How to Create Swipe Responsive Navigation Menu
Submitted by alpha_luna on Thursday, August 4, 2016 - 13:31.
If you are looking for Swipe Responsive Navigation Menu then you are at the right place. This is a mobile friendly swipe navigation menu in your page. We are going to use responsively jQuery navigation plugins which we will be going to collapse your navigation menu then the swipe function will run. Kindly take a look at the process below to create swipe navigation menu.
This is our CSS file which contains the swipe navigation plugins, put it in your HEAD tag of your page.
Lastly, we are going to create our Markup header menu navigation to your page.

Note: You can customize your swipe navigation menu whatever your desired design by changing the CSS. Hope that this simple yet useful tutorials that I created may help you to your future projects. For the full source code, kindly click the "Download Code" button below. Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
How to create it.
Kindly copy and paste this JavaScript files in your created page.- <script src="javascripts/jquery-1.12.3.min.js"></script>
- <script src="javascripts/underscore-min.js"></script>
- <script src="javascripts/jquery.mousewheel.js"></script>
- <script src="javascripts/all.js"></script>
- <link href="stylesheets/swipe.css" rel="stylesheet" type="text/css">
- <header class='top swipe-menu js-swipenavigation'>
- <ul>
- <li>
- <a href='#'>
- </a>
- </li>
- <li>
- <a href='#'>
- Programming
- </a>
- </li>
- <li>
- <a href='#'>
- Tutorials
- </a>
- </li>
- <li>
- <a href='#'>
- Articles
- </a>
- </li>
- <li>
- <a href='#'>
- Blog
- </a>
- </li>
- <li>
- <a href='#'>
- Contact Us
- </a>
- </li>
- <li>
- <a href='#'>
- FAQ
- </a>
- </li>
- <li>
- <a href='#'>
- Settings
- </a>
- </li>
- <li>
- <a href='#'>
- Login
- </a>
- </li>
- <li>
- <a href='#'>
- Logout
- </a>
- </li>
- </ul>
- <a class='next' href='#'>
- </a>
- <a class='back' href='#'>
- </a>
- </header>
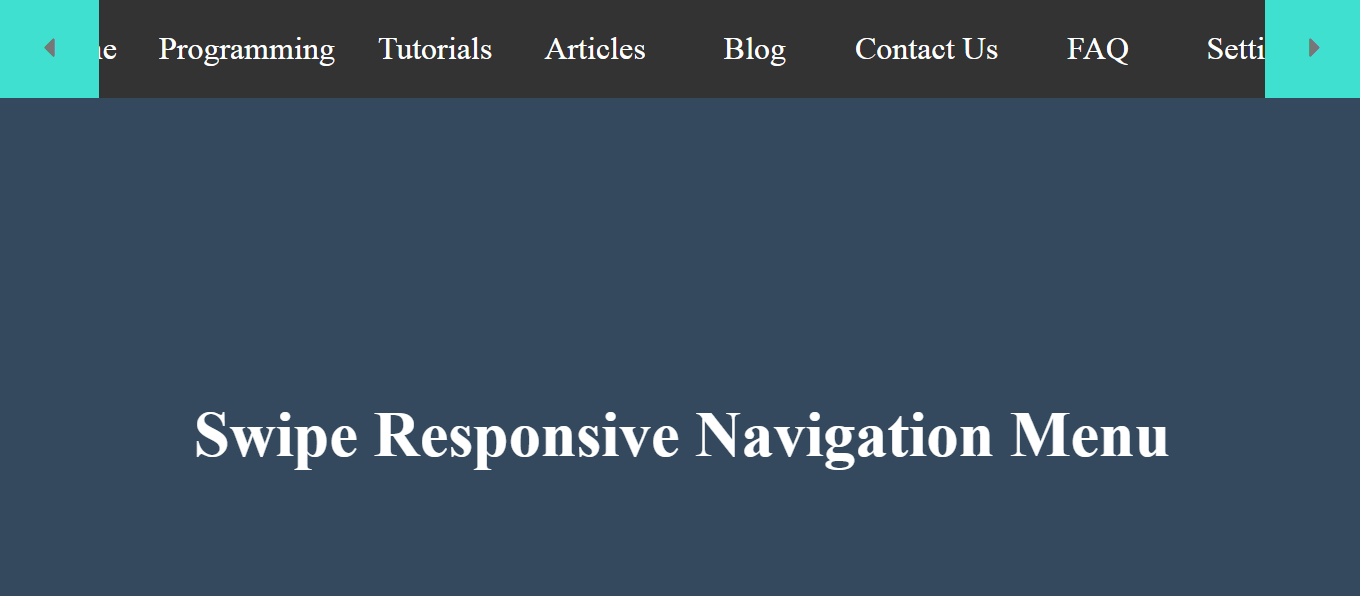
Output

Note: You can customize your swipe navigation menu whatever your desired design by changing the CSS. Hope that this simple yet useful tutorials that I created may help you to your future projects. For the full source code, kindly click the "Download Code" button below. Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Add new comment
- 352 views

