Playing YouTube video with the twitter bootstrap framework
Submitted by GeePee on Monday, April 13, 2015 - 23:09.
In this tutorial, I'm going to show you how to embed YouTube video in a web page using the twitter bootstrap framework. Since we will be using bootstrap for convenient and nice looking web application. First you need to download the twitter bootstrap framework. Then after you download the twitter bootstrap, extract and copy the files such as: css, fonts and js folder.
After this step, create a new folder and name it as “myvids” then paste the three files inside “myvids” folder, and put this folder in the local server.
Here’s the folder structure:
myvids/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ ├── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woff
Then, let's create a new PHP file and save it as “video.php”. And add the following code:
Next,inside the second class well. Add the following code:
In this code, we will put DOM in a box that will hold our YouTube video and video description, and in our situation we use the panel component.
Then, inside the class panel-body. Add the following code:
After this the video.php file should look like as shown below.
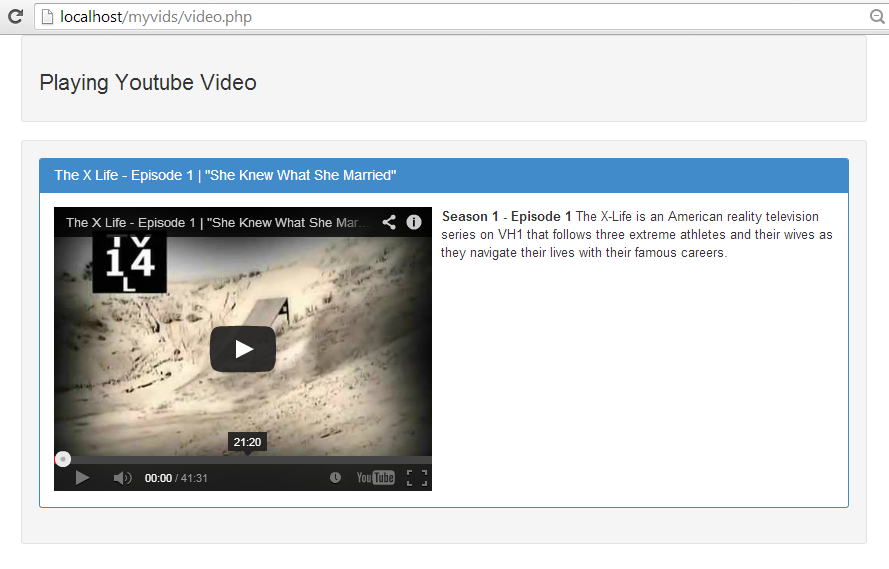
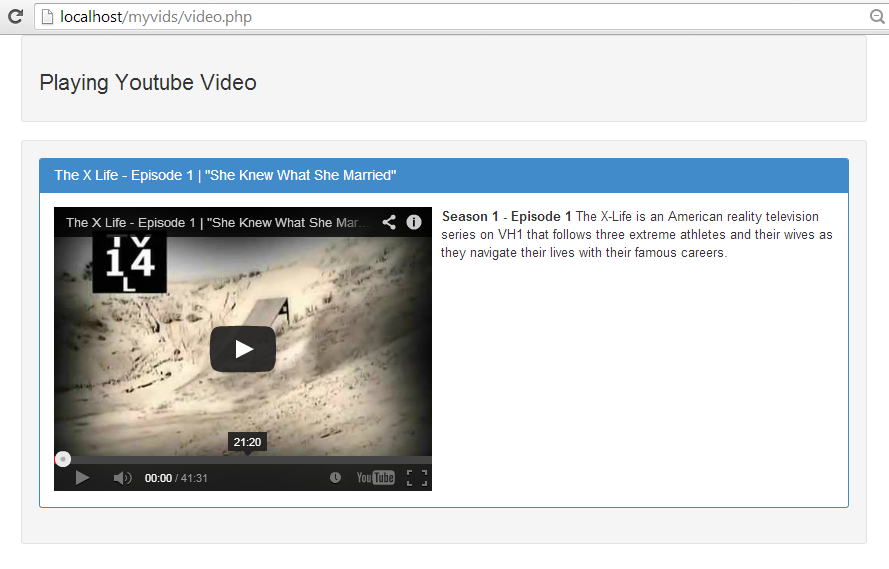
And the output should look like as shown below.
 As you can observe we have used different class in our code above. These are:
As you can observe we have used different class in our code above. These are:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <meta content="width=device-width, initial-scale=1.0" name="viewport">
- <meta content="" name="description">
- <meta content="" name="author">
- <title>Playing Youtube Video using Twitter Bootstrap</title>
- <!-- Bootstrap core CSS -->
- </head>
- <body>
- <div class="container">
- <div class="well">
- <h3>Playing Youtube Video</h3>
- </div>
- <div class="well">
- <!---This section for panel component-->
- </div>
- </div><!-- /container -->
- </body>
- </html>
- <div class="panel panel-primary">
- <div class="panel-heading">
- <h3 class="panel-title">The X Life - Episode 1 | "She Knew What She
- Married"</h3>
- </div>
- <div class="panel-body">
- <!---This section for media object->
- </div>
- </div>
- <div class="media">
- <a class="pull-left" href="#"><iframe frameborder="0" height="315" src=
- "//www.youtube.com/embed/b27uk5edY5M" width="420"></iframe></a>
- <div class="main-body">
- <!-- this section we will add information about the video-->
- <p><strong>Season 1 - Episode 1</strong> The X-Life is an American
- reality television series on VH1 that follows three extreme athletes and
- their wives as they navigate their lives with their famous careers.</p>
- </div>
- </div>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <meta content="width=device-width, initial-scale=1.0" name="viewport">
- <meta content="" name="description">
- <meta content="" name="author">
- <title>Playing Youtube Video using Twitter Bootstrap</title>
- <!-- Bootstrap core CSS -->
- </head>
- <body>
- <div class="container">
- <div class="well">
- <h3>Playing Youtube Video</h3>
- </div>
- <div class="well">
- <!---This section for panel component-->
- <div class="panel panel-primary">
- <div class="panel-heading">
- <h3 class="panel-title">The X Life - Episode 1 | "She Knew What She
- Married"</h3>
- </div>
- <div class="panel-body">
- <!--This section for media-->
- <div class="media">
- <a class="pull-left" href="#"><iframe frameborder="0" height="315"
- src="//www.youtube.com/embed/b27uk5edY5M" width="420"></iframe></a>
- <div class="main-body">
- <!-- this section we will add information about the video-->
- <p><strong>Season 1 - Episode 1</strong> The X-Life is an
- American reality television series on VH1 that follows three
- extreme athletes and their wives as they navigate their lives
- with their famous careers.</p>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div><!-- /container -->
- </body>
- </html>
 As you can observe we have used different class in our code above. These are:
As you can observe we have used different class in our code above. These are:
- class="container"
- class="well"
- class="panel panel-primary"
- class="panel-heading"
- class="panel-title"
- class="panel-body"
- class="media"
- class="pull-left"
- class="main-body"
Add new comment
- 111 views

