How To Use Textbox And Radio Buttons Using JavaScript
Submitted by alpha_luna on Thursday, April 21, 2016 - 17:31.
In our previous article, we create an If, Else, Else If Statement. Now, I want to share this with you on How To Use Textbox And Radio Buttons Using JavaScript. The program run is to accept the user input values in the text box and radio buttons then it will show after clicking the “Submit” button.
In the example below is to ask the users their full name and put into the textbox then they can select a programming language that they want to prefer to use for their project using our radio button, after clicking the “Submit” button it will display the data given by the users.
Form Field - HTML
This is the form field where the user types their name and choose their programming language.
JavaScript Script
This script will display the alert message box to the user.
And, this is the style.
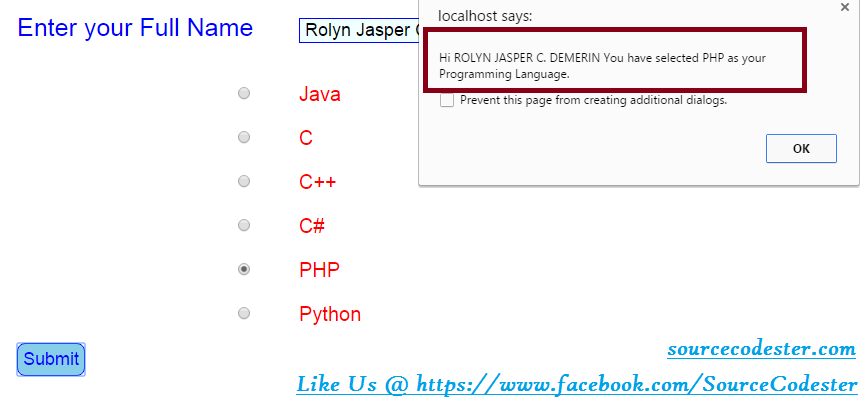
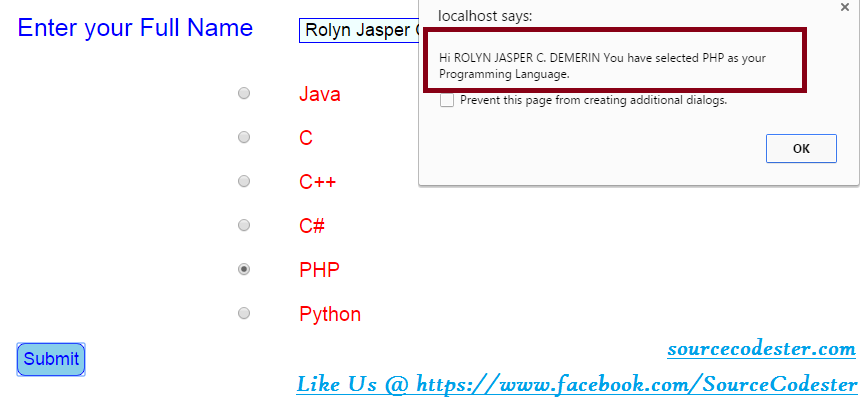
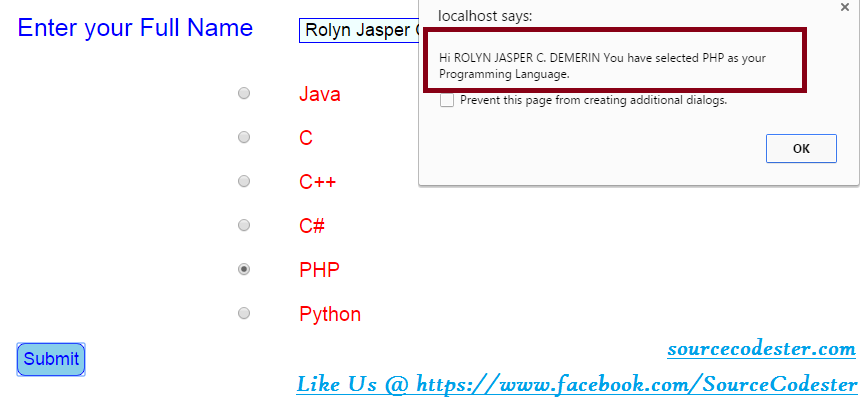
This is the output.
 So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
- <form id="form_data" method="post" action="#" onSubmit="return checkValue();" > <!-- you can pass the form here as well by doing: return checkValue(this); -->
- <table cellpadding="5" cellspacing="5">
- <tr>
- </tr>
- <tr height="15px">
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- <tr>
- </tr>
- </table>
- </form>
- <script type="text/javascript">
- function checkValue()
- {
- var form = document.getElementById('form_data');
- var form1 = document.getElementById('form_data').inputbox.value;
- var f = form1.toUpperCase();
- for(var i = 0; i < form.choose_lang.length; i++)
- {
- if(form.choose_lang[i].checked)
- {
- var selectedValue = form.choose_lang[i].value;
- }
- }
- if (form1.length == 0 ) {
- alert("Name Cannot be empty");
- form1.focus();
- }
- else if (form.length == 0 ) {
- alert("Please select a check box");
- form1.focus();
- }
- else if (selectedValue==1) {
- alert("Hi " + f + " You have selected Java as your Programming Language.");
- }
- else if (selectedValue==2) {
- alert("Hi " + f + " You have selected C as your Programming Language.");
- }
- else if (selectedValue==3) {
- alert("Hi " + f+ " You have selected C++ as your Programming Language.");
- }
- else if (selectedValue==4) {
- alert("Hi " + f + " You have selected C# as your Programming Language.");
- }
- else if (selectedValue==5) {
- alert("Hi " + f + " You have selected PHP as your Programming Language.");
- }
- else if (selectedValue==6) {
- alert("Hi " + f + " You have selected Python as your Programming Language.");
- }
- return false;
- }
- </script>
- <style type="text/css">
- body {
- font-family:arial;
- font-size:25px;
- color:blue;
- }
- label {
- color:red;
- font-size:20px;
- }
- input[type="radio"]{
- float:right;
- }
- .text_input {
- font-size:18px;
- border:blue 1px solid;
- background:azure;
- text-indent:5px;
- width:300px;
- }
- .btn_control {
- font-size:18px;
- border:blue 1px solid;
- color:blue;
- background:skyblue;
- padding:5px;
- margin-right:20px;
- border-radius:8px;
- cursor:pointer;
- }
- </style>
 So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you very much.Add new comment
- 329 views