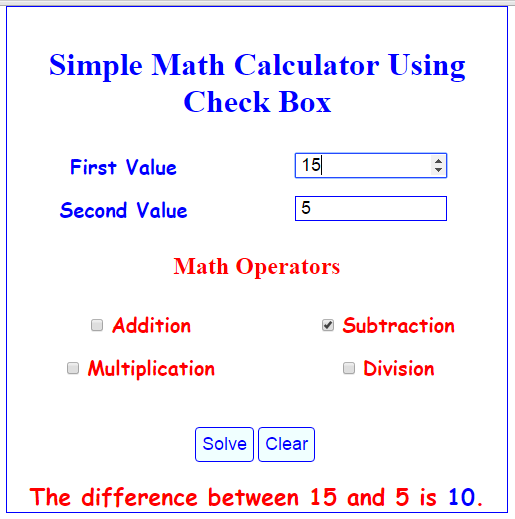
 For Subtraction Operator.
For Subtraction Operator.
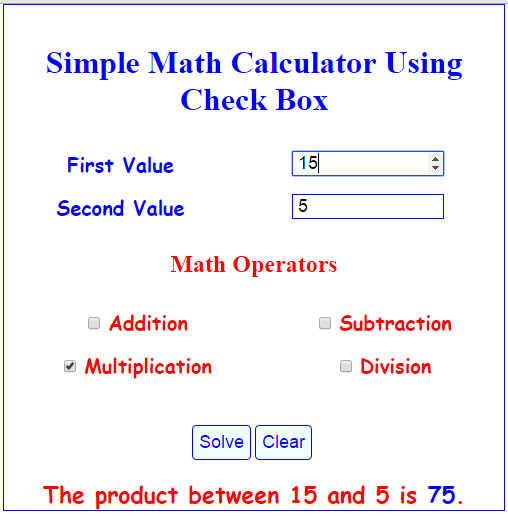
 For Multiplication Operator.
For Multiplication Operator.
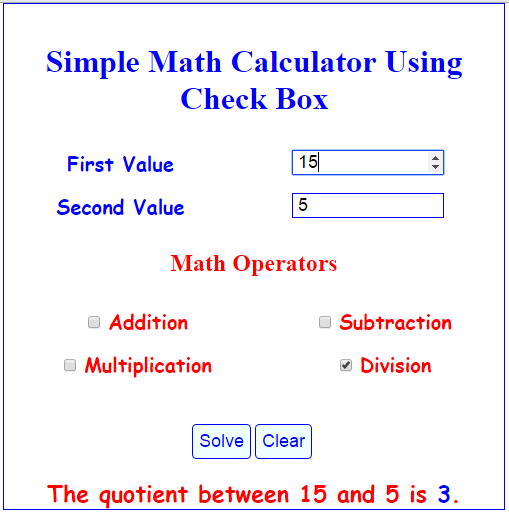
 For Division Operator.
For Division Operator.
 So, this is it, you have Simple Math Calculator Using CheckBox in JavaScript. Kindly click the "Download Code" button for full source code. Enjoy Coding. Hope you can learn from this.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
So, this is it, you have Simple Math Calculator Using CheckBox in JavaScript. Kindly click the "Download Code" button for full source code. Enjoy Coding. Hope you can learn from this.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
Math Operators
- Addition
- Subtraction
- Multiplication
- Division
- <form action="" method="POST">
- <table cellpadding="5" cellspacing="5" style="text-align:center;" width="100%" border="0">
- <tr>
- </tr>
- <tr>
- </tr>
- </table>
- <table cellpadding="5" cellspacing="5" style="text-align:center;" width="100%" border="0">
- <tr>
- </tr>
- <tr>
- </tr>
- </table>
- <br />
- <br />
- <input type="submit" value="Solve" onclick="return solve();" />
- <input type="submit" value="Clear" onclick="return clear();" />
- <br />
- <br />
- </form>
- <script>
- function solve() {
- var operators_If = document.getElementsByName("math_Operators");
- var first_TextBox_Value = document.getElementById("number1_TextBox").value;
- var no_two = document.getElementById("number2_TextBox").value;
- if (first_TextBox_Value=="") {
- var math_Results = "<span class='warning'>Enter the first value.</span>";
- document.getElementById('math_Results').innerHTML = math_Results;
- return false;
- }
- else if (no_two=="") {
- var math_Results = "<span class='warning'>Enter the second value.</span>";
- document.getElementById('math_Results').innerHTML = math_Results;
- return false;
- }
- if (operators_If[0].checked == true) {
- sum = parseInt(first_TextBox_Value) + parseInt(no_two);
- results = "<span class='message'> The sum of " + first_TextBox_Value
- + " and " + no_two + " is <b style='color:blue;'>" + sum +"</b>.</span>";
- document.getElementById('math_Results').innerHTML = results;
- return false;
- }
- else if (operators_If[1].checked == true) {
- diff = parseInt(first_TextBox_Value) - parseInt(no_two);
- results = "<span class='message'> The difference between "
- + first_TextBox_Value + " and " + no_two + " is <b style='color:blue;'>" + diff +"</b>.</span>";
- document.getElementById('math_Results').innerHTML = results;
- return false;
- }
- else if (operators_If[2].checked == true) {
- product = parseInt(first_TextBox_Value) *parseInt(no_two);
- results = "<span class='message'>The product between "
- + first_TextBox_Value + " and " + no_two + " is <b style='color:blue;'>" + product +"</b>.</span>";
- document.getElementById('math_Results').innerHTML = results;
- return false;
- }
- else if (operators_If[3].checked == true) {
- quotient = parseInt(first_TextBox_Value) / parseInt(no_two);
- results = "<span class='message'>The quotient between "
- + first_TextBox_Value + " and " + no_two + " is <b style='color:blue;'>" + quotient +"</b>. </span>";
- document.getElementById('math_Results').innerHTML = results;
- return false;
- }
- else {
- var math_Results = "<span class='warning'>Select your math operators.</span>";
- document.getElementById('math_Results').innerHTML = math_Results;
- return false;
- }
- return true;
- }
- function reset_Operators() {
- document.getElementById('math_Results').innerHTML = '';
- }
- function clear()
- {
- document.getElementById('math_Results').innerHTML = "";
- first_TextBox_Value="";
- no_two="";
- first_TextBox_Value.focus();
- }
- </script>
- <style type="text/css">
- body{
- width:500px;
- margin:auto;
- border:blue 1px solid;
- text-align:center;
- }
- h1 {
- color:blue;
- }
- h2 {
- color:red;
- }
- label {
- font-size: 20px;
- font-weight: bolder;
- font-family: cursive;
- color: blue;
- }
- input[type="number"] {
- font-size: 18px;
- border: blue 1px solid;
- text-indent: 5px;
- width: 150px;
- }
- input[type="submit"] {
- font-size: 18px;
- color: blue;
- background: azure;
- border: blue 1px solid;
- padding: 6px;
- border-radius: 4px;
- cursor:pointer;
- }
- #math_Results{
- font-size: 23px;
- font-weight: bold;
- font-family: cursive;
- color: red;
- }
- </style>
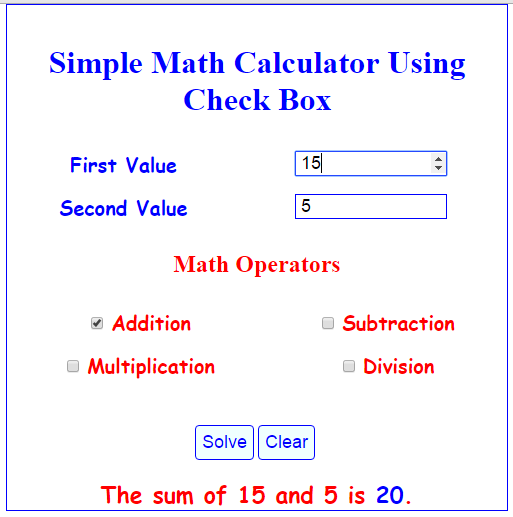
Output:
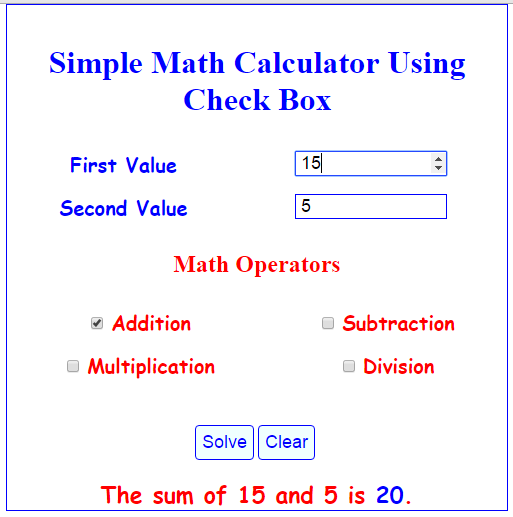
For Addition Operator. For Subtraction Operator.
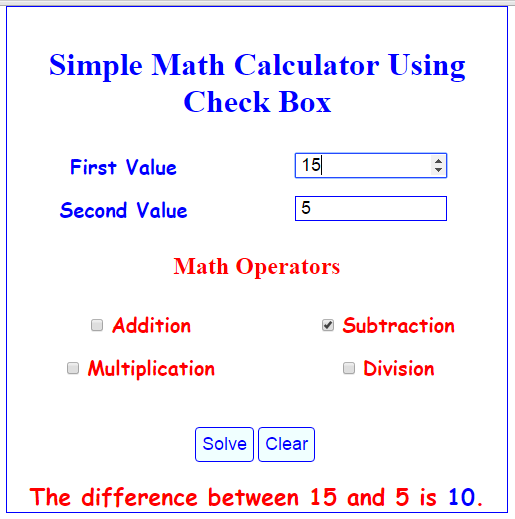
For Subtraction Operator.
 For Multiplication Operator.
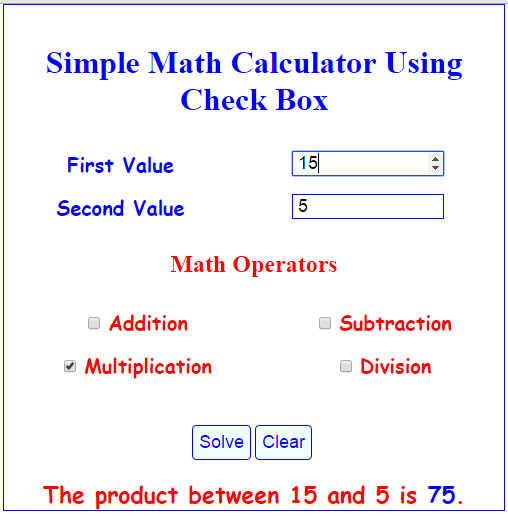
For Multiplication Operator.
 For Division Operator.
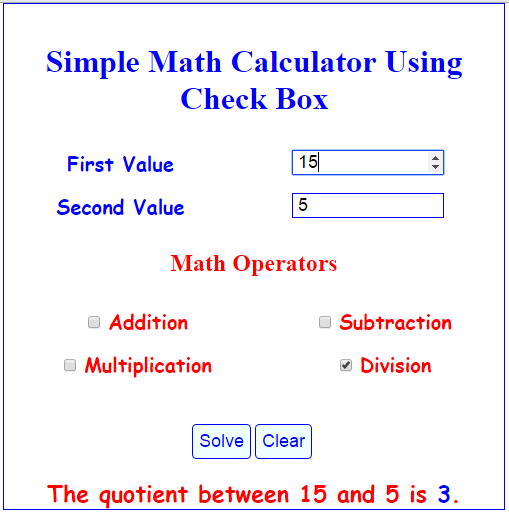
For Division Operator.
 So, this is it, you have Simple Math Calculator Using CheckBox in JavaScript. Kindly click the "Download Code" button for full source code. Enjoy Coding. Hope you can learn from this.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
So, this is it, you have Simple Math Calculator Using CheckBox in JavaScript. Kindly click the "Download Code" button for full source code. Enjoy Coding. Hope you can learn from this.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.Add new comment
- 1303 views

