Javascript - Simple jQuery Form Validation
Submitted by razormist on Wednesday, March 21, 2018 - 20:59.
In this tutorial we will create a Simple jQuery Form Validation using Javascript. This code can be used in validating some forms to prevent errors. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is a text-based programming language meant to run as part of a web-based application. It is an interpreted programming language that has a capabilities of Object-Oriented. So Let's do the coding.
There you have it we successfully created a Simple jQuery Form Validation using Javascript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Before we started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the bootstrap that has been used for the layouthttps://getbootstrap.com/ And this is the link for the jQuery https://jquery.com/The Main Interface
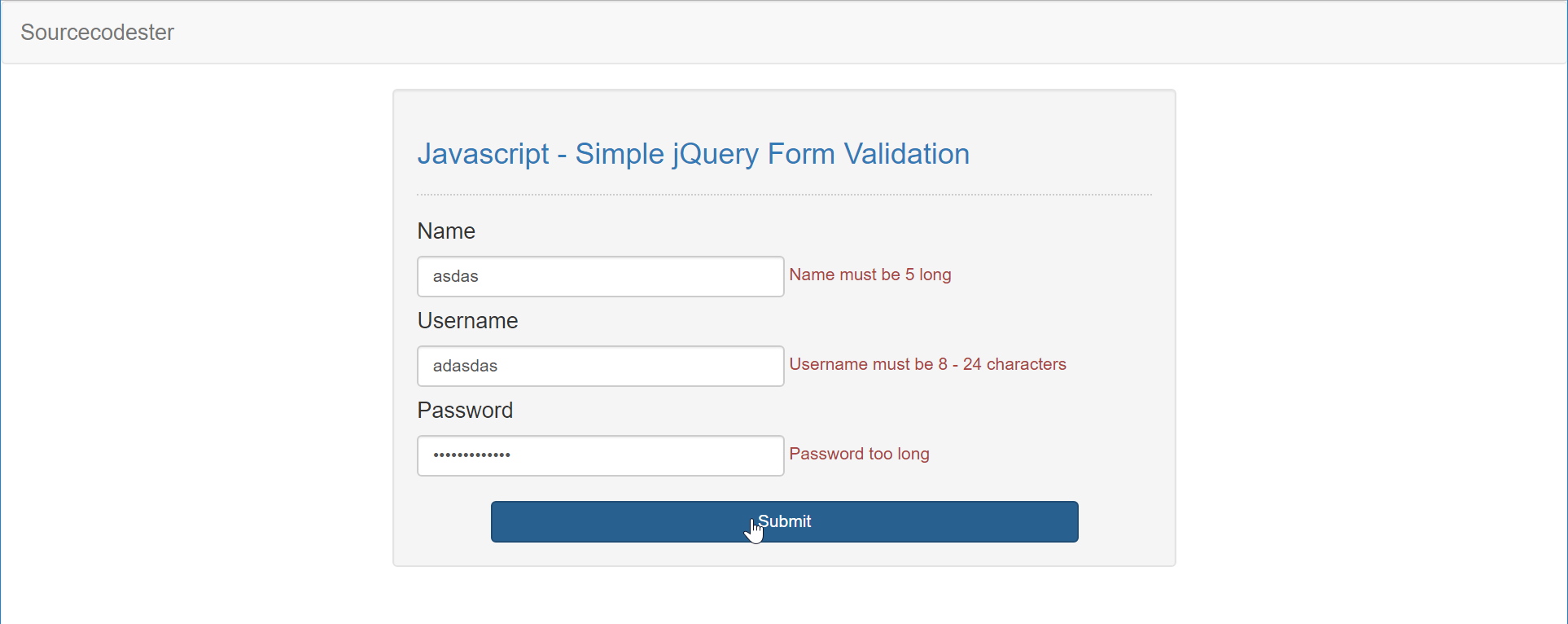
This code contains the interface of the application. This code will render application and display the form that will be use in vakidation. To create this just write these block of code inside the text editor and save this as index.html- <!DOCTYPE html>
- <html lang="en">
- <head>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <form method="POST" id="myform" action="index.html">
- <div class="form-inline">
- <input type="text" name="name" id="name" class="form-control" style="width:50%;"/>
- </div>
- <div class="form-inline">
- <input type="text" name="username" id="username" class="form-control" style="width:50%;"/>
- </div>
- <div class="form-inline">
- <input type="password" name="password" id="password" class="form-control" style="width:50%;"/>
- </div>
- <br />
- </form>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This script will prompt the a validation to confirm the form value. To do this just copy write the code as shown below inside the text editor and save it as script.js.- $(document).ready(function(){
- $("#name_error").hide();
- $("#username_error").hide();
- $("#password_error").hide();
- $("#name").focusout(function(){
- var name = $("#name").val().length;
- if(name < 8 || name > 24 ){
- $("#name_error").html("Name must be 5 long");
- $("#name_error").show();
- }else{
- $("#name_error").hide();
- }
- })
- $("#username").focusout(function(){
- var username = $("#username").val().length;
- if(username < 8 || username > 24 ){
- $("#username_error").html("Username must be 8 - 24 characters");
- $("#username_error").show();
- }else{
- $("#username_error").hide();
- }
- })
- $("#password").focusout(function(){
- var password = $("#password").val().length;
- if(password < 5){
- $("#password_error").html("Password too short");
- $("#password_error").show();
- $("#password_error").attr('class', "text-warning");
- }else if(password > 12){
- $("#password_error").html("Password too long");
- $("#password_error").show();
- $("#password_error").attr('class', "text-danger");
- }else{
- $("#password_error").hide();
- }
- })
- });