PHP Facebook-Like Notification using AJAX Bootstrap
Submitted by nurhodelta_17 on Monday, September 4, 2017 - 20:53.
In this tutorial, I'm going to show you how to create a simple fb like notification using PHP, AJAX and Bootstrap. In this tutorial, a notification will add every time we add a new user.

Creating our Database
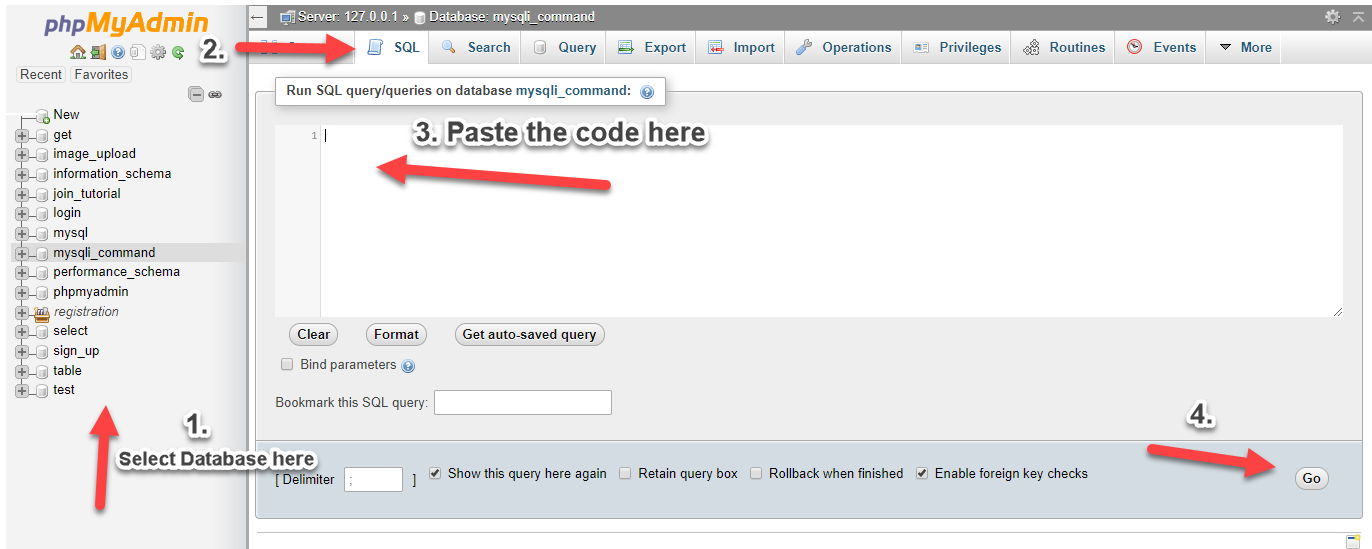
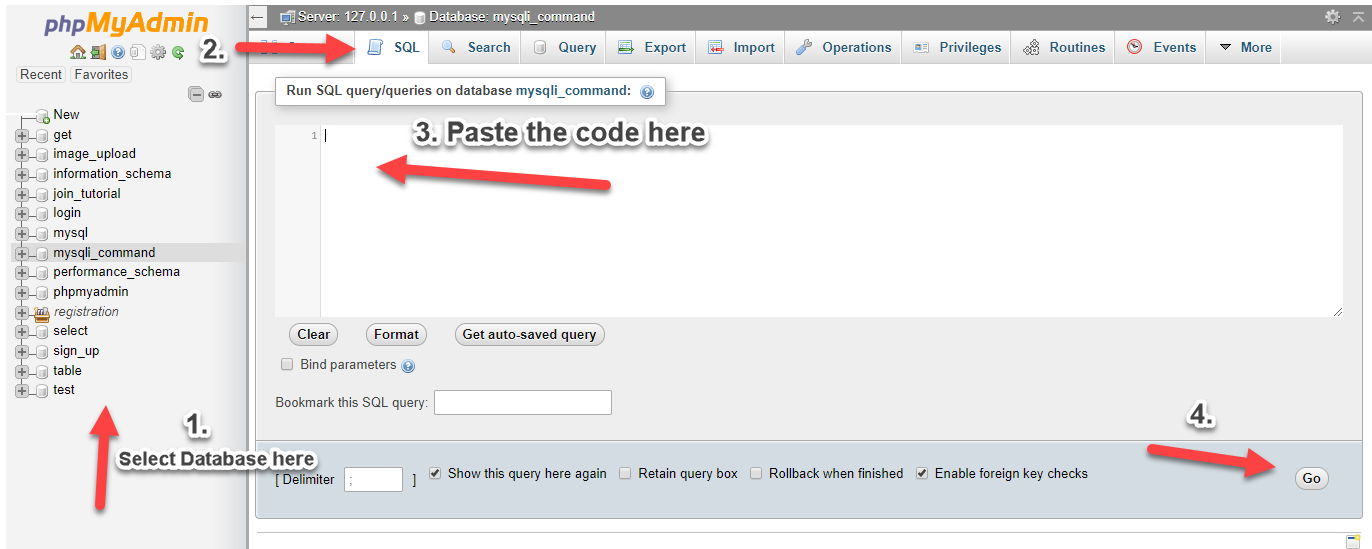
First, we're going to create our database. This will store our sample data. 1. Open phpMyAdmin. 2. Click databases, create a database and name it as "notif". 3. After creating a database, click the SQL and paste the below code. See image below for detailed instruction.- CREATE TABLE `user` (
- `userid` INT(11) NOT NULL AUTO_INCREMENT,
- `firstname` VARCHAR(10) NOT NULL,
- `lastname` VARCHAR(10) NOT NULL,
- `seen_status` INT(1) NOT NULL,
- PRIMARY KEY(`userid`)
- ) ENGINE=InnoDB DEFAULT CHARSET=latin1;

Creating our Connection
Next step is to create a database connection and save it as "conn.php". This file will serve as our bridge between our form and our database. To create the file, open your HTML code editor and paste the code below after the tag.- <?php
- //MySQLi Procedural
- if (!$conn) {
- }
- ?>
Creating our Main Page
Next step is to create our main page which contains our add form and the place of our notification. Also included in this page is our ajax codes. We name this as "index.php".- <?php
- include('conn.php');
- ?>
- <!DOCTYPE html>
- <html lang = "en">
- <head>
- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
- <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
- <title>PHP Fb-like Notification using AJAX Bootstrap</title>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <div class="navbar-header">
- <a class="navbar-brand" href="#">nurhodelta_17</a>
- </div>
- <ul class="nav navbar-nav navbar-right">
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown"><span class="label label-pill label-danger count" style="border-radius:10px;"></span> <span class="glyphicon glyphicon-globe" style="font-size:18px;"></span></a>
- <ul class="dropdown-menu"></ul>
- </li>
- </ul>
- </div>
- </nav>
- <div style="height:10px;"></div>
- <div class="row">
- <div class="col-md-3">
- </div>
- <div class="col-md-6 well">
- <div class="row">
- <div class="col-lg-12">
- <center><h2 class="text-primary">PHP Fb-like Notification using AJAX Bootstrap</h2></center>
- <hr>
- <div>
- <form class="form-inline" method="POST" id="add_form">
- <div class="form-group">
- <label>Firstname:</label>
- <input type="text" name="firstname" id="firstname" class="form-control">
- </div>
- <div class="form-group">
- <label>Lastname:</label>
- <input type="text" name="lastname" id="lastname" class="form-control">
- </div>
- <div class="form-group">
- <input type="submit" name="addnew" id="addnew" class="btn btn-primary" value="Add">
- </div>
- </form>
- </div>
- </div>
- </div><br>
- <div class="row">
- <div id="userTable"></div>
- </div>
- </div>
- <div class = "col-md-3">
- </div>
- </div>
- </body>
- <script type = "text/javascript">
- $(document).ready(function(){
- function load_unseen_notification(view = '')
- {
- $.ajax({
- url:"fetch.php",
- method:"POST",
- data:{view:view},
- dataType:"json",
- success:function(data)
- {
- $('.dropdown-menu').html(data.notification);
- if(data.unseen_notification > 0){
- $('.count').html(data.unseen_notification);
- }
- }
- });
- }
- load_unseen_notification();
- $('#add_form').on('submit', function(event){
- event.preventDefault();
- if($('#firstname').val() != '' && $('#lastname').val() != ''){
- var form_data = $(this).serialize();
- $.ajax({
- url:"addnew.php",
- method:"POST",
- data:form_data,
- success:function(data)
- {
- $('#add_form')[0].reset();
- load_unseen_notification();
- }
- });
- }
- else{
- alert("Enter Data First");
- }
- });
- $(document).on('click', '.dropdown-toggle', function(){
- $('.count').html('');
- load_unseen_notification('yes');
- });
- setInterval(function(){
- load_unseen_notification();;
- }, 5000);
- });
- </script>
- </html>
Creating our Fetch Code
Next is to create our code in fetching data from database that whenever a row is added, it will return to us via notification. We name this as "fetch.php".- <?php
- //fetch.php;
- include("conn.php");
- if($_POST["view"] != ''){
- }
- $output = '';
- $output .= '
- <li>
- <a href="#">
- Firstname: <strong>'.$row['firstname'].'</strong><br />
- Lastname: <strong>'.$row['lastname'].'</strong>
- </a>
- </li>
- ';
- }
- }
- else{
- $output .= '<li><a href="#" class="text-bold text-italic">No Notification Found</a></li>';
- }
- 'notification' => $output,
- 'unseen_notification' => $count
- );
- }
- ?>
Creating our Add Code
Last is our add code that adds rows into our database. We name this as "addnew.php".- <?php
- //insert.php
- {
- include('conn.php');
- }
- ?>
Add new comment
- 1192 views

