N-Queen Visualizer App using HTML & CSS in VanillaJS with Source Code
The N-Queen Visualizer App is a lightweight web application built entirely with JavaScript. This app features an interactive visualizer that dynamically displays every possible move of a queen chess piece in the classic N-Queens problem. The N-Queen Visualizer App in VanillaJS is an excellent project for beginners, providing a simple yet effective way to practice JavaScript programming. It helps enhance fundamental coding skills, particularly in handling arrays, implementing algorithms, managing event listeners, and manipulating the DOM.
The N-Queen Visualizer App using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
N-Queen Visualizer App using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About N-Queen Visualizer App
The N-Queen Visualizer App in VanillaJS is a web-based tool that visually demonstrates solutions to the N-Queens problem, a classic combinatorial puzzle where N queens must be placed on an N×N chessboard such that no two queens attack each other.
Using HTML, CSS, and JavaScript, the app dynamically generates the board, implements backtracking to find solutions, and animates the placement of queens. It provides an interactive and educational way to understand recursion and constraint satisfaction problems.
N-Queen Visualizer App using HTML & CSS in VanillaJS with Source Code Features
- Custom Board Size Selection
- Users can set the board size (N) from 4×4 up to 20×20.
- Supports standard 8×8 chessboard and larger sizes.
- Real-Time Visualization
- The app animates the process of solving the problem.
- Shows step-by-step placement of queens.
- Speed Control
- Users can adjust the visualization speed (Slow, Normal, Fast).
- Conflict Detection
- Highlights conflicts when a queen attacks another.
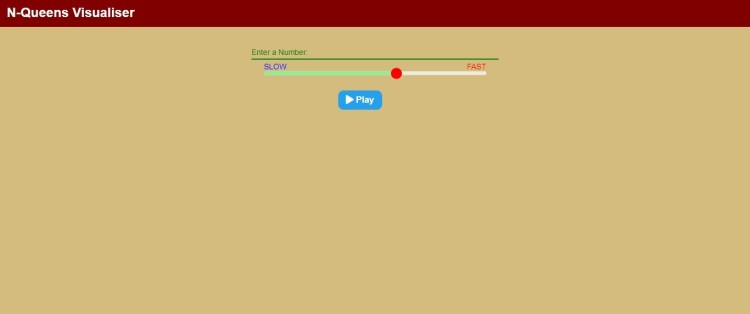
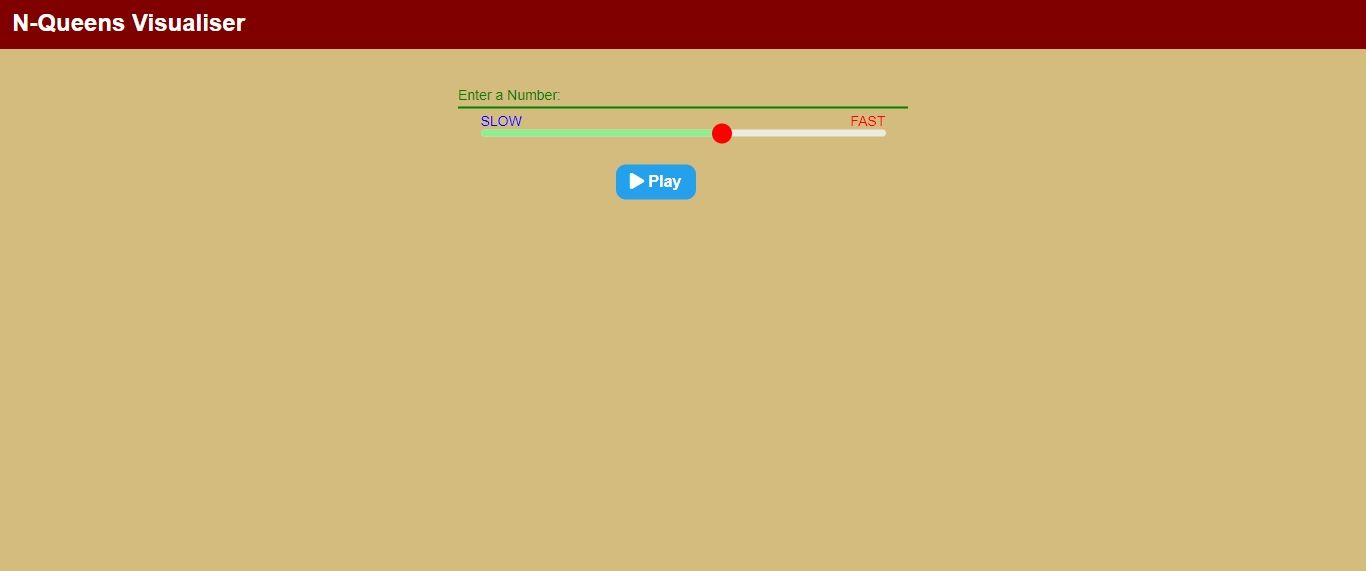
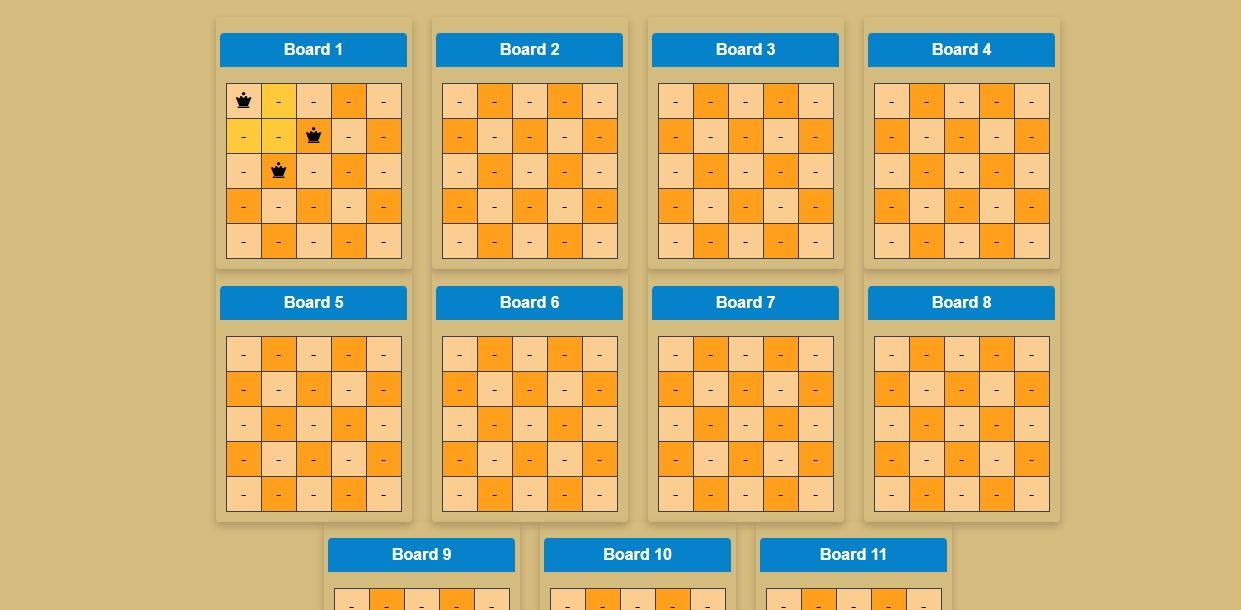
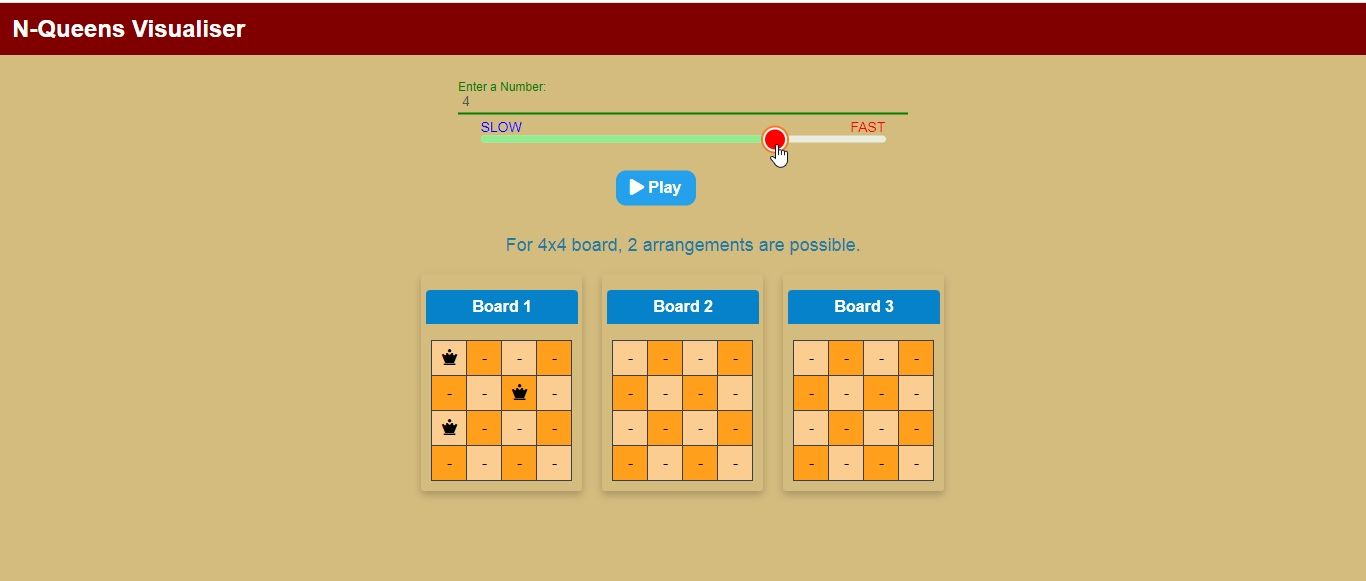
Sample Application Screenshot:



N-Queen Visualizer App using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The N-Queen Visualizer App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The N-Queen Visualizer App using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
N-Queen Visualizer AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 55 views