Image Utility App using HTML & CSS in VanillaJS with Source Code
The Image Utility App is a lightweight web application built entirely with JavaScript. This app features an interactive image filtering tool that allows users to dynamically edit and enhance their images. The Image Utility App in VanillaJS is an excellent project for beginners, providing a straightforward way to apply filters, adjust settings, and manipulate images in real time. This project helps enhance fundamental coding skills in JavaScript while reinforcing concepts like DOM manipulation, event handling, and canvas operations.
The Image Utility App using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Image Utility App using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Image Utility App
An Image Utility App in VanillaJS is a lightweight web application that provides essential image manipulation features without relying on external libraries or frameworks. It allows users to perform tasks like resizing, cropping, rotating, applying filters, and converting image formats directly in the browser. Using JavaScript, HTML5 Canvas, and CSS, the app processes images efficiently, making it a simple yet powerful tool for basic image editing.
Image Utility App using HTML & CSS in VanillaJS with Source Code Features
- Image Upload & Preview
- Users can upload an image from their device.
- Live preview of the image before applying changes.
- Basic Image Editing
- Brightness & Contrast – Adjust to improve visibility.
- Grayscale & Sepia – Convert images to black & white or vintage tones.
- Advanced Image Filters
- Blur (softens the image)
- Saturation (boosts or lowers colors)
- Invert Colors (for cool negative effects)
- Download & Share
- Save the edited image to your device.
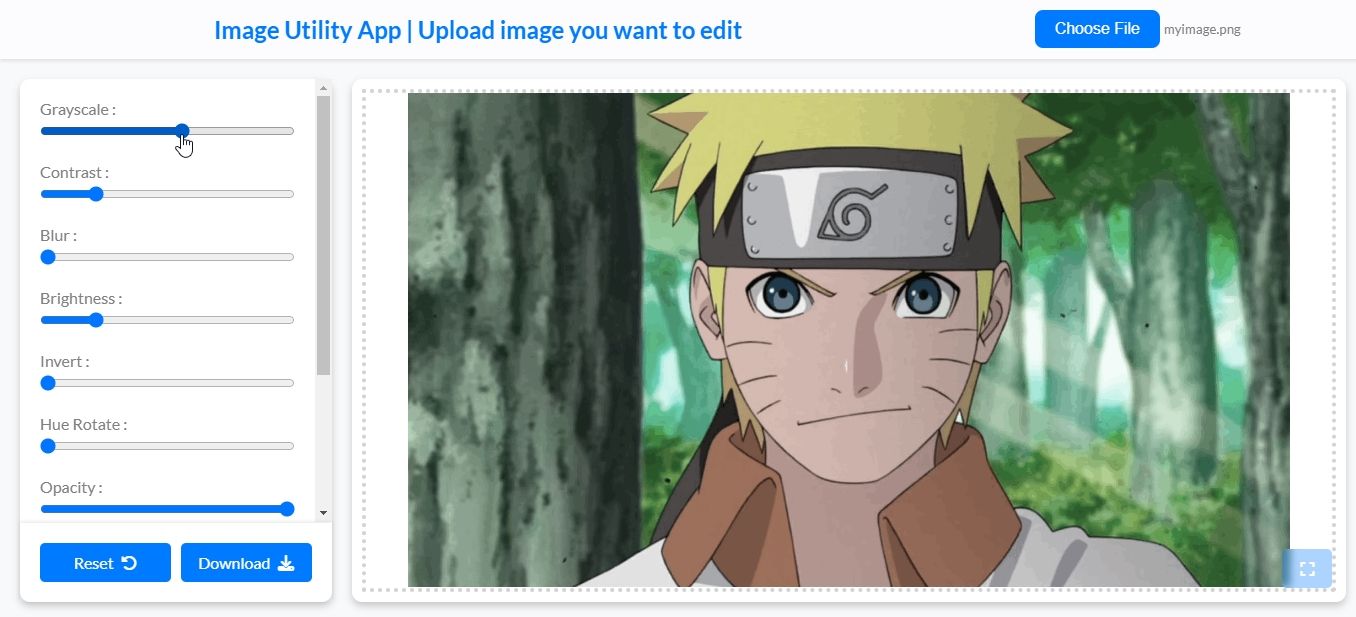
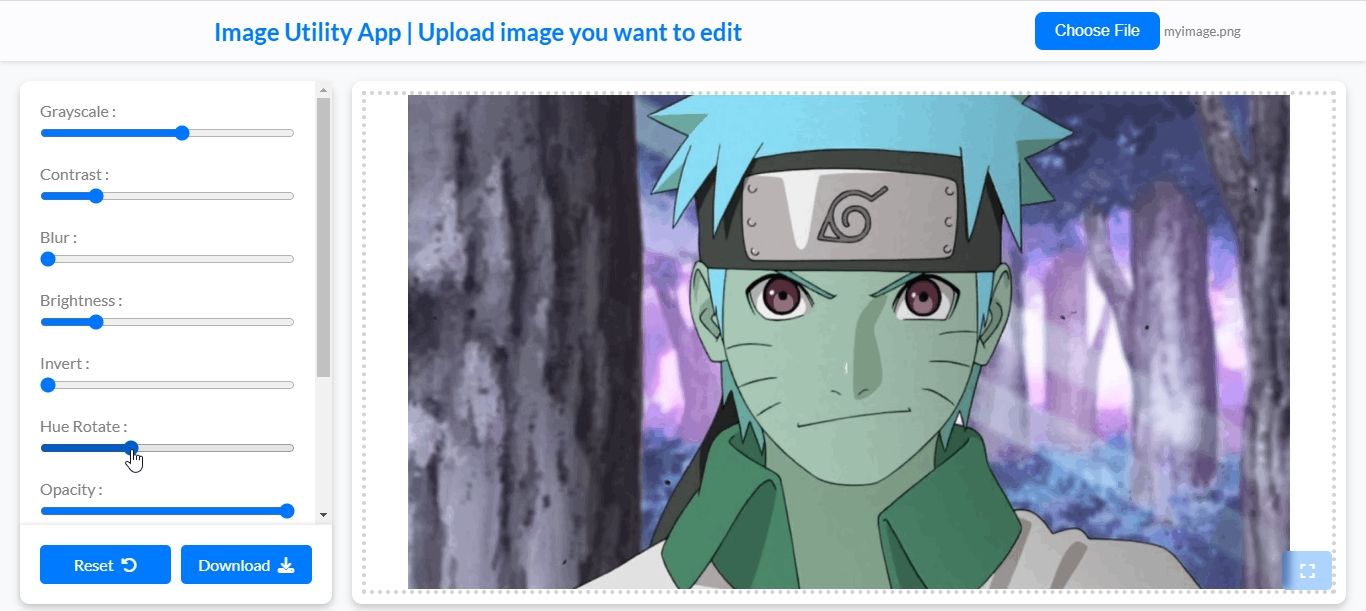
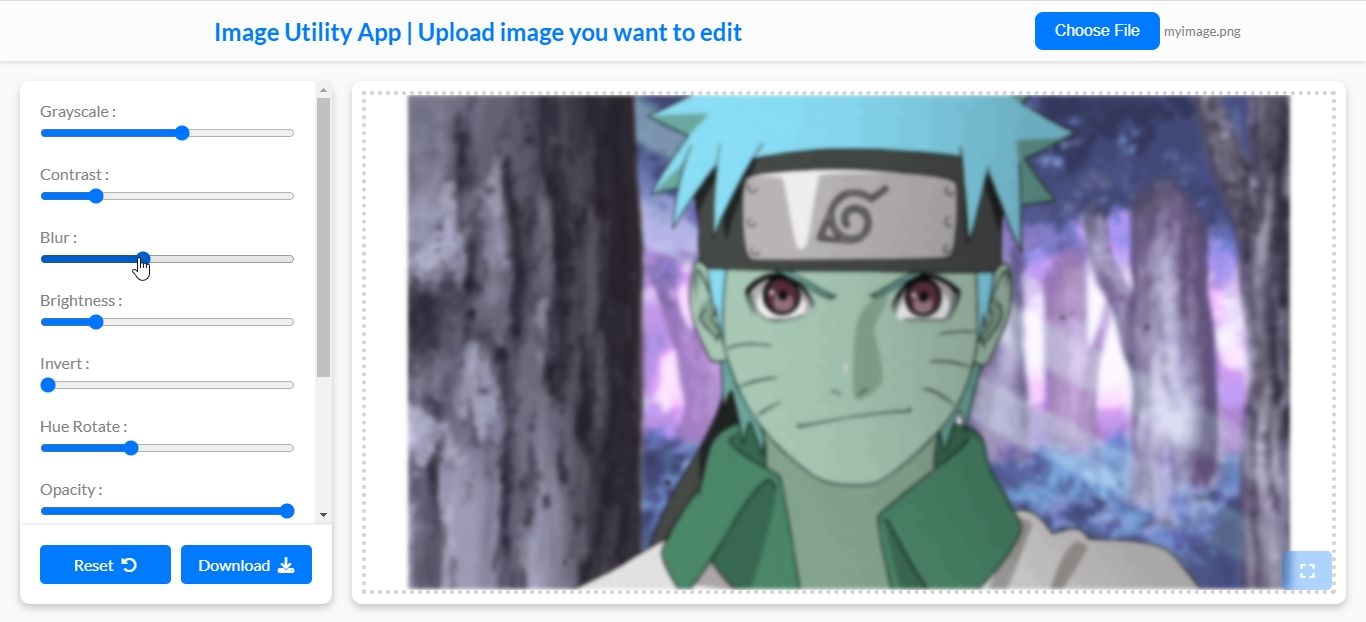
Sample Application Screenshot:



Image Utility App using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Image Utility App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Image Utility App using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Image Utility AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 168 views