PHP - Simple CRUD With SQLite Using PDO
Submitted by razormist on Thursday, September 27, 2018 - 19:07.
In this tutorial we will create a Insert Data to SQLite Using PDO. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. SQLite is an in-process library that implements a self-contained and a transactional SQL database engine. SQLite generally runs faster the more memory you give it. That's why most of the developer use SQLite as a database engine for their application. So Let's do the coding...
 3. Save changes and Restart Server.
update_student.php
delete.php
There you have it we successfully created a Simple CRUD With SQLite Using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
3. Save changes and Restart Server.
update_student.php
delete.php
There you have it we successfully created a Simple CRUD With SQLite Using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Installing SQLite Browser We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.Setting Up SQLite
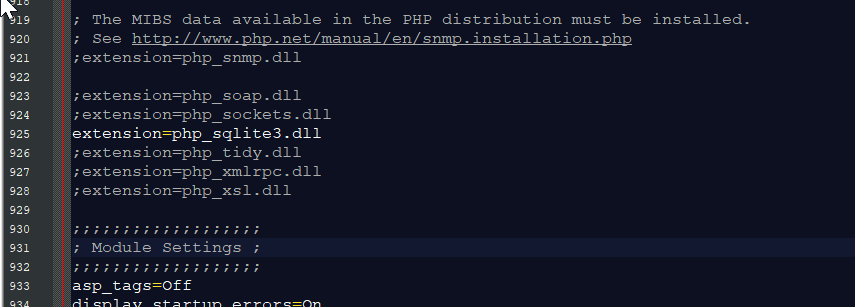
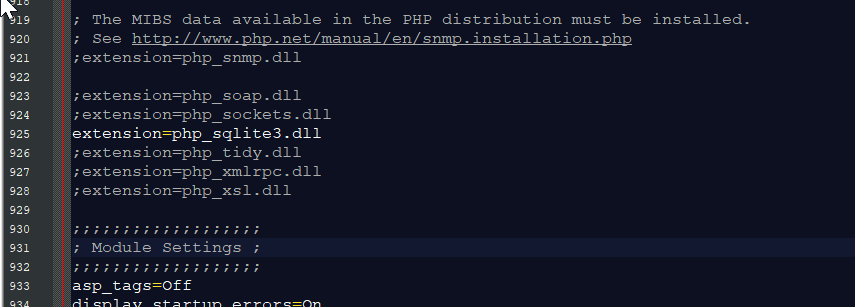
First, we are going to enable SQLite 3 in our PHP. 1. Open localhost server folder XAMPP, etc and locate php.ini. 2. Open php.ini and enable sqlite3 by removing the semicolon in the line. 3. Save changes and Restart Server.
3. Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new PDO('sqlite:db/db_student.sqlite3');
- $conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
- $query = "CREATE TABLE IF NOT EXISTS student (student_id INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL, firstname TEXT, lastname TEXT, gender TEXT, address TEXT)";
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="css/bootstrap.css">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple CRUD With SQLite Using PDO</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-success" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Student</button>
- <br /><br/ >
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Gender</th>
- <th>Address</th>
- <th>Action</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require 'conn.php';
- $query = $conn->prepare("SELECT * FROM `student`");
- $query->execute();
- while($fetch = $query->fetch()){
- ?>
- <tr>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['gender']?></td>
- <td><?php echo $fetch['address']?></td>
- <td><button class="btn btn-warning" type="button" data-toggle="modal" data-target="#update_student<?php echo $fetch['student_id']?>"><span class="glyphicon glyphicon-edit"></span> Edit</button> <a href="delete.php?id=<?php echo $fetch['student_id']?>" class="btn btn-danger"><span class="glyphicon glyphicon-trash"></span> Delete</a></td>
- </tr>
- <div class="modal fade" id="update_student<?php echo $fetch['student_id']?>">
- <div class="modal-dialog">
- <div class="modal-content">
- <form action="update_student.php" method="POST">
- <div class="modal-header">
- <h3 class="modal-title">Update Student</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" class="form-control" value="<?php echo $fetch['firstname']?>" name="firstname"/>
- <input type="hidden" class="form-control" value="<?php echo $fetch['student_id']?>" name="student_id"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" class="form-control" value="<?php echo $fetch['lastname']?>" name="lastname"/>
- </div>
- <div class="form-group">
- <label>Gender</label>
- <div class="radio">
- <label><input type="radio" name="gender" value="Male" required="required"/>Male</label>
- <label><input type="radio" name="gender" value="Female"/>Female</label>
- </div>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" class="form-control" value="<?php echo $fetch['address']?>" name="address"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button class="btn btn-warning" name="update"><span class="glyphicon glyphicon-update"></span> Update</button>
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="save_student.php">
- <div class="modal-header">
- <h3 class="modal-title">Add Student</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" class="form-control" name="firstname"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" class="form-control" name="lastname"/>
- </div>
- <div class="form-group">
- <label>Gender</label>
- <div class="radio">
- <label><input type="radio" name="gender" value="Male" required="required"/>Male</label>
- <label><input type="radio" name="gender" value="Female"/>Female</label>
- </div>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" class="form-control" name="address"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button class="btn btn-primary" name="save">Save</button>
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code is consist of different functionalities: it can add the data inputs, can update data, and also it can delete the data in the database. To do this just copy and write these block of codes inside the text editor and save it as shown below. save_student.php- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $gender = $_POST['gender'];
- $address = $_POST['address'];
- $query = "INSERT INTO `student` (firstname, lastname, gender, address) VALUES(:firstname, :lastname, :gender, :address)";
- $stmt = $conn->prepare($query);
- $stmt->bindParam(':firstname', $firstname);
- $stmt->bindParam(':lastname', $lastname);
- $stmt->bindParam(':gender', $gender);
- $stmt->bindParam(':address', $address);
- $stmt->execute();
- $conn = null;
- }
- ?>
- <?php
- require_once 'conn.php';
- $student_id = $_POST['student_id'];
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $gender = $_POST['gender'];
- $address = $_POST['address'];
- $query = "UPDATE `student` SET `firstname` = :firstname, `lastname` = :lastname, `gender` = :gender, `address` = :address WHERE `student_id` = :student_id";
- $stmt = $conn->prepare($query);
- $stmt->bindParam(':firstname', $firstname);
- $stmt->bindParam(':lastname', $lastname);
- $stmt->bindParam(':gender', $gender);
- $stmt->bindParam(':address', $address);
- $stmt->bindParam(':student_id', $student_id);
- $stmt->execute();
- $conn = null;
- }
- ?>
Comments
My mistake
I mistakenly uploaded an incorrect file for these tutorial. I already re upload the file you can now re download again.
No problem, just used content
No problem, just used content from examples.
Now if can figure out why data is not completely removed from the database when deleting:)
Thanks!
Data not being deleted
Every thing looks correct in the delete.php file according to official sqlite docs but when deleting a student, data is not actually removed from the db_student.sqlite3
Is there anything else that can be added to delete.php to insure all associated data remoed from db_student.sqlite3 ?
Thank you again for tut!
Add new comment
- Add new comment
- 3848 views

