In this tutorial we will create a
SQLite Update Table Row using AngularJS. This code will update table row data with the use of Angular directive when the user click the update button. The code use
angular directives to update table that send a POST request to the SQLite query and in order to update the data in the database server. This a user-friendly program feel free to modify and use it to your system.
We will be using
AngularJS as a framework which has additional custom HTML attributes embedded into it. It can interprets those attributes as directives to bind inputted parts of the page to a model that represent as a standard JavaScript variables.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server
https://www.apachefriends.org/index.html.
And this is the link for the bootstrap that i used for the layout design
https://getbootstrap.com/.
Lastly, this is the link for the AngularJS
https://angularjs.org/.
Installing SQLite Browser
We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite
http://sqlitebrowser.org/.
Setting Up SQLite
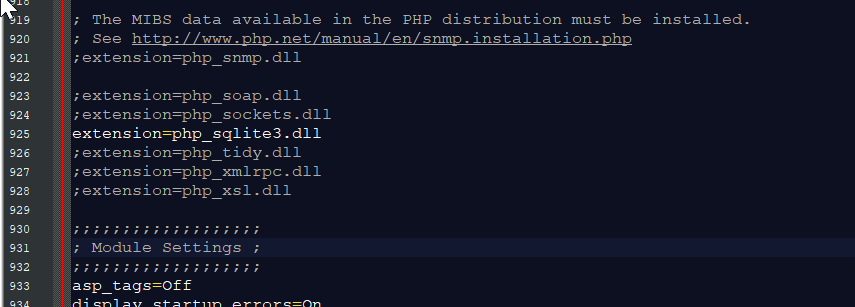
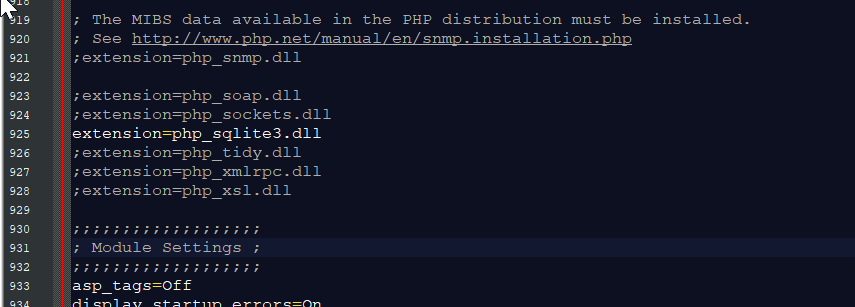
First, we are going to enable SQLite 3 in our PHP.
- Open localhost server folder XAMPP, etc and locate php.ini.
- Open php.ini and enable sqlite3 by removing the semicolon in the line.

- Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it
conn.php.
<?php
$conn=new SQLite3
('db/db_member') or
die("Unable to open database!"); $query="CREATE TABLE IF NOT EXISTS `member`(mem_id INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL, firstname TEXT, lastname TEXT, address TEXT)";
?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it shown below.
index.php
<!DOCTYPE html>
<html lang="en" ng-app="myModule">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
<link rel
="stylesheet" type
="text/css" href
="css/bootstrap.css"/> </head>
<body ng-controller="myController">
<nav class="navbar navbar-default">
<div class="container-fluid">
<a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">SQLite Update Table Row Using AngularJS</h3>
<hr style="border-top:1px dotted #ccc;"/>
<div class="col-md-8">
<table class="table table-bordered">
<thead class="alert-info">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Address</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="member in members | orderBy: 'lastname'">
<td>{{member.firstname}}</td>
<td>{{member.lastname}}</td>
<td>{{member.address}}</td>
<td><a class="btn btn-warning" href="{{'update_html.php?mem_id=' + member.mem_id}}"><span class="glyphicon glyphicon-edit"></span> Edit</a></td>
</tr>
</tbody>
</table>
</div>
</div>
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/angular.js"></script>
<script src="js/script.js"></script>
</body>
</html>
<!DOCTYPE html>
<html lang="en" ng-app="myModule">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
</head>
<body ng-controller="myController">
<nav class="navbar navbar-default">
<div class="container-fluid">
<a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">SQLite Update Table Row Using AngularJS</h3>
<hr style="border-top:1px dotted #ccc;"/>
<div class="col-md-6">
<?php
if(ISSET($_REQUEST['mem_id'])){ require 'conn.php';
$mem_id = $_REQUEST['mem_id'];
$query=$conn->query("SELECT * FROM `member` WHERE `mem_id` = '$mem_id'") or
die("Failed to fetch row!"); $fetch=$query->fetchArray();
?>
<form method="POST" ng-init="member={id: '<?php echo $fetch['mem_id']?>', firstname: '<?php echo $fetch['firstname']?>', lastname: '<?php echo $fetch['lastname']?>', address: '<?php echo $fetch['address']?>'}">
<div class="form-group">
<label>Firstname</label>
<input type="hidden" class="form-control" ng-model="member.id"/>
<input type="text" class="form-control" ng-model="member.firstname" />
</div>
<div class="form-group">
<label>Lastname</label>
<input type="text" class="form-control" ng-model="member.lastname" />
</div>
<div class="form-group">
<label>Address</label>
<input type="text" class="form-control" ng-model="member.address"/>
</div>
<button class="btn btn-warning" ng-click="updateData();" type="button"><span class="glyphicon glyphicon-save"></span> Update</button>
</form>
<?php
}
?>
</div>
</div>
<script src="js/angular.js"></script>
<script src="js/script.js"></script>
</body>
</html>
Creating the Main Function
This code contains the main function of the application. This code will update a table row with AngularJS directive when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as shown below.
update.php
<?php
require_once 'conn.php';
$mem_id = $data->mem_id;
$firstname = $data->firstname;
$lastname = $data->lastname;
$address = $data->address;
$query="UPDATE `member` SET `firstname`='$firstname', `lastname`='$lastname', `address`='$address' WHERE `mem_id`='$mem_id'";
?>
<?php
require_once 'conn.php';
$query=$conn->query("SELECT * FROM `member`") or
die("Failed to fetch row!"); while($fetch=$query->fetchArray()){
$data[] = $fetch;
}
?>
Make sure you save this file inside the js directory in order the script works.
var app = angular.module("myModule", [])
.controller("myController", function($scope, $http){
$http.get('data.php').then(function(response){
$scope.members = response.data;
});
$scope.init;
$scope.getData = function(){
$http.get('data.php').then(function(response){
$scope.members = response.data;
});
}
$scope.updateData = function(){
if($scope.member.firstname == "" || $scope.member.lastname == "" || $scope.member.address == ""){
alert("Please complete the required field");
}else{
$http.post("update.php", {mem_id: $scope.member.id, firstname: $scope.member.firstname, lastname: $scope.member.lastname, address: $scope.member.address})
.then(function(){
window.location = 'index.php';
});
}
}
});
There you have it we successfully created a
SQLite Update Table Rowt using AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!