CSS Grid Generator Using HTML, CSS and JavaScript with Source Code
Welcome to the CSS Grid Generator! This intuitive web application empowers developers and designers to create custom CSS Grid layouts visually—no coding required. Simply click or drag to select grid cells, customize colors and spacing, and instantly generate clean, production-ready CSS and HTML code. Perfect for both beginners learning grid concepts and experienced developers looking to streamline their workflow, this tool makes grid-based design faster and more accessible than ever.
Built with HTML, CSS, and JavaScript, the CSS Grid Generator offers real-time feedback, responsive design, and an easy-to-use interface. Adjust rows, columns, and gaps with sliders, experiment with color schemes, and copy your code with a single click. Whether you're prototyping a layout or learning CSS Grid fundamentals, this tool helps you visualize and implement complex grid structures effortlessly. Start designing your perfect grid today!
You may also check this simple HTML, CSS and JavaScript project:
- Fraction Calculator App
- Expanding Card Gallery
- Pricing Plans Section
- Password Tester and Generator
- Custom QR Code Maker
Key Features:
Visual Grid Designer: Create grid layouts by clicking or dragging across a 6x6 grid (configurable up to 12x12).
Real-time Code Generation: Instantly see the CSS, HTML, or full example code as you design.
Customization Options
Adjustable rows and columns
Configurable gap spacing
Color pickers for individual and selected cells
Template type selection (explicit/implicit)
Interactive Tools
Clear Selection button
Random Grid Generator for inspiration
One-click code copy
Responsive & Modern Design
Works on all device sizes
Clean UI with smooth animations and transitions
Technologies Used:
HTML5: Structure and semantic markup
CSS3: Styling, animations, and responsiveness
CSS Grid for layout
CSS Variables for easy theming
Flexbox for component organization
JavaScript: Handles interactivity
DOM Manipulation
Event Handling
Clipboard API for copying code
Font Awesome: Icons for visual enhancements
How to Use:
1. Set Up Your Grid
Adjust the number of rows and columns using input fields.
Set the gap spacing between grid items with a slider.
2. Design Your Layout
Click individual cells to select them.
Click and drag to select multiple cells.
Hold Shift while clicking to make multiple selections.
Use the "Random Grid" button for automatic layout generation.
3. Customize Appearance
Change the default cell color with the color picker.
Set a different color for selected cells.
Choose between explicit and implicit grid templates.
4. Get Your Code
View the CSS, HTML, or full example code in the code panel.
Switch between code views using tabs.
Click "Copy Code" to copy it to your clipboard.
5. Clear and Start Over
Use "Clear Selection" to reset your grid.
Adjust settings and create a new layout.
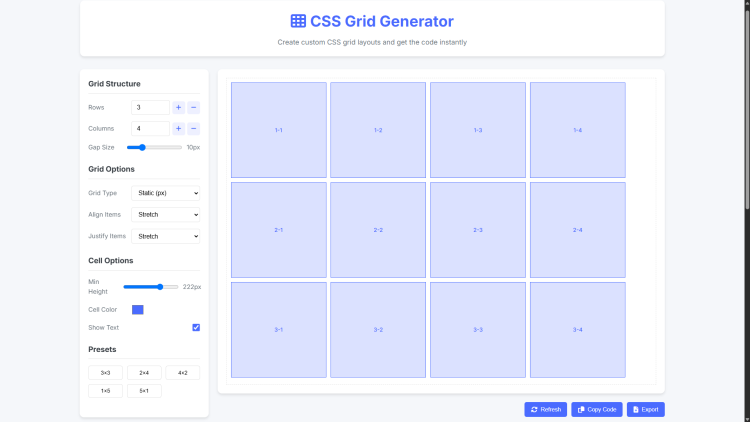
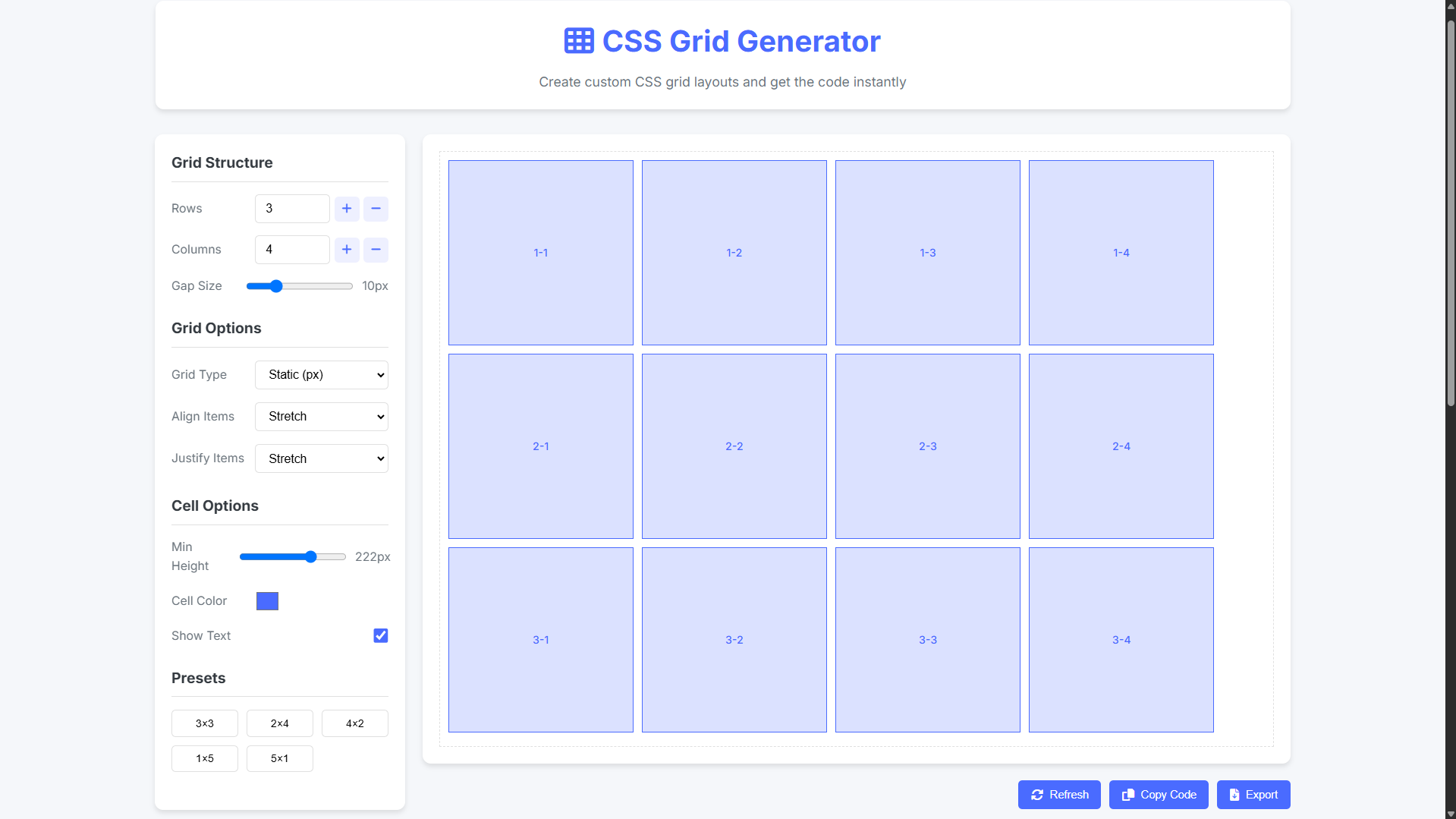
Sample Screenshots of the Project
Customizing Grid

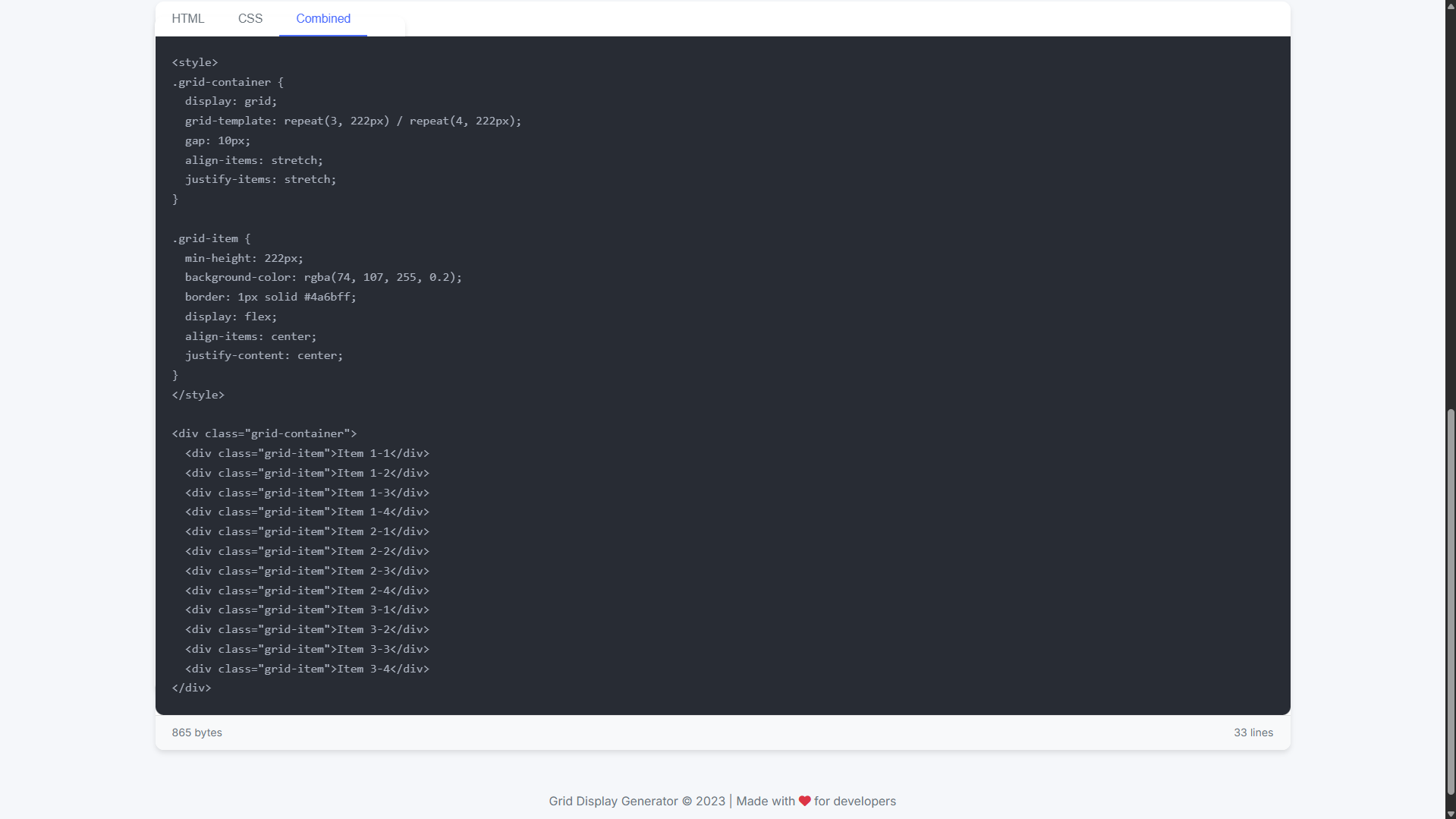
CSS Code (Copyable)

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the CSS Grid Generator provides a powerful yet user-friendly solution for designing responsive grid layouts visually, eliminating guesswork and speeding up development. By combining intuitive controls with instant code generation, this tool bridges the gap between design and implementation, making CSS Grid accessible to developers of all skill levels while helping create pixel-perfect, production-ready layouts in seconds.
That's it! I hope this "CSS Grid Generator Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Comments
Add new comment
- Add new comment
- 155 views