PHP - Auto Update Content Using jQuery
Submitted by razormist on Monday, July 9, 2018 - 19:56.
In this tutorial we will create a Auto Update Content Using jQuery. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML. It is designed to make it easier to navigate a document, via classes and id's attribute. So let's now do the coding...
 data.php
There you have it we successfully created Auto Update Content Using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
data.php
There you have it we successfully created Auto Update Content Using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Before we get started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
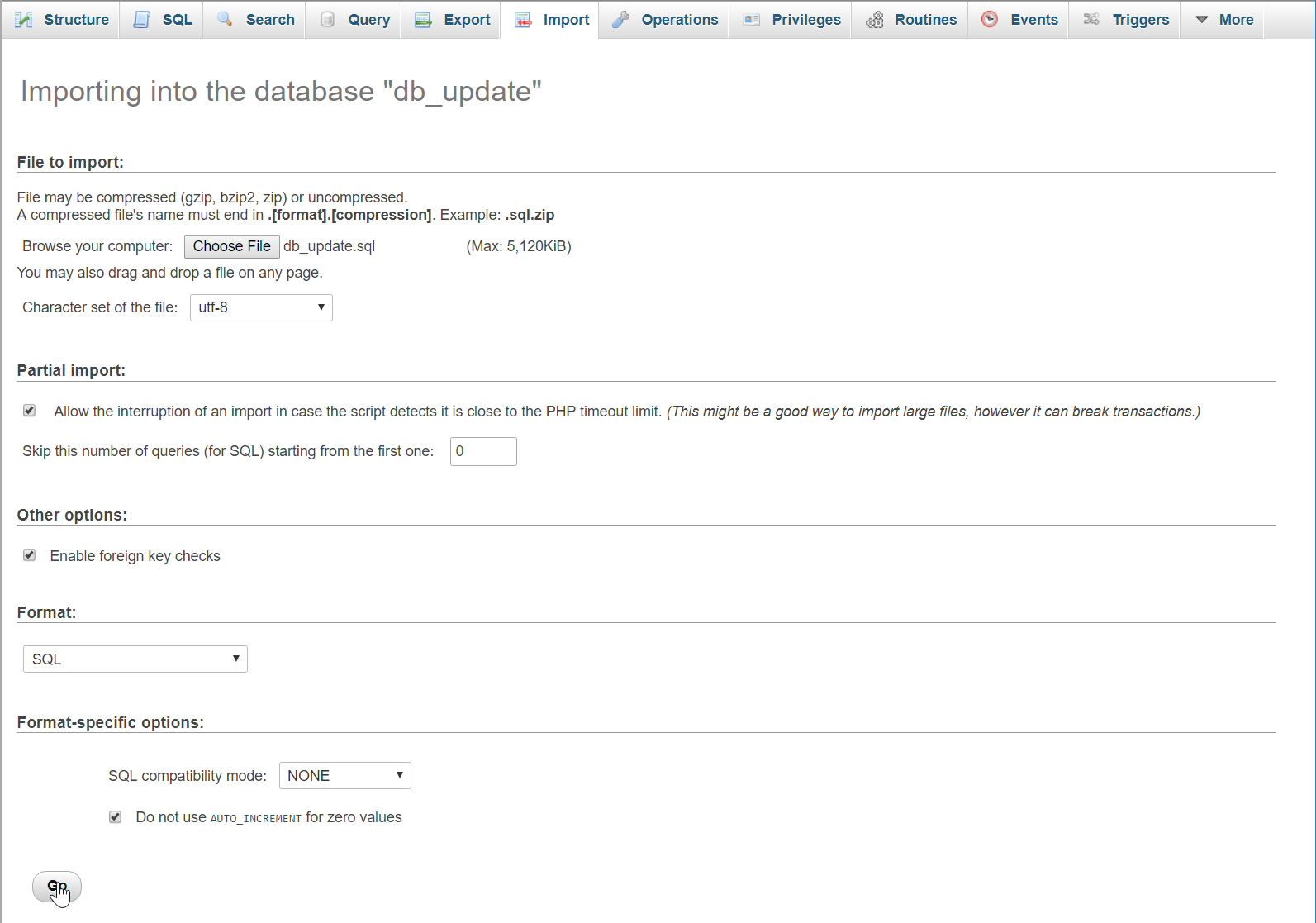
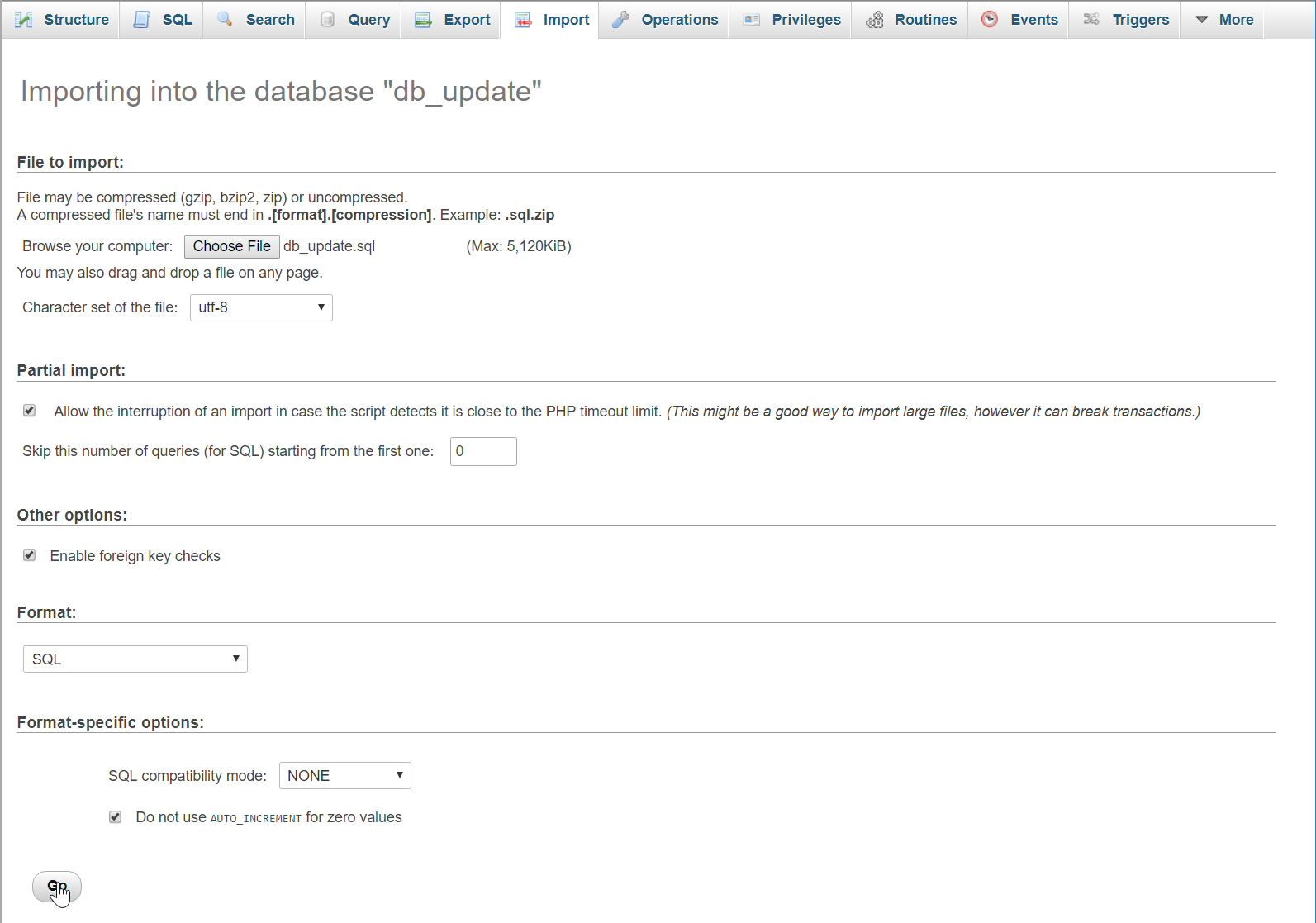
Open your database web server then create a database name in it db_update, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_update');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Auto Update Content Using jQuery</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#form_modal">Add Customer</button>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-warning">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody id="data">
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog" role="document">
- <form>
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input class="form-control" type="text" id="firstname"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input class="form-control" type="text" id="lastname"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input class="form-control" type="text" id="address" />
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" id="close" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button type="button" id="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will send the data input to the database server, and then display the data to the Wepage using ajax request. To do that just copy and write this block of codes inside the text editor, then save it as shown below. save_query.php- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $address = $_POST['address'];
- $conn->query("INSERT INTO `customer` VALUES('', '$firstname', '$lastname', '$address')");
- echo "Data Inserted!";
- ?>
- <?php
- require 'conn.php';
- $query = $conn->query("SELECT * FROM `customer`");
- while($fetch = $query->fetch_array()){
- ?>
- <tr>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['address']?></td>
- </tr>
- <?php
- }
- ?>
Creating jQuery Script
This is where the main function of the application.This code update the table data every 30 seconds interval. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- $(document).ready(function(){
- DisplayData();
- Update(); // Update every 30 Seconds
- $('#save').on('click', function(){
- var firstname = $('#firstname').val();
- var lastname = $('#lastname').val();
- var address = $('#address').val();
- if(firstname == "" || lastname == "" || address ==""){
- alert('Please complete the required field!');
- }else{
- $.ajax({
- url: 'save_query.php',
- type: 'POST',
- data: {firstname: firstname, lastname: lastname, address: address},
- success: function(data){
- alert(data);
- $('#close').click();
- DisplayData();
- $('#firstname').val('');
- $('#lastname').val('');
- $('#address').val('');
- }
- });
- }
- });
- function DisplayData(){
- $.ajax({
- url: 'data.php',
- type: 'POST',
- data: {res:1},
- success: function(data){
- $('#data').html(data);
- }
- });
- }
- function Update(){
- setTimeout(function(){
- DisplayData();
- Update();
- }, 30000);
- }
- });
Add new comment
- 844 views

