PHP - Remove Table Row Using Ajax
Submitted by razormist on Friday, February 15, 2019 - 23:03.
In this tutorial we will create a Remove Table Row using Ajax. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. Using Ajax, data could then be passed between the browser and the server, using the XMLHttpRequest API, without having to reload the web page. So Let's do the coding...
 remove_student.php
There you have it we successfully created Remove Table Row using Ajax. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
remove_student.php
There you have it we successfully created Remove Table Row using Ajax. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
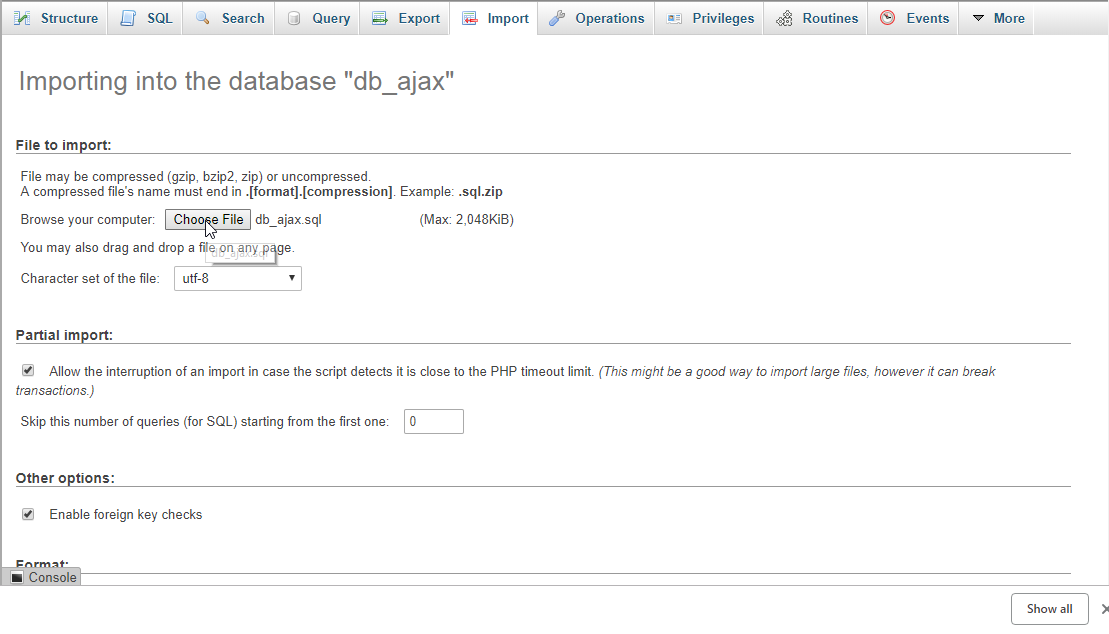
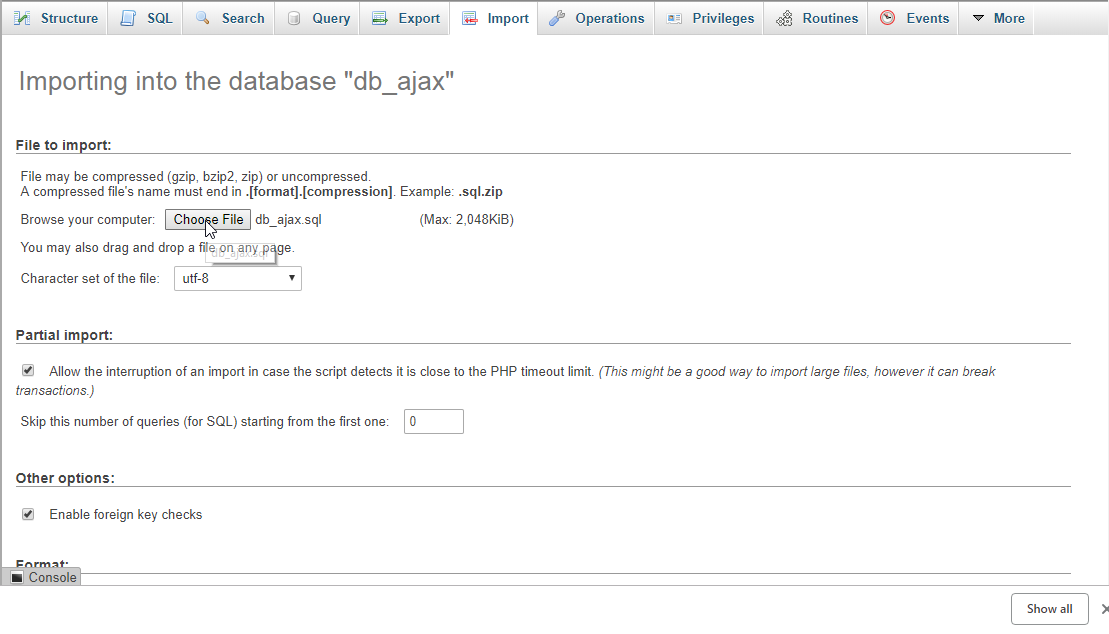
Open your database web server then create a database name in it db_ajax, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Remove Table Row Using Ajax</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-success" data-target="#form_modal" data-toggle="modal"><span class="glyphicon glyphicon-plus"></span> Add Student</button>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Gender</th>
- <th>Age</th>
- <th>Action</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require 'conn.php';
- $query = mysqli_query($conn, "SELECT * FROM `student` ORDER BY `lastname` ASC") or die(mysqli_error());
- ?>
- <tr class="del_stud<?php echo $fetch['stud_id']?>">
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['gender']?></td>
- <td><?php echo $fetch['age']?></td>
- <td><button type="button" class="btn btn-danger btn_del" id="<?php echo $fetch['stud_id']?>"><span class="glyphicon glyphicon-remove"></span> Delete</button></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="modal_confirm" aria-hidden="true">
- <div class="modal-dialog modal-dialog-centered">
- <div class="modal-content">
- <div class="modal-header">
- <h3 class="modal-title">System</h3>
- </div>
- <div class="modal-body">
- <center><h4>Are you sure you want to delete this data?</h4></center>
- </div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal">No</button>
- <button type="button" class="btn btn-success" id="btn_yes">Yes</button>
- </div>
- </div>
- </div>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="save_student.php">
- <div class="modal-header">
- <h3 class="modal-title">Add Student</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" name="firstname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" name="lastname" class="form-control" required="required" />
- </div>
- <div class="form-group">
- <label>Gender</label>
- <select name="gender" class="form-control" required="required">
- <option value="">Select an option</option>
- <option value="Male">Male</option>
- <option value="Female">Female</option>
- </select>
- </div>
- <div class="form-group">
- <label>Age</label>
- <input type="number" name="age" class="form-control" min="0" max="200" required="required" />
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- <button class="btn btn-danger" type="button" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will save the data inputs to the MySQLi database server, and also has a query that let the user to delete the data on the table. To do that just copy and write this block of codes inside the text editor, then save it as shown below. save_student.php- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $gender = $_POST['gender'];
- $age = $_POST['age'];
- mysqli_query($conn, "INSERT INTO `student` VALUES('', '$firstname', '$lastname', '$gender', '$age')") or die(mysqli_error());
- ?>
- <?php
- require_once 'conn.php';
- $stud_id = $_POST['stud_id'];
- ?>
Creating the Script
This is where the main function of the application.This code will clear the deleted table row by sending an ajax request to the php server. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- $(document).ready(function(){
- $('.btn_del').on('click', function(){
- var stud_id = $(this).attr('id');
- $("#modal_confirm").modal('show');
- $('#btn_yes').attr('name', stud_id);
- });
- $('#btn_yes').on('click', function(){
- var id = $(this).attr('name');
- $.ajax({
- type: "POST",
- url: "remove_student.php",
- data:{
- stud_id: id
- },
- success: function(){
- $("#modal_confirm").modal('hide');
- $(".del_stud" + id).empty();
- $(".del_stud" + id).html("<td colspan='5'><center>Deleting...</center></td>");
- setTimeout(function(){
- $(".del_stud" + id).fadeOut('slow');
- }, 1000);
- }
- });
- });
- });
Add new comment
- 110 views

