Form Inside While Loop [fixed], Simple Dynamic Posting and Comment using AJAX/Jquery
Submitted by nurhodelta_17 on Friday, September 1, 2017 - 15:58.
I have created another tutorial on how to create a dynamic posting and comment using AJAX/JQuery. In this tutorial, you will learn how to create a form inside a while loop in PHP. This tutorial will not give you a good desing but will give you idea on creating a simple posting and commenting.

Creating our Database
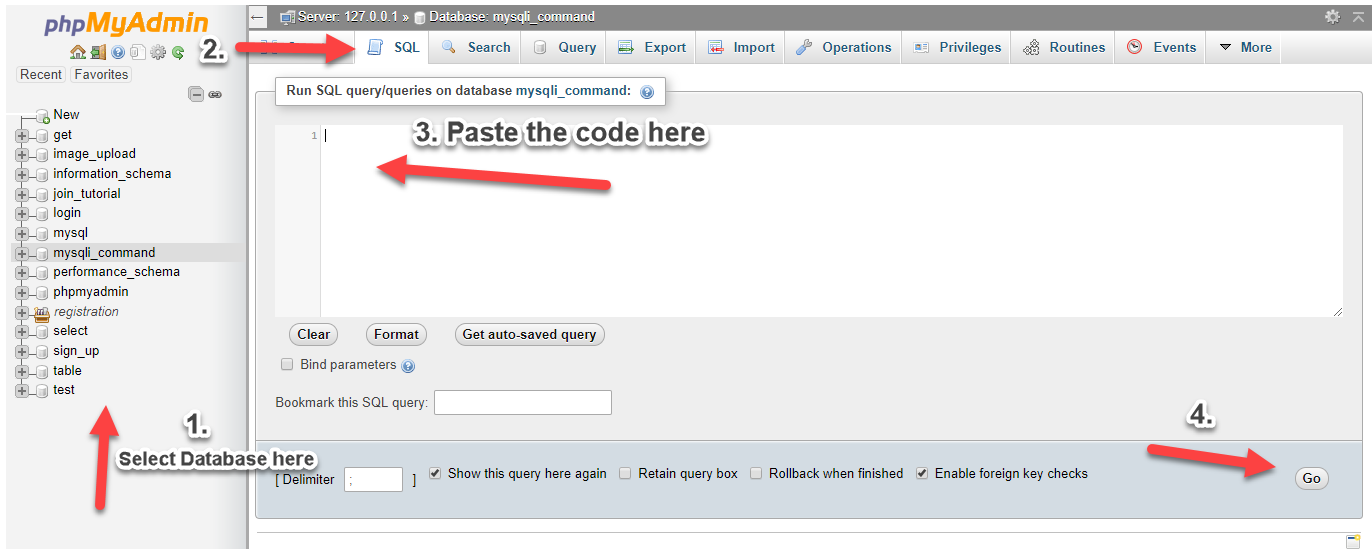
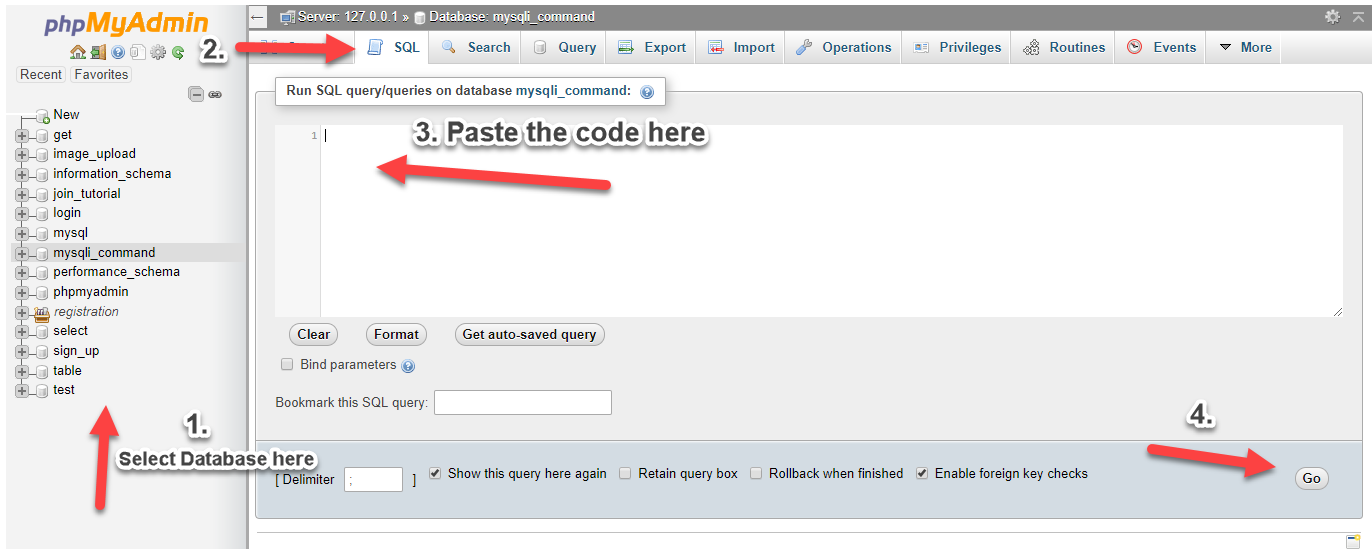
First and most important step is for us to create our database. This will serve as our storage for our data. 1. Open phpMyAdmin. 2. Click databases, create a database and name it as "fb_db". 3. After creating a database, click the SQL and paste the below code. See image below for detailed instruction.- CREATE TABLE `comment` (
- `commentid` INT(11) NOT NULL AUTO_INCREMENT,
- `postid` INT(11) NOT NULL,
- `userid` INT(11) NOT NULL,
- `comment_text` VARCHAR(200) NOT NULL,
- `comment_date` datetime NOT NULL,
- PRIMARY KEY(`commentid`)
- ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
- CREATE TABLE `post` (
- `postid` INT(11) NOT NULL AUTO_INCREMENT,
- `userid` INT(11) NOT NULL,
- `post_text` VARCHAR(200) NOT NULL,
- `post_date` datetime NOT NULL,
- PRIMARY KEY(`postid`)
- ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
- CREATE TABLE `user` (
- `userid` INT(11) NOT NULL AUTO_INCREMENT,
- `username` VARCHAR(30) NOT NULL,
- `password` VARCHAR(30) NOT NULL,
- `your_name` VARCHAR(60) NOT NULL,
- PRIMARY KEY(`userid`)
- ) ENGINE=InnoDB DEFAULT CHARSET=latin1;

Inserting our Sample Users
Next, we insert sample users into our database. 1. Click "fb_db" database that we have created. 2. Click SQL and paste the code below.- INSERT INTO `user` (`username`, `password`, `your_name`) VALUES
- ('nurhodelta', 'neovic09', 'neovic'),
- ('lee', 'ann', 'leeann');
Creating our Connection
Next step is to create a database connection and save it as "conn.php". This file will serve as our bridge between our form and our database. To create the file, open your HTML code editor and paste the code below after the tag.- <?php
- //MySQLi Procedural
- if (!$conn) {
- }
- ?>
Creating our Login Form
Next step is to create our login form with our login code for us to determine our user that we are going to use in posting and commenting. We name this form as "index.php".- <!DOCTYPE html>
- <html>
- <head>
- <title></title>
- </head>
- <body>
- <?php
- // define variables and set to empty values
- $Message = $ErrorUname = $ErrorPass = "";
- if ($_SERVER["REQUEST_METHOD"] == "POST") {
- $username = check_input($_POST["username"]);
- $ErrorUname = "Space and special characters not allowed but you can use underscore(_).";
- }
- else{
- $fusername=$username;
- }
- $fpassword = check_input($_POST["password"]);
- if ($ErrorUname!=""){
- $Message = "Login failed! Errors found";
- }
- else{
- include('conn.php');
- $query=mysqli_query($conn,"select * from `user` where username='$fusername' && password='$fpassword'");
- $_SESSION['userid']=$row['userid'];
- }
- else{
- $Message = "Login Failed! User not found";
- }
- }
- }
- function check_input($data) {
- return $data;
- }
- ?>
- <h2>Login Form</h2>
- <p><span class="message">* required field.</span></p>
- Username: <input type="text" name="username" required>
- <span class="message">* <?php echo $ErrorUname;?></span>
- <br><br>
- Password: <input type="password" name="password" required>
- <span class="message">* <?php echo $ErrorPass;?></span>
- <br><br>
- <input type="submit" name="submit" value="Login">
- <br><br>
- </form>
- <span class="message">
- <?php
- echo $Message;
- ?>
- </span>
- </body>
- </html>
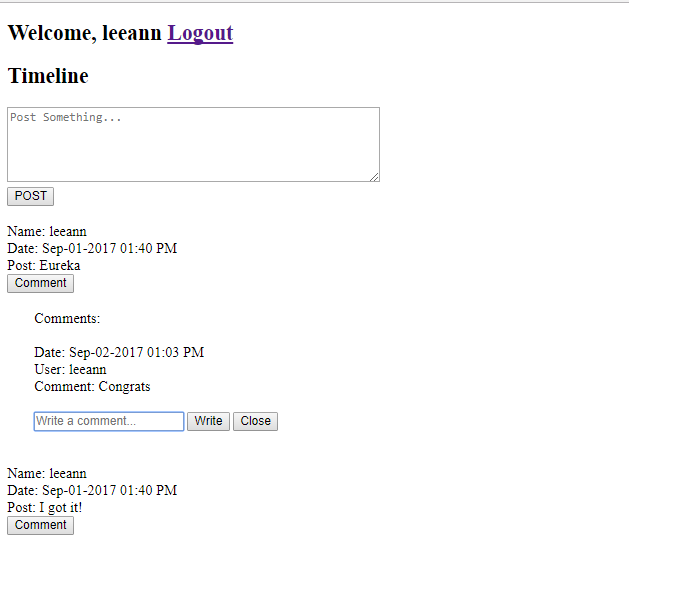
Next is to create our sample homepage, the place where we can post and comment. Also included in the page, is our jquery and ajax code. We name the page as "home.php".
- <?php
- include('conn.php');
-
- }
-
- ?>
- <!DOCTYPE html>
- <html lang = "en">
- <head>
- <meta charset = "UTF-8" name = "viewport" content = "width=device-width, initial-scale=1"/>
- <title></title>
- </head>
- <body>
- <h2>Welcome, <?php echo $user['your_name']; ?> <a href="logout.php">Logout</a></h2>
- <h2>Timeline</h2>
- <div id = "post_form">
- <form>
- <textarea id = "post" class = "form-control" cols="50" rows="5" placeholder="Post Something..."></textarea><br>
- <button type = "button" id = "add_post">POST</button>
- </form>
- <br>
- </div>
- <div id = "post_result"></div>
- </body>
- <script src = "jquery-3.1.1.js"></script>
- <script type = "text/javascript">
- $(document).ready(function(){
-
- var id= "";
- showPost();
-
- $('#add_post').on('click', function(){
- if($('#post').val() == ""){
- alert('Write a Post first!');
- }else{
-
- $post = $('#post').val();
-
- $.ajax({
- type: "POST",
- url: "add_post.php",
- data: {
- post: $post,
-
- },
- success: function(){
- showPost();
- }
- });
- }
- });
-
- $(document).on('click', '.add_comment', function(){
- var id = $(this).val();
- if($('#comment_'+id).val() == ""){
- alert('Write a Comment first!');
- }
- else{
- $comment = $('#comment_'+id).val();
- $postid = $('#postid_'+id).val();
-
- $.ajax({
- type: "POST",
- url: "add_comment.php",
- data:{
- comment: $comment,
- postid: $postid,
- commented: 1,
- },
- success: function(){
- showComment(id);
- }
-
- });
-
- }
-
- });
-
- $(document).on('focus', 'textarea',function(){
- $(this).val('');
- });
-
- $(document).on('focus', 'input:text',function(){
- $(this).val('');
- });
-
- $(document).on('click', '.view_comment',function(){
- var id = $(this).val();
- $('#showComment'+id).show();
- showComment(id);
- });
-
- $(document).on('click', '.close_comment',function(){
- var id = $(this).val();
- $('#showComment'+id).hide();
- });
-
- });
-
- function showPost(){
- $.ajax({
- url: 'show_post.php',
- type: 'POST',
- async: false,
- data:{
- res: 1
- },
- success: function(response){
- $('#post_result').html(response);
-
- }
- });
- }
-
- function showComment(id){
- $.ajax({
- type: "POST",
- url: "show_comment.php",
- data:{
- id: id,
- comm_res: 1,
- },
- success: function(response){
- $('#comment_result'+id).html(response);
- }
- });
- }
- </script>
- </html>
Creating our Add Post Code
Next, we create our add post code that is called with the use of jquery/ajax. We name this as "add_post.php".
- <?php
- include ('conn.php');
- mysqli_query($conn,"insert into `post` (`post_text`, `userid`, `post_date`) values ('$post', '".$_SESSION['userid']."', NOW())") or die(mysqli_error());
- }
- ?>
Creating our Show Post Code
Next step is to create our show post code that is also called via our jquery/ajax. We name this as "show_post.php".
- <?php
- include('conn.php');
- $query=mysqli_query($conn,"select * from `post` left join `user` on user.userid=post.userid order by `post_date` desc") or die(mysqli_error());
- ?>
- <div>
- Name: <?php echo $row['your_name']; ?> <br>
- Post: <?php echo $row['post_text']; ?> <br>
- <button type ="button" value="<?php echo $row['postid']; ?>" class ="view_comment">Comment</button>
- <br><br>
- <div id="showComment<?php echo $row['postid']; ?>" style="padding-left: 30px; display:none;">
- Comments: <br><br>
- <div id = "comment_result<?php echo $row['postid']; ?>"></div>
- <div>
- <form>
- <input type="text" id="comment_<?php echo $row['postid']; ?>" placeholder="Write a comment...">
- <input type="hidden" value="<?php echo $row['postid']; ?>" id="postid_<?php echo $row['postid']; ?>">
- <button type = "button" value="<?php echo $row['postid']; ?>" class ="add_comment">Write</button> <button type="button" value="<?php echo $row['postid']; ?>" class ="close_comment">Close</button>
- </form>
- <br>
- </div>
- </div>
-
- </div>
- <br>
- <?php
- }
- }
- ?>
Creating our Add Comment Code
Next we create our add comment code. We name this as "add_comment.php".
- <?php
- include ('conn.php');
- $id = $_POST['postid'];
- mysqli_query($conn,"insert into `comment` (postid, userid, comment_text, comment_date) values ('$id', '".$_SESSION['userid']."', '$comment', NOW())") or die(mysqli_error());
- }
- ?>
Creating our Show Comment Code
Next step is to create our show comment code that is call via our jquery/ajax. We name this as "show_comment.php".
- <?php
- include('conn.php');
- $id = $_POST['id'];
- $query=mysqli_query($conn,"select * from `comment` left join `user` on user.userid=comment.userid where postid='$id' order by comment_date asc") or die(mysqli_error());
- ?>
- <div>
- User: <?php echo $row['your_name']; ?> <br>
- Comment: <?php echo $row['comment_text']; ?>
- </div>
- <br>
- <?php
- }
- }
- ?>
Creating our Logout Code
Lastly, we create our logout code. We name this as "logout.php".
- <?php
-
-
- ?>
- <?php
- include('conn.php');
- }
- ?>
- <!DOCTYPE html>
- <html lang = "en">
- <head>
- <meta charset = "UTF-8" name = "viewport" content = "width=device-width, initial-scale=1"/>
- <title></title>
- </head>
- <body>
- <h2>Welcome, <?php echo $user['your_name']; ?> <a href="logout.php">Logout</a></h2>
- <h2>Timeline</h2>
- <div id = "post_form">
- <form>
- <textarea id = "post" class = "form-control" cols="50" rows="5" placeholder="Post Something..."></textarea><br>
- <button type = "button" id = "add_post">POST</button>
- </form>
- <br>
- </div>
- <div id = "post_result"></div>
- </body>
- <script src = "jquery-3.1.1.js"></script>
- <script type = "text/javascript">
- $(document).ready(function(){
- var id= "";
- showPost();
- $('#add_post').on('click', function(){
- if($('#post').val() == ""){
- alert('Write a Post first!');
- }else{
- $post = $('#post').val();
- $.ajax({
- type: "POST",
- url: "add_post.php",
- data: {
- post: $post,
- },
- success: function(){
- showPost();
- }
- });
- }
- });
- $(document).on('click', '.add_comment', function(){
- var id = $(this).val();
- if($('#comment_'+id).val() == ""){
- alert('Write a Comment first!');
- }
- else{
- $comment = $('#comment_'+id).val();
- $postid = $('#postid_'+id).val();
- $.ajax({
- type: "POST",
- url: "add_comment.php",
- data:{
- comment: $comment,
- postid: $postid,
- commented: 1,
- },
- success: function(){
- showComment(id);
- }
- });
- }
- });
- $(document).on('focus', 'textarea',function(){
- $(this).val('');
- });
- $(document).on('focus', 'input:text',function(){
- $(this).val('');
- });
- $(document).on('click', '.view_comment',function(){
- var id = $(this).val();
- $('#showComment'+id).show();
- showComment(id);
- });
- $(document).on('click', '.close_comment',function(){
- var id = $(this).val();
- $('#showComment'+id).hide();
- });
- });
- function showPost(){
- $.ajax({
- url: 'show_post.php',
- type: 'POST',
- async: false,
- data:{
- res: 1
- },
- success: function(response){
- $('#post_result').html(response);
- }
- });
- }
- function showComment(id){
- $.ajax({
- type: "POST",
- url: "show_comment.php",
- data:{
- id: id,
- comm_res: 1,
- },
- success: function(response){
- $('#comment_result'+id).html(response);
- }
- });
- }
- </script>
- </html>
Creating our Add Post Code
Next, we create our add post code that is called with the use of jquery/ajax. We name this as "add_post.php".- <?php
- include ('conn.php');
- mysqli_query($conn,"insert into `post` (`post_text`, `userid`, `post_date`) values ('$post', '".$_SESSION['userid']."', NOW())") or die(mysqli_error());
- }
- ?>
Creating our Show Post Code
Next step is to create our show post code that is also called via our jquery/ajax. We name this as "show_post.php".- <?php
- include('conn.php');
- $query=mysqli_query($conn,"select * from `post` left join `user` on user.userid=post.userid order by `post_date` desc") or die(mysqli_error());
- ?>
- <div>
- Name: <?php echo $row['your_name']; ?> <br>
- Post: <?php echo $row['post_text']; ?> <br>
- <button type ="button" value="<?php echo $row['postid']; ?>" class ="view_comment">Comment</button>
- <br><br>
- <div id="showComment<?php echo $row['postid']; ?>" style="padding-left: 30px; display:none;">
- Comments: <br><br>
- <div id = "comment_result<?php echo $row['postid']; ?>"></div>
- <div>
- <form>
- <input type="text" id="comment_<?php echo $row['postid']; ?>" placeholder="Write a comment...">
- <input type="hidden" value="<?php echo $row['postid']; ?>" id="postid_<?php echo $row['postid']; ?>">
- <button type = "button" value="<?php echo $row['postid']; ?>" class ="add_comment">Write</button> <button type="button" value="<?php echo $row['postid']; ?>" class ="close_comment">Close</button>
- </form>
- <br>
- </div>
- </div>
- </div>
- <br>
- <?php
- }
- }
- ?>
Creating our Add Comment Code
Next we create our add comment code. We name this as "add_comment.php".- <?php
- include ('conn.php');
- $id = $_POST['postid'];
- mysqli_query($conn,"insert into `comment` (postid, userid, comment_text, comment_date) values ('$id', '".$_SESSION['userid']."', '$comment', NOW())") or die(mysqli_error());
- }
- ?>
Creating our Show Comment Code
Next step is to create our show comment code that is call via our jquery/ajax. We name this as "show_comment.php".- <?php
- include('conn.php');
- $id = $_POST['id'];
- $query=mysqli_query($conn,"select * from `comment` left join `user` on user.userid=comment.userid where postid='$id' order by comment_date asc") or die(mysqli_error());
- ?>
- <div>
- User: <?php echo $row['your_name']; ?> <br>
- Comment: <?php echo $row['comment_text']; ?>
- </div>
- <br>
- <?php
- }
- }
- ?>
Creating our Logout Code
Lastly, we create our logout code. We name this as "logout.php".- <?php
- ?>
Add new comment
- 395 views