Jewel Count Game using HTML & CSS in VanillaJS with Source Code
The Jewel Count Game is an interactive web application built entirely with JavaScript. This game is very simple as you just need to click on different jewels to get a cost and match the green jewel cost to win the game. The Jewel Count Game in VanillaJS offers simple gameplay that requires memorizing the cost of certain jewels to win. It provides a great opportunity to strengthen essential programming concepts such as logic building, collision detection, event handling, and DOM manipulation while enhancing your JavaScript skills.
The Jewel Count Game using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Jewel Count Game using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Jewel Count Game
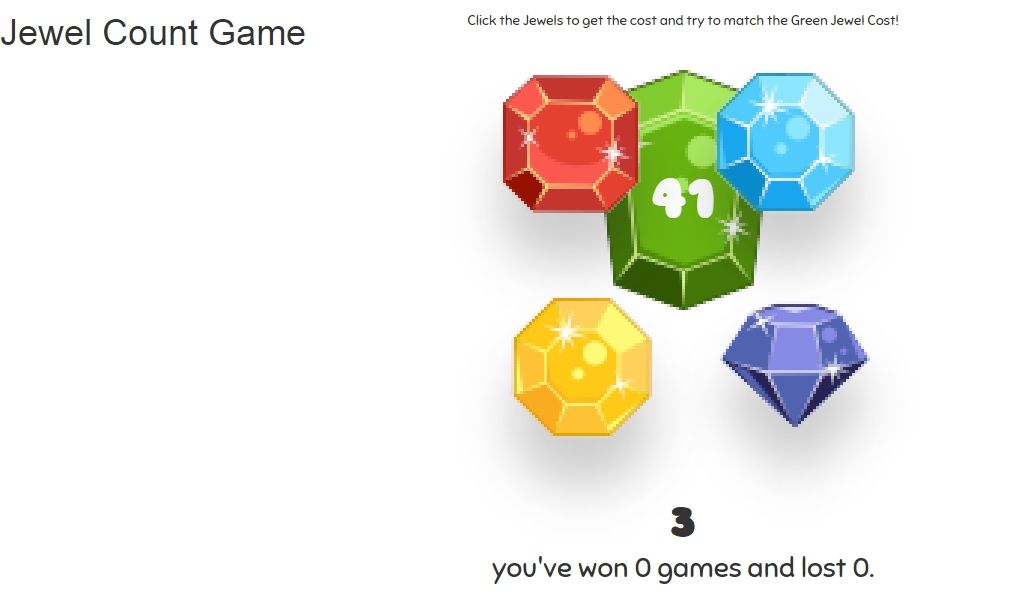
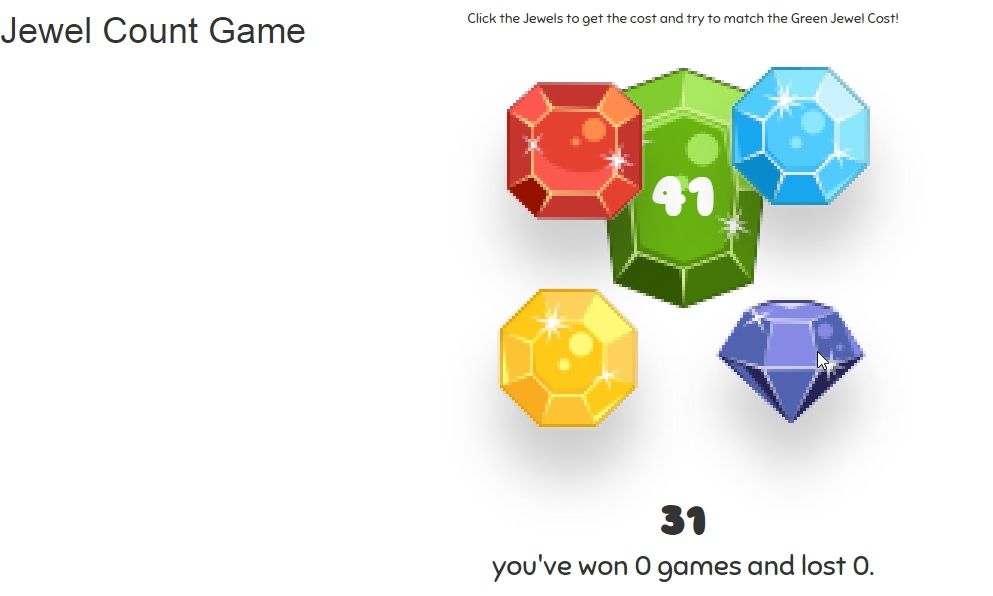
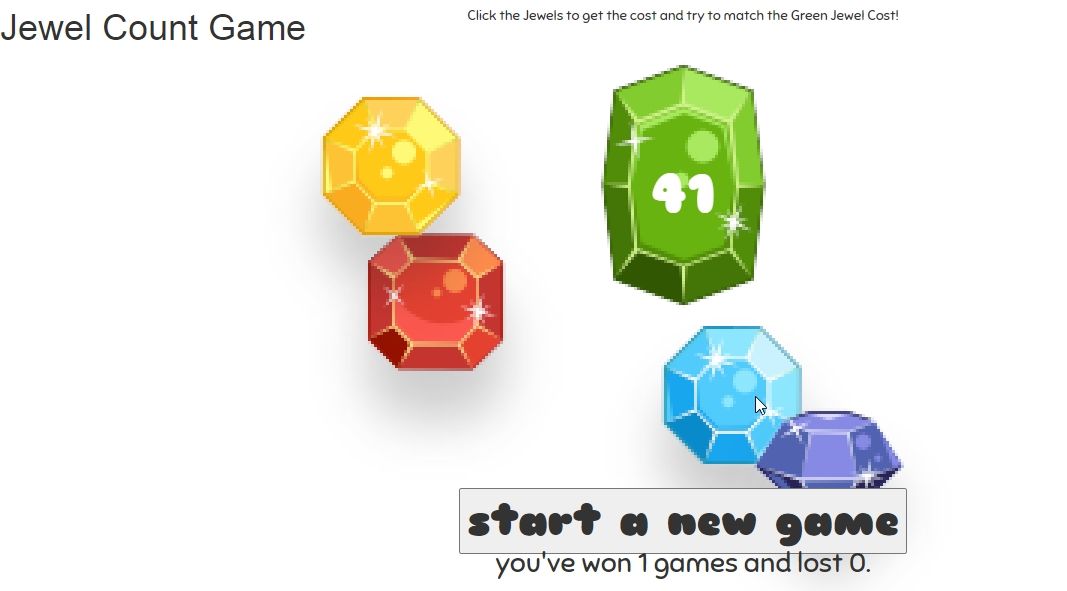
Jewel Count Game is a simple interactive game built with Vanilla JavaScript. The objective is to match the target number displayed on the central green jewel by clicking on four other jewels, each assigned a hidden random value. Every click adds the selected jewel's value to the player's total score. If the total matches the target number, the player wins. If the total exceeds the target, the player loses. It's a fun and fast-paced number-matching game that challenges your strategy and luck!
Jewel Count Game using HTML & CSS in VanillaJS with Source Code Features
- Randomized Jewel Values
- Each of the four clickable jewels is assigned a random number at the start of each round.
- These values remain hidden until clicked and added to the player’s total.
- Target Jewel Display
- The green jewel in the center displays the random target number that players must match.
- Running Score
- A running total is shown on the screen, updating in real time with every jewel clicked.
Sample Application Screenshot:



Jewel Count Game using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Jewel Count Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Jewel Count Game using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Jewel Count GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.

