PHP - Auto Sum Total In SQLite3
Submitted by razormist on Tuesday, January 7, 2020 - 13:18.
In this tutorial we will create a Auto Sum Total In SQLite3 using PHP. This code will upload files to SQLite database when user click the upload button. This code will automatically calculate the total value exist in a table when user click the calculate button. The code use SQLite query to display and automatically calculate a value in the a table by adding SUM parameter in the selection query. This a free program, you can apply this to your system as your own.
We will be using SQLite that provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP.
There you have it we successfully created a Auto Sum Total In SQLite3 using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Installing SQLite Browser We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.Setting Up SQLite
First, we are going to enable SQLite 3 in our PHP.- Open localhost server folder XAMPP, etc and locate php.ini.
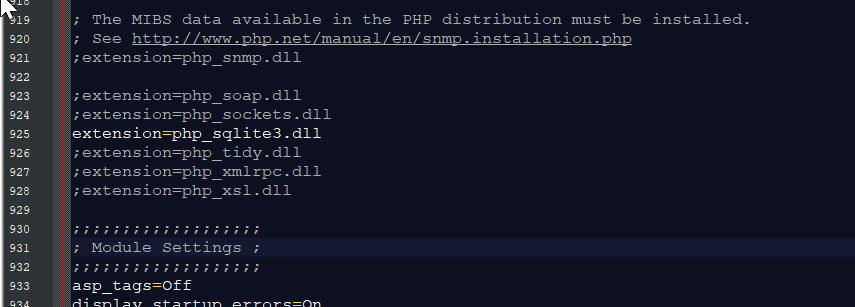
- Open php.ini and enable sqlite3 by removing the semicolon in the line.

- Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="containr-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Auto Sum Total In SQLite 3</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form method="POST" action="save.php">
- <div class="form-group">
- <label>Product</label>
- <input type="text" name="product" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Price</label>
- <input type="number" min="0" name="price" class="form-control" required="required"/>
- </div>
- <center><button class="btn btn-primary" name="add">Add Product</button></center>
- </form>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Product</th>
- <th>Price</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require'conn.php';
- while($fetch=$query->fetchArray()){
- ?>
- <tr>
- <td><?php echo $fetch['product_name']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- <?php include 'autosum.php'?>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the SQLite Query
This code contains the SQLite query of the application. This code will store the data inputs to SQLite database. To do this just copy and write these block of codes as shown below inside the text editor, then save it as save.php.Creating the Main Function
This code contains the main function of the application. This code will auto calculate the value in the table when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor, then save it as autosum.php.- <tfoot>
- <tr>
- <td align="right">Total</td>
- <td align="right">
- <?php
- ?>
- <form method="POST" action="">
- <button class="btn btn-success" name="sum">Calculate</button>
- </form>
- <?php
- }else{
- $fetch=$query->fetchArray()
- ?>
- <?php
- }
- ?>
- </td>
- </tr>
- </tfoot>
Add new comment
- 284 views

