Smash the Monkey using HTML & CSS in VanillaJS with Source Code
The Smash the Monkey is an interactive web application built entirely with JavaScript. This game is fun and simple. The player must quickly smash the monkey that appears in a hole to gain points. The Smash the Monkey in VanillaJS offers straightforward gameplay that requires fast reactions to hit the monkey as it randomly appears. It provides a great opportunity to strengthen essential programming concepts such as logic building, collision detection, event handling, and DOM manipulation while enhancing your JavaScript skills.
The Smash the Monkey using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Smash the Monkey using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Smash the Monkey
Smash the Monkey is a simple browser game built with VanillaJS, inspired by the classic Whack-a-Mole. In this game, mischievous monkeys pop up randomly from holes on the screen, and the player must click or "smash" them as quickly as possible to earn points. The game features a countdown timer, a score tracker, and increasing difficulty as the monkeys appear and disappear faster. It’s a fun and fast-paced way to test your reflexes using only plain JavaScript.
Smash the Monkey using HTML & CSS in VanillaJS with Source Code Features
- Random Monkey Pop-Ups
- Monkeys appear randomly in different holes.
- Only one monkey is visible at a time.
- Each appearance lasts for a short time window.
- Smash Interaction
- Clicking a monkey earns the player a point.
- Missed monkeys disappear without adding to the score.
- Timer-Based Gameplay
- The game runs for a limited time (e.g., 30 seconds).
- Countdown is displayed on screen.
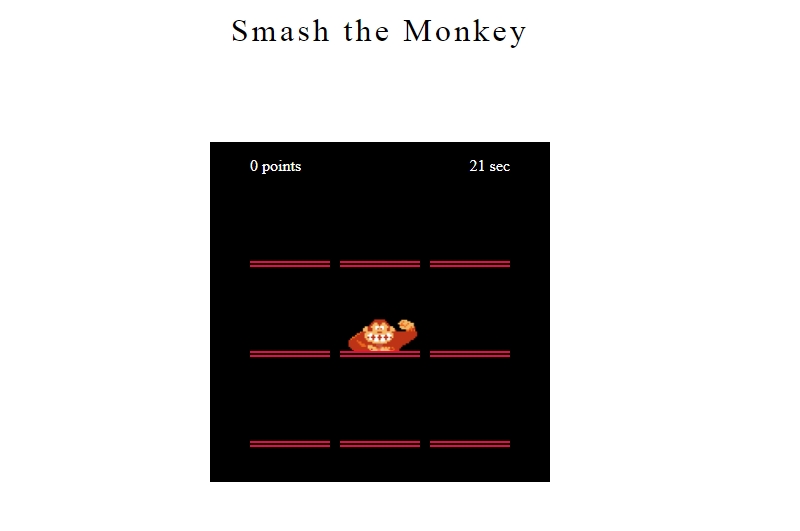
Sample Application Screenshot:



Smash the Monkey using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Smash the Monkey using HTML & CSS in VanillaJS with Source Code was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Smash the Monkey using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Smash the MonkeyNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 9 views