How to Embed Facebook Video
Submitted by nurhodelta_17 on Wednesday, April 18, 2018 - 20:10.
Step 1:
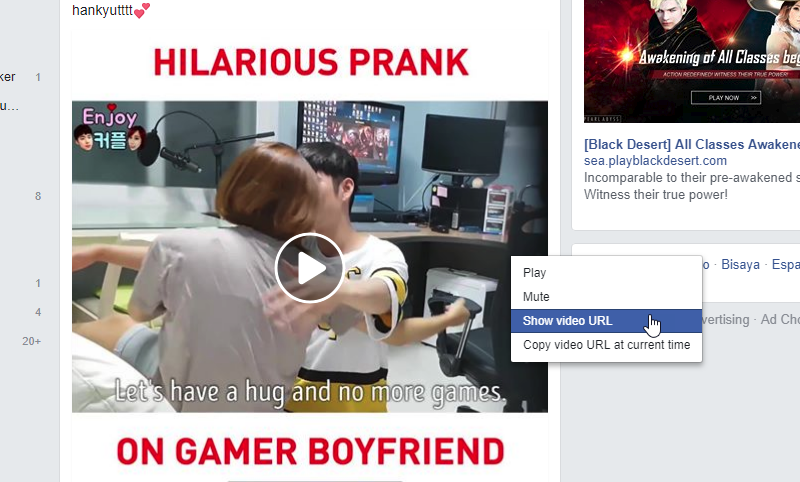
Prepare the link of the video that you want to embed to your page. If you have no idea on how to get the URL of the video, simply right click on the facebook video, then click Show Video URL.
Step 2:
Go to Facebook Developer Page for embedding videos. Note: You don't have to login your facebook account.Step 3:
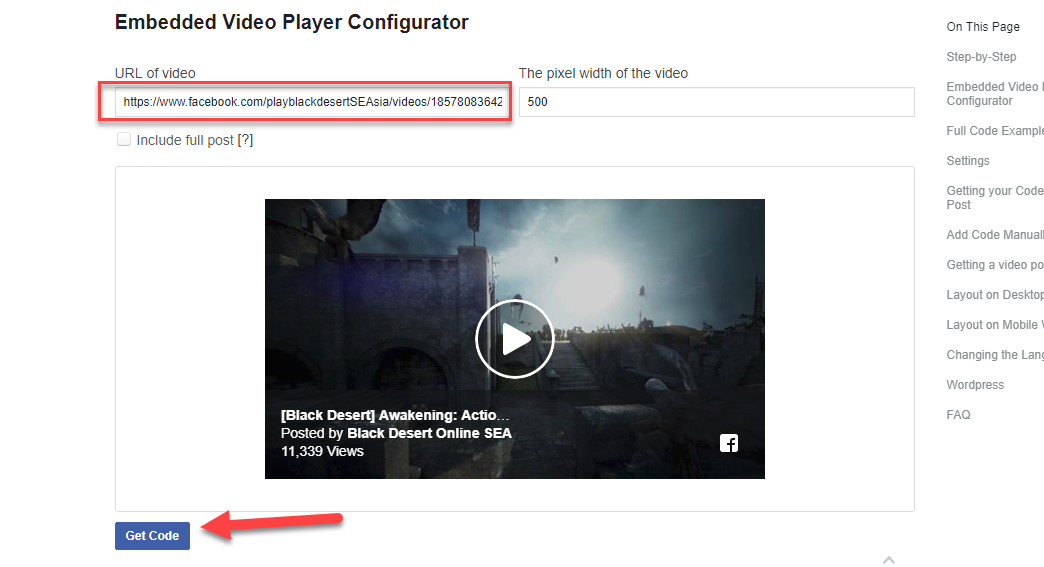
Fill up URL of video field using the link of the video that you want to embed. Then click Get Code.
Step 4:
Take note of the Code generated and put them in the page where you want to embed the video.Example
Here's the sample HTML with codes inserted to the page that I want to embed the video.- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <link rel="stylesheet" type="text/css" href="bootstrap4/css/bootstrap.min.css">
- </head>
- <body>
- <script>(function(d, s, id) {
- var js, fjs = d.getElementsByTagName(s)[0];
- if (d.getElementById(id)) return;
- js = d.createElement(s); js.id = id;
- js.src = 'https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.12';
- fjs.parentNode.insertBefore(js, fjs);
- }(document, 'script', 'facebook-jssdk'));</script>
- <div class="container">
- <hr>
- <div class="row justify-content-center">
- <div class="col-sm-6">
- <div class="fb-video" data-href="https://www.facebook.com/facebook/videos/10153231379946729/" data-width="500" data-show-text="false"><blockquote cite="https://www.facebook.com/facebook/videos/10153231379946729/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/facebook/videos/10153231379946729/">How to Share With Just Friends</a><p>How to share with just friends.</p>Posted by <a href="https://www.facebook.com/facebook/">Facebook</a> on Friday, December 5, 2014</blockquote></div>
- </div>
- </div>
- </div>
- </body>
- </html>
Add new comment
- 221 views