Pricing Plans Section Using HTML, CSS and JavaScript with Source Code
Welcome to the Pricing Plans Section! This interactive and responsive pricing table is designed to showcase your subscription plans with elegance and functionality. Built with HTML, CSS, and JavaScript, it features dynamic currency conversion, annual/monthly billing toggles with savings indicators, and smooth animations to enhance user engagement. Whether you're running a SaaS platform, membership site, or any service with tiered pricing, this component helps users compare features effortlessly while encouraging conversions through its clean, modern design.
Easy to integrate and customize, this pricing section includes interactive elements like expandable FAQs, highlighted recommended plans, and hover effects for better usability. The responsive layout ensures a seamless experience across all devices, while the clean JavaScript structure allows for quick adjustments to match your brand. Simply plug it into your project, update the pricing data, and you're ready to go—no complex setup required!
You may also check this simple HTML, CSS and JavaScript project:
- Fraction Calculator App
- Expanding Card Gallery
- Custom Captcha Generator
- Password Tester and Generator
- Custom QR Code Maker
Key Features:
Dynamic Currency Conversion – Supports USD, EUR, GBP, and JPY
Billing Toggle – Seamlessly switch between monthly and annual billing (includes savings indicator)
Featured Plan Highlighting – Draws attention to the recommended plan
Interactive FAQ Section – Expandable/collapsible answers for user convenience
Responsive Design – Fully optimized for mobile and desktop
Visual Feedback – Hover animations and smooth transitions for better engagement
Scroll Animations – Pricing cards animate into view as users scroll
Technologies Used:
HTML5 – Semantic markup ensuring accessibility
CSS3 – Utilizes variables, Flexbox, and Grid for a modern layout
JavaScript – Manages dynamic interactions and functionality
Font Awesome – Provides icons for enhanced visuals
CSS Transitions/Animations – Ensures smooth, interactive elements
How to Use:
Customization
Modify the
pricingDataobject in JavaScript to update pricing details.Edit the feature lists in the HTML for each plan.
Adjust colors via CSS variables under the
:rootselector.Add or remove FAQ items as needed.
Integration
Embed the component into your pricing page.
Link the "Get Started" buttons to your checkout process.
JavaScript handles all interactive features automatically.
Sample Screenshots of the Project
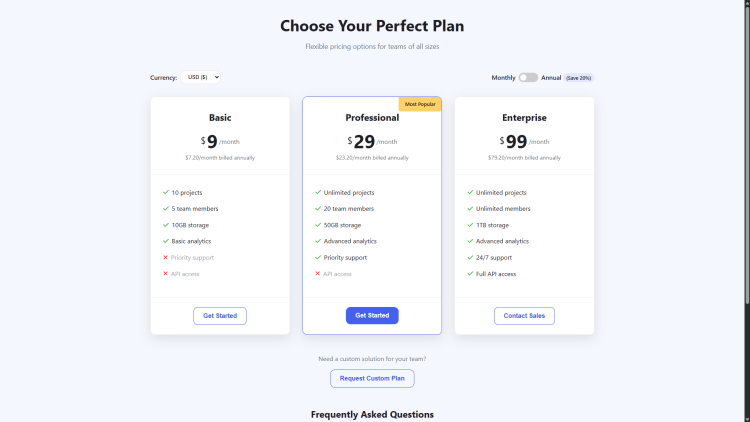
Landing Page (Monthly Plan)

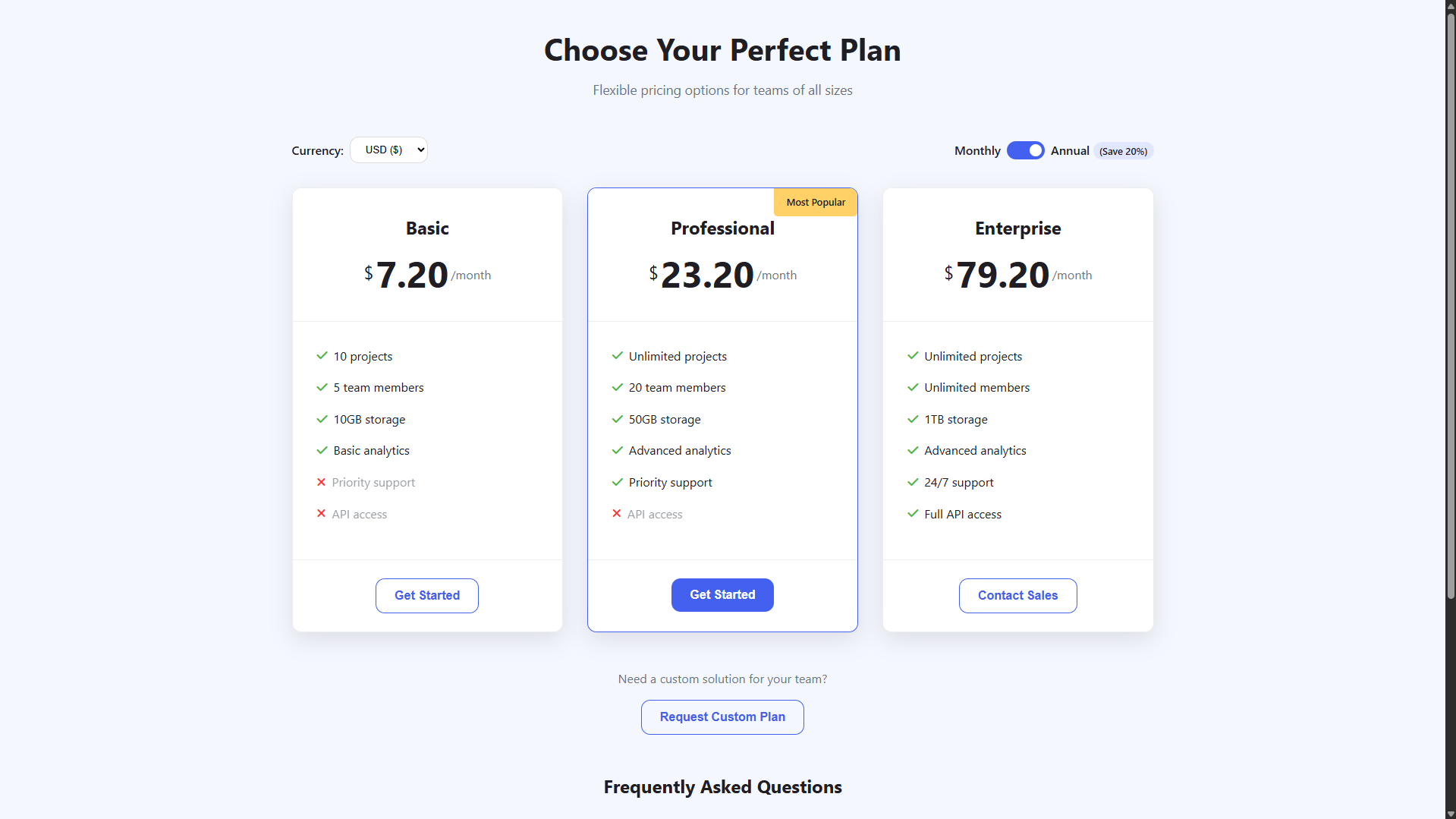
Annual Plan

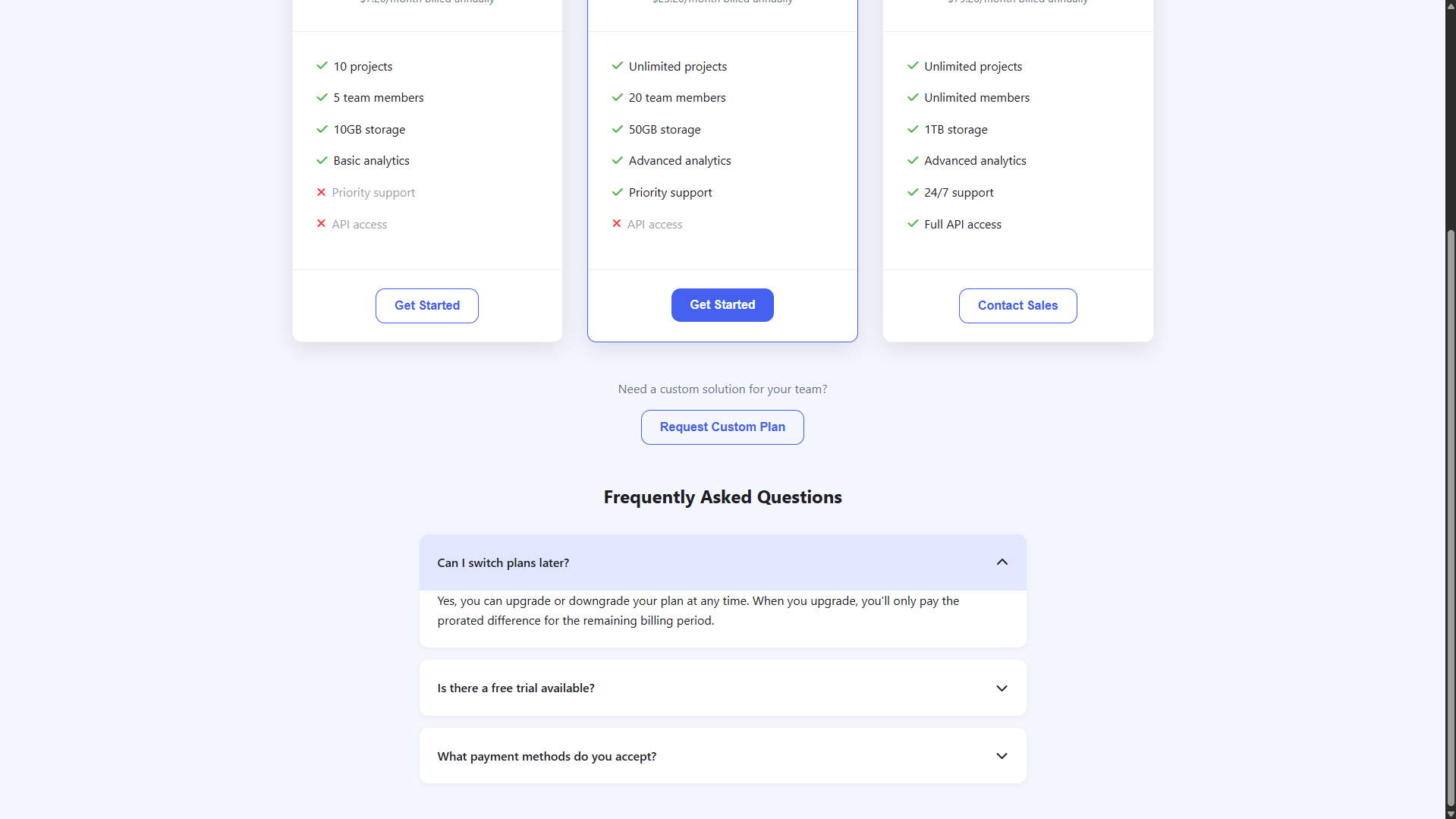
FAQ Page

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, this Pricing Plans Section provides a sleek, user-friendly way to display subscription options while enhancing conversion potential. With its dynamic features like currency switching, billing period toggles, and interactive FAQs—all wrapped in a responsive, mobile-ready design—it offers both aesthetic appeal and practical functionality. Easy to implement and customize, this component is ready to elevate your pricing page with professional polish and engaging interactivity that helps customers confidently choose their perfect plan.
That's it! I hope this "Pricing Plans Section Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.