Easy and Simple Like/Unlike using AJAX/jQuery
Submitted by nurhodelta_17 on Saturday, September 2, 2017 - 12:24.
In this tutorial, I'm going to show you how to create a simple like/unlike using AJAX/JQuery. The purpose of using ajax/jquery is that you won't need to reload the page after liking/unliking. This tutorial won't give you a good design but will give you idea on the topic.

Creating our Database
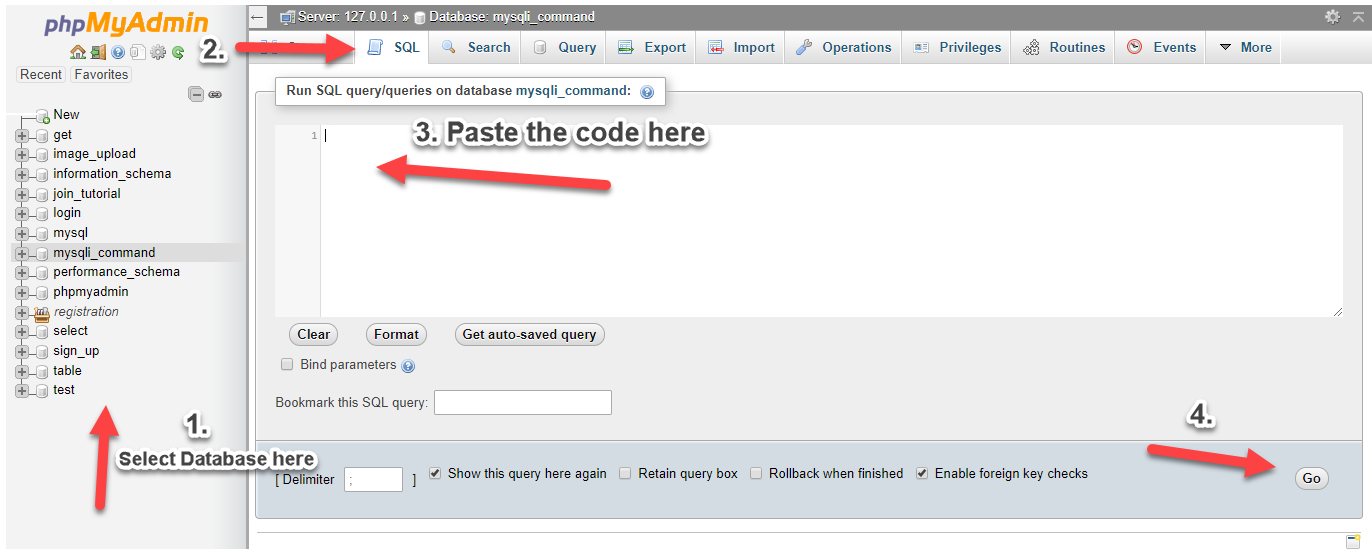
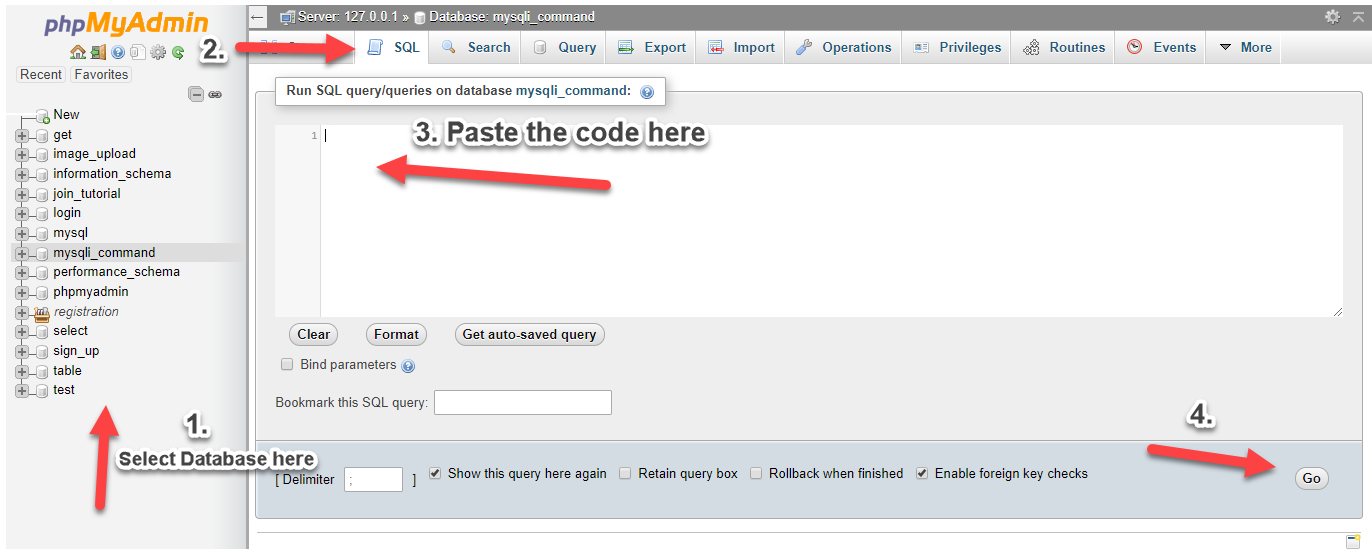
First, we're going to create our database. This will store our sample data. 1. Open phpMyAdmin. 2. Click databases, create a database and name it as "like". 3. After creating a database, click the SQL and paste the below code. See image below for detailed instruction.- CREATE TABLE `like` (
- `likeid` INT(11) NOT NULL AUTO_INCREMENT,
- `postid` INT(11) NOT NULL,
- `userid` INT(11) NOT NULL,
- PRIMARY KEY(`likeid`)
- ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
- CREATE TABLE `post` (
- `postid` INT(11) NOT NULL AUTO_INCREMENT,
- `post_text` VARCHAR(200) NOT NULL,
- `post_date` datetime NOT NULL,
- PRIMARY KEY(`postid`)
- ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
- CREATE TABLE `user` (
- `userid` INT(11) NOT NULL AUTO_INCREMENT,
- `username` VARCHAR(30) NOT NULL,
- `password` VARCHAR(30) NOT NULL,
- `your_name` VARCHAR(60) NOT NULL,
- PRIMARY KEY(`userid`)
- ) ENGINE=InnoDB DEFAULT CHARSET=latin1;

Inserting our Sample Data
Next Step is to insert our sample data into our database. 1.Click "like" database that we have created earlier. 2.Click SQL and paste the below code.- INSERT INTO `post` (`post_text`, `post_date`) VALUES
- ('I got it', '2017-08-02 08:00:00'),
- ('Eureka', '2017-09-23 08:00:00'),
- ('Awesome', '2017-09-04 08:00:00'),
- ('Wow', '2017-09-21 00:00:00');
- INSERT INTO `user` (`username`, `password`, `your_name`) VALUES
- ('neovic', 'devierte', 'neovic devierte'),
- ('lee', 'ann', 'lee ann');
Creating our Connection
Next step is to create a database connection and save it as "conn.php". This file will serve as our bridge between our form and our database. To create the file, open your HTML code editor and paste the code below after the tag.- <?php
- //MySQLi Procedural
- if (!$conn) {
- }
- ?>
Creating our Login Page
Next, we create our login page to determine our user that we are going to use in liking/unliking. Use the sample users that we have inserted in logging into the system. We name this as "index.php".- <!DOCTYPE html>
- <html>
- <head>
- <title>FB Like using PHP/MySQLi, Ajax/JQuery</title>
- </head>
- <body>
- <h2>Login Here</h2>
- <form method="POST" action="login.php">
- Username: <input type="text" name="username">
- Password: <input type="password" name="password"> <br><br>
- <input type="submit" value="Login">
- </form><br>
- <?php
- echo $_SESSION['message'];
- }
- ?>
- </body>
- </html>
Creating our Login Code
Next step is to create our login code that will check the user login input. We name this as "login.php".- <?php
- include('conn.php');
- $username=$_POST['username'];
- $password=$_POST['password'];
- $query=mysqli_query($conn,"select * from `user` where username='$username' and password='$password'");
- $_SESSION['message']="Login Error. Please Try Again";
- }
- else{
- $_SESSION['userid']=$row['userid'];
- }
- ?>
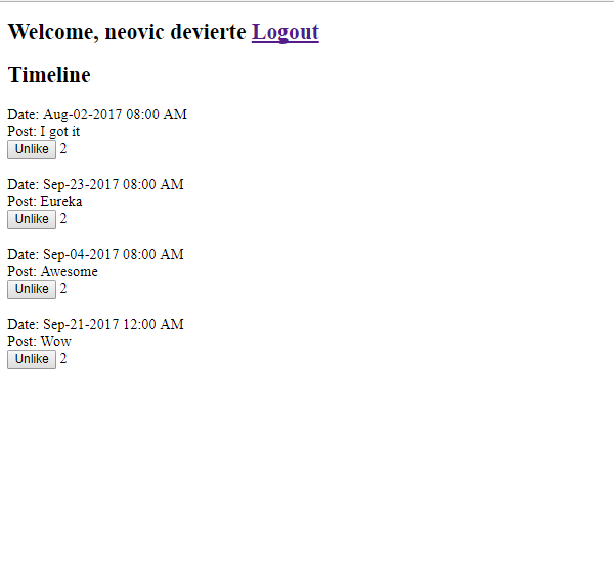
Creating our Login Success Page
Next, we create our goto page if login is successful. This will be the page that our sample post will be posted for us to like. We name this as "home.php".- <?php
- include('conn.php');
- }
- ?>
- <!DOCTYPE html>
- <html>
- <head>
- <title>Simple FB Like using PHP/MySQLi, Ajax/JQuery</title>
- </head>
- <body>
- <div>
- <h2>Welcome, <?php echo $urow['your_name']; ?> <a href="logout.php">Logout</a></h2>
- <h2>Timeline</h2>
- <?php
- ?>
- <div>
- Post: <?php echo $row['post_text']; ?><br>
- <div>
- <?php
- $query1=mysqli_query($conn,"select * from `like` where postid='".$row['postid']."' and userid='".$_SESSION['userid']."'");
- ?>
- <button value="<?php echo $row['postid']; ?>" class="unlike">Unlike</button>
- <?php
- }
- else{
- ?>
- <button value="<?php echo $row['postid']; ?>" class="like">Like</button>
- <?php
- }
- ?>
- <span id="show_like<?php echo $row['postid']; ?>">
- <?php
- ?>
- </span>
- </div>
- </div><br>
- <?php
- }
- ?>
- </div>
- <script src = "jquery-3.1.1.js"></script>
- <script type = "text/javascript">
- $(document).ready(function(){
- $(document).on('click', '.like', function(){
- var id=$(this).val();
- var $this = $(this);
- $this.toggleClass('like');
- if($this.hasClass('like')){
- $this.text('Like');
- } else {
- $this.text('Unlike');
- $this.addClass("unlike");
- }
- $.ajax({
- type: "POST",
- url: "like.php",
- data: {
- id: id,
- like: 1,
- },
- success: function(){
- showLike(id);
- }
- });
- });
- $(document).on('click', '.unlike', function(){
- var id=$(this).val();
- var $this = $(this);
- $this.toggleClass('unlike');
- if($this.hasClass('unlike')){
- $this.text('Unlike');
- } else {
- $this.text('Like');
- $this.addClass("like");
- }
- $.ajax({
- type: "POST",
- url: "like.php",
- data: {
- id: id,
- like: 1,
- },
- success: function(){
- showLike(id);
- }
- });
- });
- });
- function showLike(id){
- $.ajax({
- url: 'show_like.php',
- type: 'POST',
- async: false,
- data:{
- id: id,
- showlike: 1
- },
- success: function(response){
- $('#show_like'+id).html(response);
- }
- });
- }
- </script>
- </body>
- </html>
Creating our Like Code
Next, we create our like code. This will be the code that will process the uses click on our like button. We name this as "like.php".- <?php
- include ('conn.php');
- $id = $_POST['id'];
- $query=mysqli_query($conn,"select * from `like` where postid='$id' and userid='".$_SESSION['userid']."'") or die(mysqli_error());
- }
- else{
- }
- }
- ?>
Creating our Show Like Code
Next step is to create our show-like code. This code will show the number of likes in the post. We name this as "show_like.php".- <?php
- include('conn.php');
- $id = $_POST['id'];
- }
- ?>
Creating our Logout Code
Lastly, we create our logout code. We name this as "logout.php".- <?php
- ?>
Add new comment
- 2696 views