Submit Form using AJAX in PHP/MySQLi
Submitted by nurhodelta_17 on Wednesday, October 4, 2017 - 17:03.
This tutorial will teach you on how to submit form and retrieve the values of the form in the url of your AJAX code. The primary code of this tutorial is serialize() function which will convert our form to be ready to process into our AJAX.
Note: Scripts and css used in this tutorial are hosted, therefore, you need internet connection for them to work.
 That ends this tutorial. If you have any comments or questions, feel free to write it below or message me and I will answer it to the best of my ability. Happy Coding :)
That ends this tutorial. If you have any comments or questions, feel free to write it below or message me and I will answer it to the best of my ability. Happy Coding :)
Creating our Database
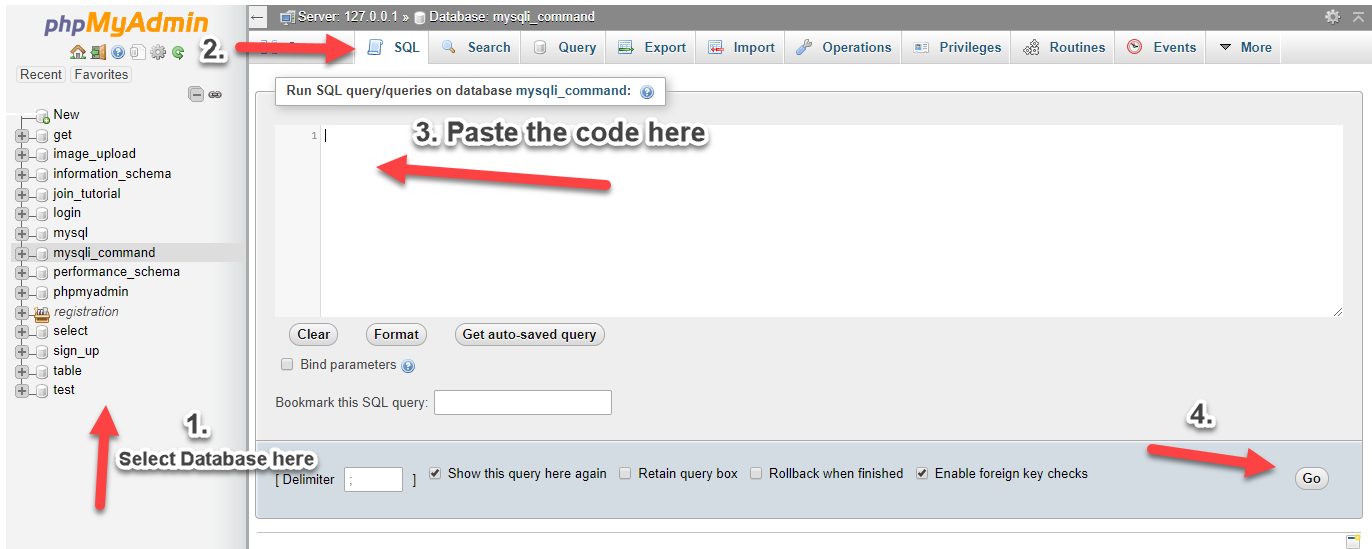
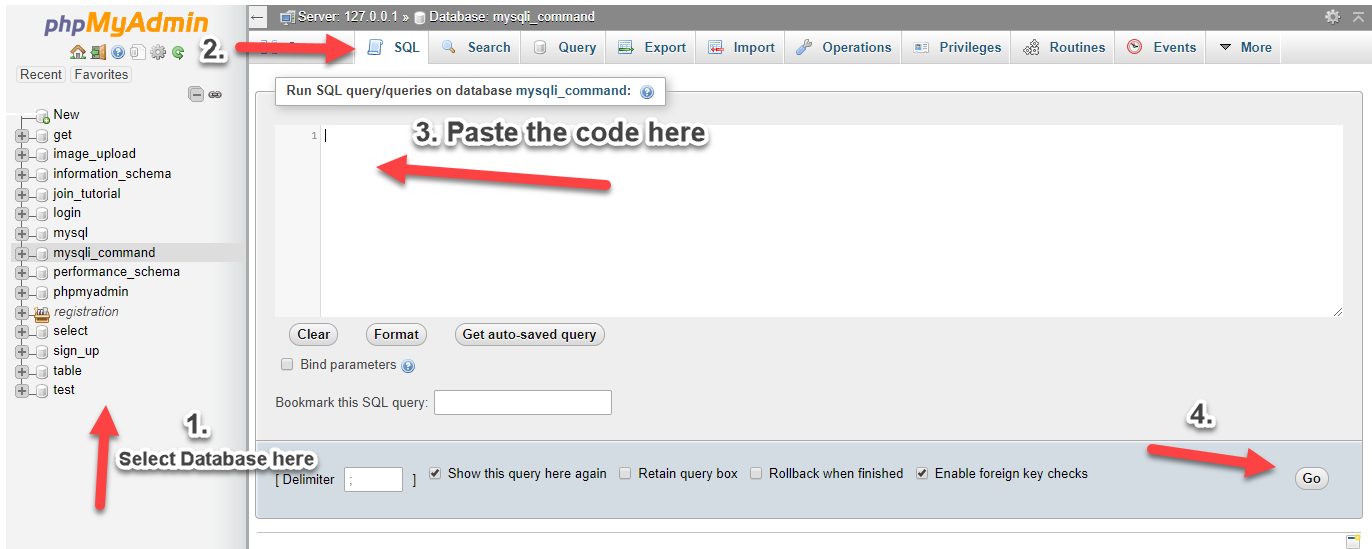
First step is to create our database. 1. Open phpMyAdmin. 2. Click databases, create a database and name it as sample. 3. After creating a database, click the SQL and paste the below codes. See image below for detailed instruction.- CREATE TABLE `user` (
- `userid` INT(11) NOT NULL AUTO_INCREMENT,
- `firstname` VARCHAR(30) NOT NULL,
- `lastname` VARCHAR(30) NOT NULL,
- `username` VARCHAR(30) NOT NULL,
- `password` VARCHAR(30) NOT NULL,
- `address` VARCHAR(100) NOT NULL,
- PRIMARY KEY(`userid`)
- ) ENGINE=InnoDB DEFAULT CHARSET=latin1;

Creating our Connection
Next, we create our connection to our database. This will serve as the bridge between our forms and database. We name this as conn.php.- <?php
- if (!$conn) {
- }
- ?>
index.php
We show our form in this page together with our sample user table to show that our form has been submitted via AJAX.- <!DOCTYPE html>
- <html>
- <head>
- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
- <style>
- .title{
- font-size:30px;
- color:blue;
- }
- .main{
- width:60%;
- padding:auto;
- margin:auto;
- }
- .h20{
- height:20px;
- }
- .h10{
- height:10px;
- }
- .desc{
- position:relative;
- top:6px;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="well main">
- <div class="row">
- <div class="col-lg-12">
- </div>
- </div>
- <form id="form">
- <div class="row">
- <div class="col-lg-2">
- </div>
- <div class="col-lg-10">
- <input type="text" name="firstname" class="form-control">
- </div>
- </div>
- <div class="row">
- <div class="col-lg-2">
- </div>
- <div class="col-lg-10">
- <input type="text" name="lastname" class="form-control">
- </div>
- </div>
- <div class="row">
- <div class="col-lg-2">
- </div>
- <div class="col-lg-10">
- <input type="text" name="username" class="form-control">
- </div>
- </div>
- <div class="row">
- <div class="col-lg-2">
- </div>
- <div class="col-lg-10">
- <input type="password" name="password" class="form-control">
- </div>
- </div>
- <div class="row">
- <div class="col-lg-2">
- </div>
- <div class="col-lg-10">
- <input type="text" name="address" class="form-control">
- </div>
- </div>
- </form>
- <div class="row">
- <div class="col-lg-12">
- </div>
- </div>
- </div>
- <div class="row">
- <div id="table">
- </div>
- </div>
- </div>
- </body>
- </html>
custom.js
This script contains our fetch user and add user code. Also, you will see in this script how we serialize our form to be submitted.- $(document).ready(function(){
- showTable();
- $('#submit').click(function(){
- var form=$('#form').serialize();
- $.ajax({
- url:"add.php",
- method:"POST",
- data:form,
- success:function(){
- showTable();
- $('#form')[0].reset();
- }
- });
- });
- });
- function showTable(){
- $.ajax({
- url:"fetch.php",
- method:"POST",
- data:{
- fetch: 1,
- },
- success:function(data){
- $('#table').html(data);
- }
- });
- }
fetch.php
This is our PHP code in fetching user from our database to show in our table.- <?php
- include('conn.php');
- ?>
- <table class="table table-bordered table-striped">
- <thead>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Username</th>
- <th>Password</th>
- <th>Address</th>
- </thead>
- <tbody>
- <?php
- ?>
- <tr>
- <td><?php echo $row['firstname']; ?></td>
- <td><?php echo $row['lastname']; ?></td>
- <td><?php echo $row['username']; ?></td>
- <td><?php echo $row['password']; ?></td>
- <td><?php echo $row['address']; ?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- <?php
- }
- ?>
add.php
Lastly, our code in adding new row to our database from the form that we serialize and submitted via AJAX.- <?php
- include('conn.php');
- $firstname=$_POST['firstname'];
- $lastname=$_POST['lastname'];
- $username=$_POST['username'];
- $password=$_POST['password'];
- $address=$_POST['address'];
- mysqli_query($conn,"insert into user (firstname, lastname, username, password, address) values ('$firstname', '$lastname', '$username', '$password', '$address')");
- }
- ?>
Comments
Add new comment
- Add new comment
- 593 views

