Connect the Dots Game using HTML & CSS in jQuery with Source Code
The Connect the Dots Game is an interactive web application built entirely with JavaScript and jQuery. This game is fun and simple. The player must drag each dot to the corresponding color to earn a score. The Connect the Dots Game in jQuery offers straightforward gameplay that requires you to connect all the dots with their matching colors. It provides a great opportunity to strengthen essential programming concepts such as logic building, collision detection, event handling, and DOM manipulation while enhancing your JavaScript skills.
The Connect the Dots Game using HTML & CSS in jQuery with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Connect the Dots Game using HTML & CSS in jQuery with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Connect the Dots Game
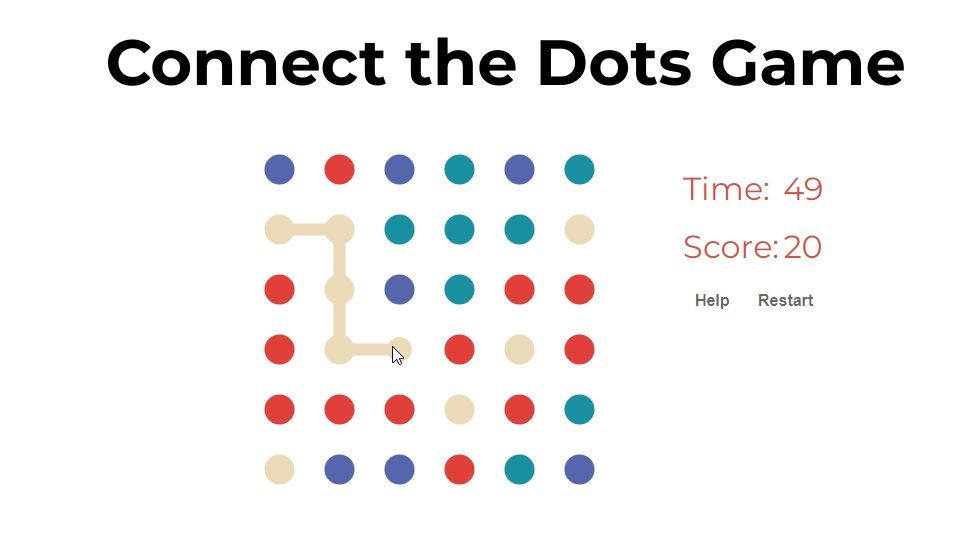
Connect the Dots Game (jQuery Version) is an engaging and visually appealing puzzle game where players are challenged to connect pairs of matching colored dots on a grid. Using click-and-drag functionality powered by jQuery, players must draw lines between two dots of the same color. The game enforces a strict rule: connections can only be made horizontally or vertically — diagonal connections are not allowed.
As players drag from one dot to another, the game provides immediate visual feedback to show valid or invalid paths. The goal is to connect all matching pairs without crossing lines or breaking the rules of movement. The game can be designed with increasing difficulty levels, timers, or move limits to enhance replayability and test problem-solving skills.
This jQuery-based implementation allows for smooth animations, dynamic DOM manipulation, and an overall interactive user experience that's both fun and challenging.
Connect the Dots Game using HTML & CSS in jQuery with Source Code Features
- Color Matching
- Pairs of colored dots are placed on the grid.
- Players must connect each pair with a line of the same color.
- Drag to Connect
- Lines are drawn by clicking and dragging from one dot to its matching pair.
- Only horizontal and vertical paths are allowed.
- Diagonal movement is blocked.
- No Line Overlap
- Once a path is drawn between a pair, it cannot cross another path.
- Players must strategize to avoid blocking other connections.
Sample Application Screenshot:



Connect the Dots Game using HTML & CSS in jQuery with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Connect the Dots Game using HTML & CSS in jQuery with Source Code was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Connect the Dots Game using HTML & CSS in jQuery with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Connect the Dots GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 10 views