Vertical Text Align in Bootstrap Template
Submitted by azalea zenith on Tuesday, October 4, 2016 - 14:15.
In this tutorial, we are going to create on how to display Vertical Text Align in Bootstrap Template. We are going to use the CSS for displaying text in the vertical alignment. We are going to add a simple background to see the text in the vertical arrange of the web page.
We have to construct simple markup for the text to be aligned in the vertical alignment in the background that we have in the web page.
The example text is "Text in Vertical Align".
And, this our CSS style to complete this simple tutorial. To align the text in vertical. We are going to rotate the text in 90 degrees.
 That's it, all you have to do is click the download button below to have a full source code of this simple tutorial. Thank you.
That's it, all you have to do is click the download button below to have a full source code of this simple tutorial. Thank you.
- <style type="text/css">
- .vertical-align {
- float:left;
- transform:rotate(90deg);
- transform-origin:left top 0;
- margin-left:100px;
- background-color:#FFF;
- opacity:0.9;
- font-size:1.8em;
- font-family:cursive;
- color:blue;
- text-transform:uppercase;
- padding:10px;
- }
- .background_Image {
- background:url(http://wallpapercave.com/wp/NfGTsK4.jpg);
- width:600px;
- height:320px;
- }
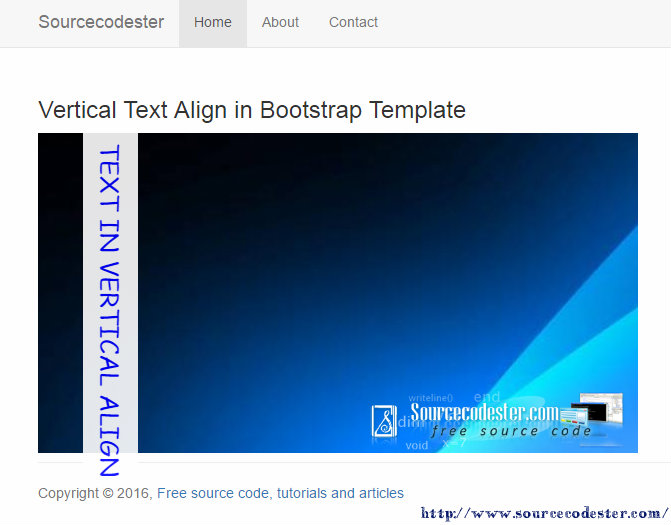
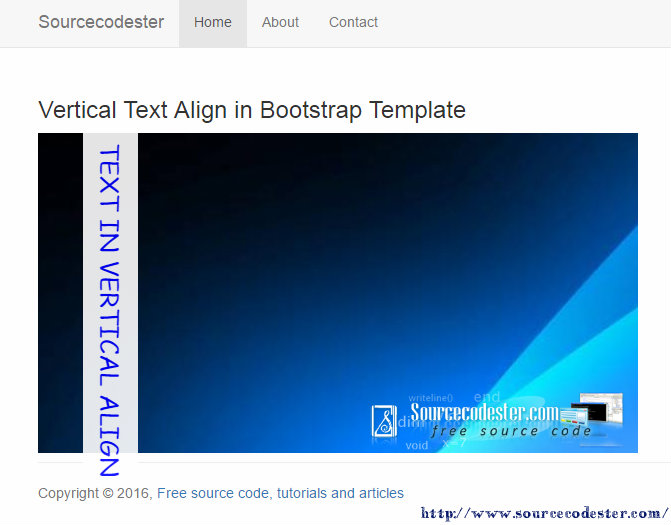
Output
 That's it, all you have to do is click the download button below to have a full source code of this simple tutorial. Thank you.
That's it, all you have to do is click the download button below to have a full source code of this simple tutorial. Thank you.Add new comment
- 308 views

