Creating a Carousel Cards using CSS and JS Tutorial
In this tutorial, you will learn how to create a simple Carousel Cards feature for your websites using HTML, CSS, and JavaScript. The tutorial aims to provide the students and beginners with a reference for learning to build a useful component using CSS and JS for developing their own websites with creative design (UI/UX). Here, I will be providing a sample web page script that demonstrates the creation of simple Carousel Cards.
What is a Carousel Card on the website?
The Carousel Cards component works like the Image Carousel or Image Slider. Unlike the said similar component, this component contains textual content or other HTML Elements also. The component displays the cards with a creative style and animation. This component can be used for displaying the card items with the same content category and using carousel-style animation when navigating to the previous or next card items.
How to Create Carousel Cards?
We can achieve the Carousel Cards feature or component using some of the HTML Elements, CSS properties/pseudo-elements, and JavaScript. We can design and create the animation of the carousel using CSS and create the navigation functionality using JavaScript. Check out the following example web page script to understand more about how to achieve the Carousel Cards.
Example
The following script is the source code of a simple application web page that demonstrates the creation of simple Carousel Cards.
Interface
Here's the HTML script of the web page named index.html. The script contains the HTML elements that are relevant to this tutorial such as the card contents and carousel navigations.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link rel="stylesheet" href="style.css">
- </head>
- <body>
- <main>
- <section>
- <hr width="50px">
- <!-- Car Carousel Container -->
- <div class="card-carousel-container">
- <div class="card-carousel-item">
- <hr style="width: 50px; margin: auto;">
- <p>Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Ut consectetur non quam a dapibus. Interdum et malesuada fames ac ante ipsum primis in faucibus. Maecenas nec odio quis diam ultricies placerat. Sed rutrum erat sit amet dignissim consectetur. Pellentesque feugiat nibh malesuada leo finibus commodo. Integer in ultricies nulla, imperdiet blandit felis. Phasellus vel neque sit amet nulla scelerisque lacinia. Nulla ut sapien non nibh eleifend accumsan a at diam. Ut vitae dui ac odio varius ultricies.</p>
- </div>
- <div class="card-carousel-item">
- <hr style="width: 50px; margin: auto;">
- <p>Etiam semper nunc ultrices sollicitudin porta. Praesent at augue luctus, sollicitudin nisi eget, placerat ligula. Praesent in euismod diam, at cursus mauris. Pellentesque a neque in arcu tristique eleifend. Nunc pharetra felis id diam vulputate, quis dapibus dui laoreet. Pellentesque condimentum urna tortor, ac dapibus metus feugiat at. Nunc sed ipsum non est rhoncus viverra. In ac euismod elit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec interdum sapien a facilisis bibendum. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Nam mattis odio ut lorem hendrerit, sit amet facilisis nisl elementum. Cras ullamcorper augue orci, sit amet vehicula sapien eleifend vel. Donec commodo nunc eu elit dapibus interdum. Nam hendrerit facilisis tellus.</p>
- </div>
- <div class="card-carousel-item active">
- <hr style="width: 50px; margin: auto;">
- <p>Nulla posuere metus eget ex molestie viverra. Sed scelerisque imperdiet dui, ut varius erat dictum eu. Curabitur finibus malesuada urna, vitae venenatis enim auctor quis. Suspendisse vel massa quis mauris egestas semper. Proin vel risus ac turpis tincidunt mollis. Donec neque leo, volutpat nec pharetra sed, bibendum sit amet leo. Fusce mattis odio in quam ultrices vulputate. Aliquam nec lacinia purus. Proin lacus mi, pellentesque et egestas id, posuere ut libero. Curabitur quis consectetur arcu, vel scelerisque lectus.
- </p>
- </div>
- <div class="card-carousel-item">
- <hr style="width: 50px; margin: auto;">
- <p>Duis placerat tempor faucibus. Morbi dapibus ultrices quam a luctus. Donec tempor lectus ac sollicitudin congue. Aliquam sollicitudin mi eget enim lobortis porta. Aenean at sodales mi. Sed id eros in neque eleifend sagittis sit amet tincidunt libero. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin nec metus lacus. Vivamus porttitor pulvinar neque vitae vehicula. Nam commodo quam eu turpis ultricies, ut dictum risus suscipit. Nullam tempus maximus viverra. Ut iaculis, augue sed varius tincidunt, mauris felis laoreet quam, eu sollicitudin felis mauris quis turpis. Nulla facilisi. Vivamus molestie nulla massa, id sodales ligula egestas maximus. Phasellus convallis feugiat nibh vitae varius.</p>
- </div>
- <div class="card-carousel-item">
- <hr style="width: 50px; margin: auto;">
- <p>Aliquam elementum risus sit amet lectus pellentesque tincidunt. Curabitur blandit lacus a lacus feugiat, eget blandit purus dignissim. Ut et tincidunt urna, vel dignissim nibh. Mauris viverra ligula ut nulla commodo lacinia. Sed metus metus, molestie sit amet urna nec, pulvinar euismod nulla. Quisque a augue ante. Morbi eu arcu quis orci porta varius at et est. Quisque suscipit, dolor eget aliquet facilisis, sem sapien posuere enim, ac fringilla orci justo eu tellus. Nunc et pretium justo. Aenean ex mauris, tincidunt ac mauris vitae, sagittis malesuada diam. Vestibulum finibus nisl ac dolor ultrices sagittis. Praesent eu nulla at dolor cursus laoreet eget molestie ipsum. Nam iaculis enim sed dui tempor consequat.</p>
- </div>
- </div>
- <!-- End of Car Carousel Container -->
- </section>
- </main>
- </body>
- </html>
Default Style
Here's the default stylesheet of the web page without the carousel styles or design yet.
- @import url('https://fonts.googleapis.com/css2?family=Rubik&display=swap');
- body *{
- font-family: 'Rubik', sans-serif;
- }
- /**
- Page Design
- */
- body,
- html,
- main{
- height: 100%;
- width: 100%;
- margin: 0;
- padding: 0;
- }
- body{
- background-color: #C0DEFF;
- }
- main{
- display: flex;
- width: 100%;
- flex-direction: column;
- align-items: center;
- justify-content: center;
- }
- section{
- width:100%;
- }
- .text-center{
- text-align: center;
- }
- .page-title{
- color: #2e1d1d;
- text-shadow: 1px 1px 3px #939292;
- }
And as the result of the script using only the scripts provided above, it will only display like the following image.
Customizing the Cards
Next, for the design of the card containers and card items.
- /**
- Card Designs
- */
- .card-carousel-container {
- display: flex;
- justify-content: center;
- align-items: center;
- width: 100%;
- min-height: 600px ;
- position: relative;
- overflow: hidden;
- }
- .card-carousel-item {
- width: 450px;
- height: 500px;
- background-color: #fff;
- border: 1px solid #d7d7d7;
- border-radius: 10px;
- padding: 1em 2em;
- }
- .card-carousel-item p {
- color: #626262;
- font-weight: lighter;
- }
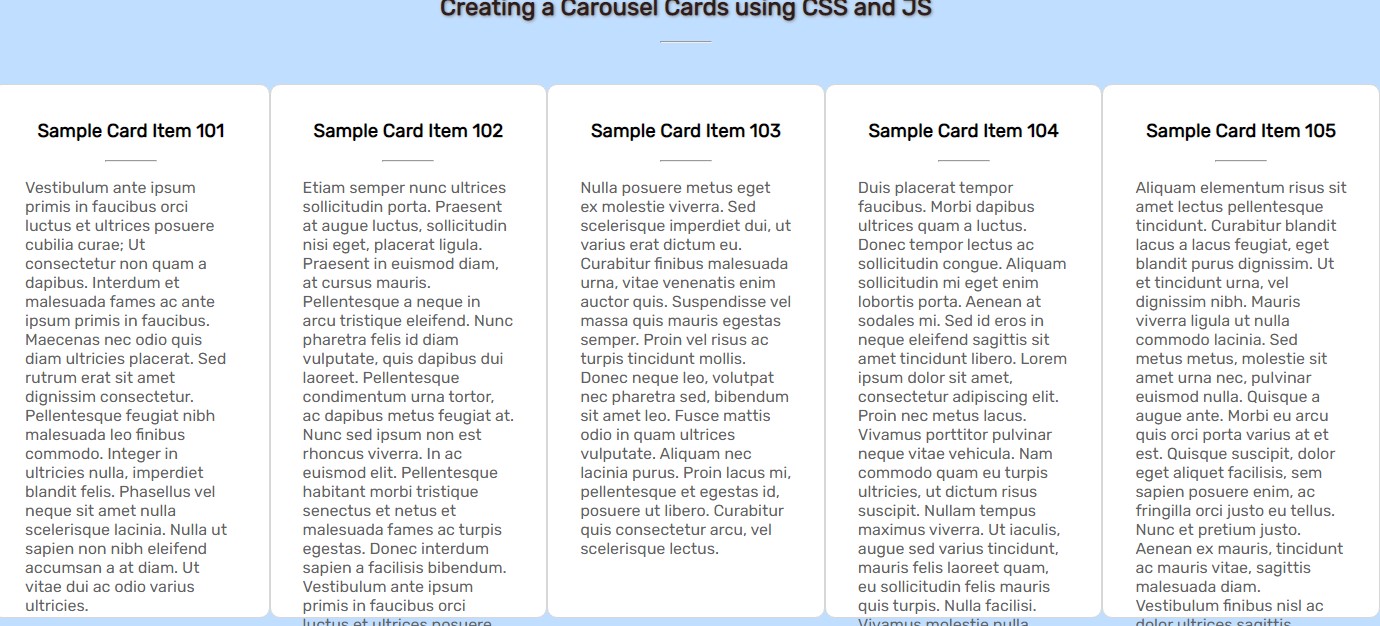
And it will result like the following image.
Creating the Carousel Design
Next, the script below is for designing the carousel cards with animations. It also contains the styles of the carousel navigation buttons.
- /**
- Card Carousel Designs
- */
- .card-carousel-item{
- transition: all .3s ease-in-out;
- position: absolute;
- }
- /* Previous Cards */
- .card-carousel-item,
- .card-carousel-item ~ .card-carousel-item.left{
- transform:scale(.75) translateX(calc(-75%));
- filter: blur(7px);
- z-index: 1;
- }
- .card-carousel-item.left{
- transform: scale(.8) translateX(calc(-45%)) !important;
- filter: blur(5px) !important;
- z-index: 2 !important;
- }
- /* Active Card */
- .card-carousel-item.active{
- z-index: 3;
- filter: unset;
- transform: unset;
- }
- /* Next Cards */
- .card-carousel-item.active + .card-carousel-item{
- transform: scale(.8) translateX(calc(45%));
- filter: blur(5px);
- z-index: 2;
- }
- .card-carousel-item.active + .card-carousel-item ~ .card-carousel-item{
- transform:scale(.75) translateX(calc(75%));
- filter: blur(7px);
- z-index: 1;
- }
- /* Card Navigation */
- .card-nav{
- height: 100%;
- position: absolute;
- display: flex;
- align-items: center;
- z-index: 2;
- width: 500px;
- padding: 0 2em;
- cursor: pointer;
- }
- .card-nav-prev{
- transform:translateX(calc(-100%));
- justify-content: end;
- }
- .card-nav-next{
- transform:translateX(calc(100%));
- justify-content: start;
- }
- .card-nav:before {
- content: "";
- width: 30px;
- height: 30px;
- border-top: 5px solid #5e5e5e;
- transition: all .3s ;
- }
- .card-nav:hover:before {
- transform: scale(1.2);
- }
- .card-nav.card-nav-next:before{
- border-top: 5px solid #5e5e5e;
- border-right: 5px solid #5e5e5e;
- rotate: 45deg;
- }
- .card-nav.card-nav-prev:before{
- border-top: 5px solid #5e5e5e;
- border-left: 5px solid #5e5e5e;
- rotate: -45deg;
- }
Creating the Carousel Functionality
Lastly, the carousel card navigation and animation will be functional using the following JavaScript. Load the script after the carousel cards or the page are successfully loaded.
- /**
- * Card Carousel Container
- */
- const CardCarouselContainer = document.querySelectorAll('.card-carousel-container')
- CardCarouselContainer.forEach(container =>{
- //Active Card Item
- var activeItem = container.querySelector('.card-carousel-item.active')
- //Previous Sibling of Active Item
- var activePrevSibling = activeItem.previousElementSibling
- //Carousel Navigation
- var nextNav = container.querySelector('.card-nav-next')
- var prevNav = container.querySelector('.card-nav-prev')
- //Adding the Active Item's Previous sibling with class
- if(activePrevSibling !== null)
- activePrevSibling.classList.add('left');
- // Trigger next Card Item
- nextNav.addEventListener('click', function(e){
- e.preventDefault()
- navigateNextCard()
- })
- // Trigger previuous Card Item
- prevNav.addEventListener('click', function(e){
- e.preventDefault()
- navigatePrevCard()
- })
- // Next Card Function
- const navigateNextCard = function(){
- if(activeItem.nextElementSibling == null ||(activeItem.nextElementSibling != null && !activeItem.nextElementSibling.classList.contains('card-carousel-item')))
- return false;
- if(activePrevSibling !== null && activePrevSibling.classList.contains('left'))
- activePrevSibling.classList.remove('left');
- activeItem.nextElementSibling.classList.add('active')
- activeItem.classList.remove('active')
- activeItem = activeItem.nextElementSibling
- activePrevSibling = activeItem.previousElementSibling
- activePrevSibling.classList.add('left')
- if(activeItem.nextElementSibling == null ||(activeItem.nextElementSibling != null && !activeItem.nextElementSibling.classList.contains('card-carousel-item')))
- nextNav.style.display = 'none';
- else
- nextNav.style.display = 'flex';
- if(activeItem.previousElementSibling == null ||(activeItem.previousElementSibling != null && !activeItem.previousElementSibling.classList.contains('card-carousel-item')))
- prevNav.style.display = 'none';
- else
- prevNav.style.display = 'flex';
- }
- // Previous Card Function
- const navigatePrevCard = function(){
- console.log(activeItem.previousElementSibling)
- if(activeItem.previousElementSibling == null ||(activeItem.previousElementSibling != null && !activeItem.previousElementSibling.classList.contains('card-carousel-item')))
- return false;
- if(activePrevSibling !== null && activePrevSibling.classList.contains('left'))
- activePrevSibling.classList.remove('left');
- activeItem.previousElementSibling.classList.add('active')
- activeItem.classList.remove('active')
- activeItem = activeItem.previousElementSibling
- activePrevSibling = activeItem.previousElementSibling
- if(activePrevSibling !== null && !activePrevSibling.classList.contains('left'))
- activePrevSibling.classList.add('left');
- if(activeItem.nextElementSibling == null ||(activeItem.nextElementSibling != null && !activeItem.nextElementSibling.classList.contains('card-carousel-item')))
- nextNav.style.display = 'none';
- else
- nextNav.style.display = 'flex';
- console.log(activeItem.previousElementSibling)
- if(activeItem.previousElementSibling == null ||(activeItem.previousElementSibling != null && !activeItem.previousElementSibling.classList.contains('card-carousel-item')))
- prevNav.style.display = 'none';
- else
- prevNav.style.display = 'flex';
- }
- })
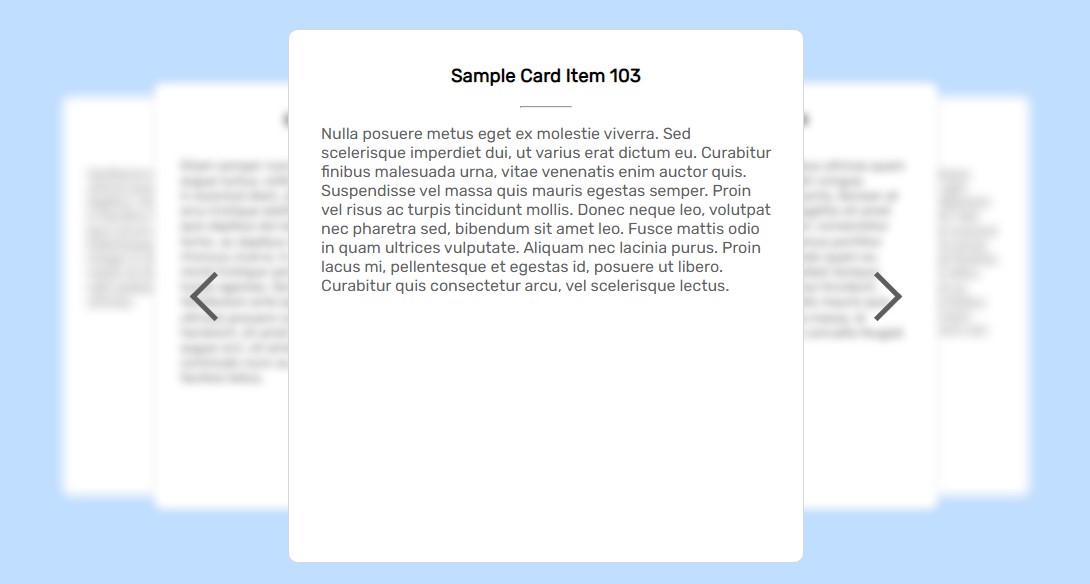
The final result will be like the following image.
DEMO VIDEO
There your go! I have also provided the source code zip file on this website so you can download it and test it on your end. The source code zip file is free to download by clicking the download button located below this tutorial's content.
That's the end of this tutorial! I hope this Creating a Carousel Cards using CSS and JS Tutorial will help you with what you are looking for and will be useful for your current and future web application projects.
Explore more on this website for more Tutorials and Free Source Codes.
Happy Coding =)
Add new comment
- 733 views