JavaScript - Display Binded Value Using AngularJS
Submitted by razormist on Friday, January 3, 2020 - 21:47.
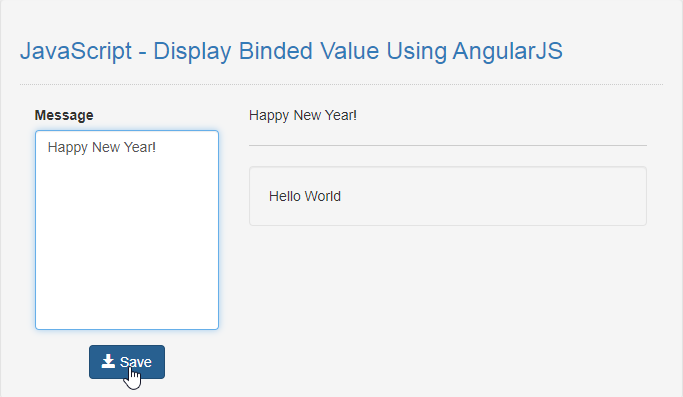
In this tutorial we will create a Display Binded Value Using AngularJS. This code will display the binded value in HTML before submitting the form when the user enter a value in the form. The code use angular directives that can display the binded value by declaring {{newMessage.message}} in the HTML element.. This a user-friendly program feel free to modify and use it to your system.
We will be using AngularJS as a comprehensive JavaScript framework that extend the browser capabilities. It handles the heavy lifting of DOM manipulation and AJAX request in a whole.
There you have it we successfully created a Display Binded Value using AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting Started:
First you have to download Bootstrap, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. And, this is the link for the AngularJS https://angularjs.org/.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it index.html.- <!DOCTYPE html>
- <html lang="en" ng-app="myModule">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body ng-controller="myController">
- <nav class="navbar navbar-default">
- <div class="containet-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form>
- <div class = "form-group">
- </div>
- </form>
- </div>
- <div class="col-md-8">
- {{newMessage.message}}
- <hr style="border-top:1px solid #ccc;"/>
- <div ng-repeat="message in messages">
- </div>
- </div>
- </div>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will store the binded value when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js.- var app = angular.module("myModule", [])
- .controller("myController", function($scope){
- $scope.newMessage = {};
- $scope.messages = [];
- $scope.saveMessage = function(){
- $scope.messages.push($scope.newMessage);
- $scope.newMessage = {};
- };
- });
Add new comment
- 34 views