Login and Registration Form using Bootstrap
Submitted by alpha_luna on Friday, August 12, 2016 - 17:10.
Login and Registration Form using Bootstrap
If you are looking for on how to create Login and Registration Form using Bootstrap then you are at the right place. We are going to create a simple and responsive login and registration form with the use of bootstrap. Let's start with:Bootstrap Links
Copy and paste to your HEAD tag of your page.- <meta charset="utf-8" />
- <meta name="viewport" content="width=device-width, initial-scale=1.0" />
- <!-- BOOTSTRAP STYLES-->
- <link href="assets/css/bootstrap.css" rel="stylesheet" />
- <!-- FONTAWESOME STYLES-->
- <link href="assets/css/font-awesome.css" rel="stylesheet" />
- <!-- CUSTOM STYLES-->
- <link href="assets/css/custom.css" rel="stylesheet" />
- <!-- GOOGLE FONTS-->
- <link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css' />
- <!-- SCRIPTS -AT THE BOTOM TO REDUCE THE LOAD TIME-->
- <!-- JQUERY SCRIPTS -->
- <!-- BOOTSTRAP SCRIPTS -->
- <!-- METISMENU SCRIPTS -->
- <!-- CUSTOM SCRIPTS -->
HTML Form Source Code
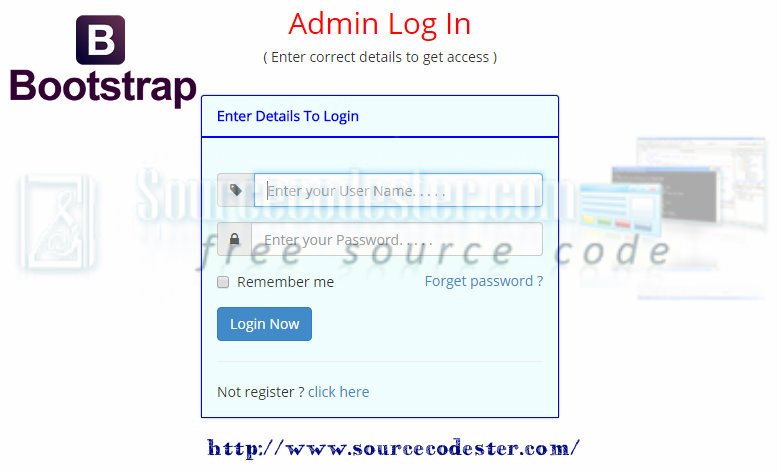
This source code create a container for the input field. Copy and paste to your BODY tag of your page. This is the Login Form. Save it as "index.html".- <div class="container">
- <div class="row text-center ">
- <div class="col-md-12">
- <br />
- </div>
- </div>
- <div class="row ">
- <div class="col-md-4 col-md-offset-4 col-sm-6 col-sm-offset-3 col-xs-10 col-xs-offset-1">
- <div class="panel panel-default">
- <div class="panel-heading">
- </div>
- <div class="panel-body">
- <form role="form">
- <br />
- <div class="form-group input-group">
- <input type="text" class="form-control" name="user_name" placeholder="Enter your User Name. . . . ." autofocus="autofocus"/>
- </div>
- <div class="form-group input-group">
- <input type="password" class="form-control" placeholder="Enter your Password. . . . ." />
- </div>
- <div class="form-group">
- <label class="checkbox-inline">
- <input type="checkbox" /> Remember me
- </label>
- <span class="pull-right">
- </span>
- </div>
- <hr />
- </form>
- </div>
- </div>
- </div>
- </div>
- </div>
This is the result:
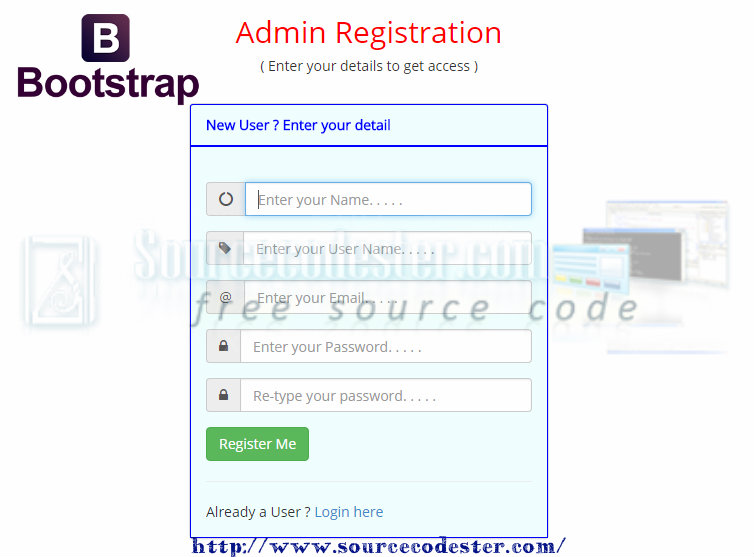
 This source code is for the registraion form field. Copy and paste to your BODY tag of your page. This is the Registraion Form. Save it as "registration.html".
This source code is for the registraion form field. Copy and paste to your BODY tag of your page. This is the Registraion Form. Save it as "registration.html".
- <div class="container">
- <div class="row text-center ">
- <div class="col-md-12">
- <br />
- </div>
- </div>
- <div class="row">
- <div class="col-md-4 col-md-offset-4 col-sm-6 col-sm-offset-3 col-xs-10 col-xs-offset-1">
- <div class="panel panel-default">
- <div class="panel-heading">
- </div>
- <div class="panel-body">
- <form role="form">
- <br/>
- <div class="form-group input-group">
- <input type="text" class="form-control" placeholder="Enter your Name. . . . ." autofocus="autofocus"/>
- </div>
- <div class="form-group input-group">
- <input type="text" class="form-control" placeholder="Enter your User Name. . . . ." />
- </div>
- <div class="form-group input-group">
- <input type="text" class="form-control" placeholder="Enter your Email. . . . ." />
- </div>
- <div class="form-group input-group">
- <input type="password" class="form-control" placeholder="Enter your Password. . . . ." />
- </div>
- <div class="form-group input-group">
- <input type="password" class="form-control" placeholder="Re-type your password. . . . ." />
- </div>
- <hr />
- </form>
- </div>
- </div>
- </div>
- </div>
- </div>
This is the result:
 So, that's it. You have the Login and Registration Form Using Bootstrap. For full source code kindly click the "Download Code" button.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
So, that's it. You have the Login and Registration Form Using Bootstrap. For full source code kindly click the "Download Code" button.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.Add new comment
- 1404 views

