Custom Video Player Using HTML, CSS and JavaScript with Source Code
Welcome to the Custom Video Player – a sleek, modern web application designed to revolutionize your video playback experience! Built entirely with HTML, CSS, and JavaScript, this player replaces the default browser controls with a beautiful, feature-packed interface that puts you in full command of your media. Whether you're watching tutorials, streaming content, or showcasing videos on your website, our player offers intuitive controls, smooth animations, and professional-grade functionality – all while maintaining perfect compatibility across devices.
Dive into a world of enhanced viewing with advanced features like playback speed adjustment, Picture-in-Picture mode, keyboard shortcuts, and customizable themes.
Unlike standard HTML5 video players, this solution gives you complete creative freedom to match your brand or personal style while ensuring seamless performance. Perfect for developers, content creators, or anyone seeking a premium video experience, this player combines cutting-edge web technologies with user-friendly design to deliver exceptional results every time!
You may also check this simple HTML, CSS and JavaScript project:
- Speech Recognition Notes App
- Email Contacts Manager
- Infinite Scroll Gallery
- Pythagorean Theorem Calculator
- Browser-based Code Editor
Key Features:
✅ Custom UI Controls – Play/pause, volume, progress bar with buffer indicator
✅ Playback Speed Control – Adjust speed from 0.5x to 2x
✅ Fullscreen & Picture-in-Picture Mode – Enhanced viewing experience
✅ Keyboard Shortcuts – Quick controls (Space, Arrow Keys, M, F, etc.)
✅ Subtitles Support – Toggle captions for accessibility
✅ Volume Slider with Mute Toggle – Smooth volume adjustment
✅ Loading & Error Handling – Spinner and error recovery
✅ Settings Panel – Quality selector (simulated) and theme options
✅ Responsive Design – Works on desktops, tablets, and mobile devices
✅ Modern Animations – Smooth transitions and hover effects
Technologies Used:
🛠 HTML5 – Structure and video embedding
🎨 CSS3 – Styling, animations, and responsive design
⚡ JavaScript – Interactive controls and event handling
🔌 Font Awesome – Icons for buttons
📱 Media APIs – Fullscreen, Picture-in-Picture, and playback rate control
How to Use:
1. Basic Setup
Copy the entire HTML code into a file named
index.html.Open it in a web browser—no server required!
2. Changing the Video Source
Replace the default video URL in the <source> tag:
3. Adding Subtitles
Include a WebVTT file for captions:
4. Customizing Themes
Modify the themes object in JavaScript to add new color schemes:
5. Keyboard Shortcuts
Space / K→ Play/PauseM→ Mute/UnmuteF→ FullscreenP→ Picture-in-PictureC→ Toggle captionsArrow Keys→ Seek & volume control
Sample Screenshots of the Project
Landing Page

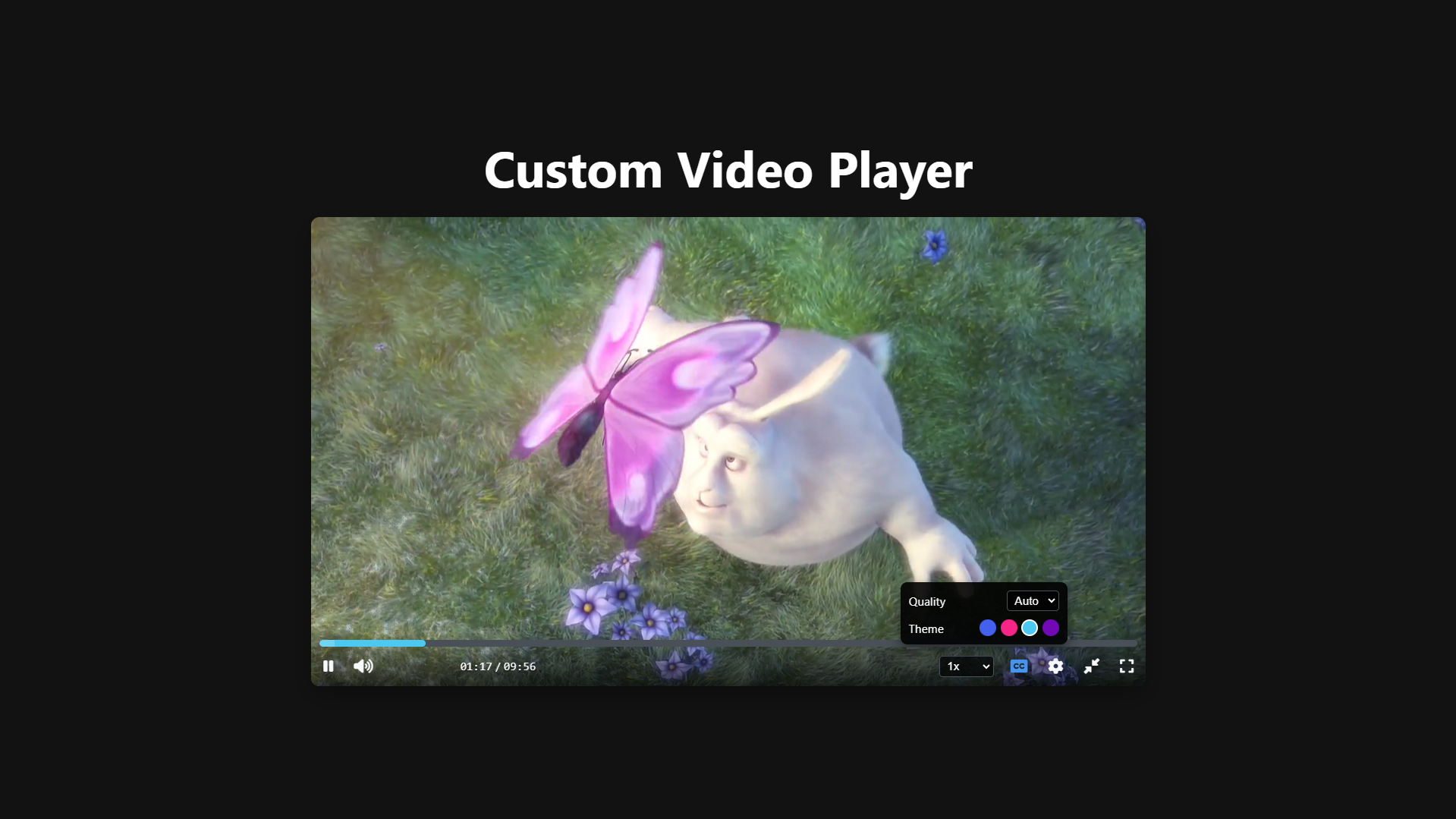
Playing Video

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Custom Video Player delivers a powerful, user-friendly alternative to default browser video controls, combining sleek design with advanced functionality for an exceptional viewing experience. With features like playback speed adjustment, keyboard shortcuts, subtitles support, and theme customization—all built with pure HTML, CSS, and JavaScript—this project demonstrates how modern web technologies can create intuitive, high-performance media solutions. Whether for personal use or integration into larger projects, this player offers both flexibility and reliability, making it an ideal choice for developers and content creators seeking professional-grade video playback on the web.
That's it! I hope this "Custom Video Player Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 15 views