How to Create Slide Out Navigation Panel using jQuery
Submitted by alpha_luna on Tuesday, August 2, 2016 - 16:02.
In this tutorial, we are going to create Slide Out Navigation Panel using jQuery. This is a jQuery menu plugin that creating off-screen side panel menu navigation that every time you click the trigger it will slide out from the left side of your simple page that you created and your body content will move to the right of your page. This is how to use it, let’s start coding.
 Here's the source code.
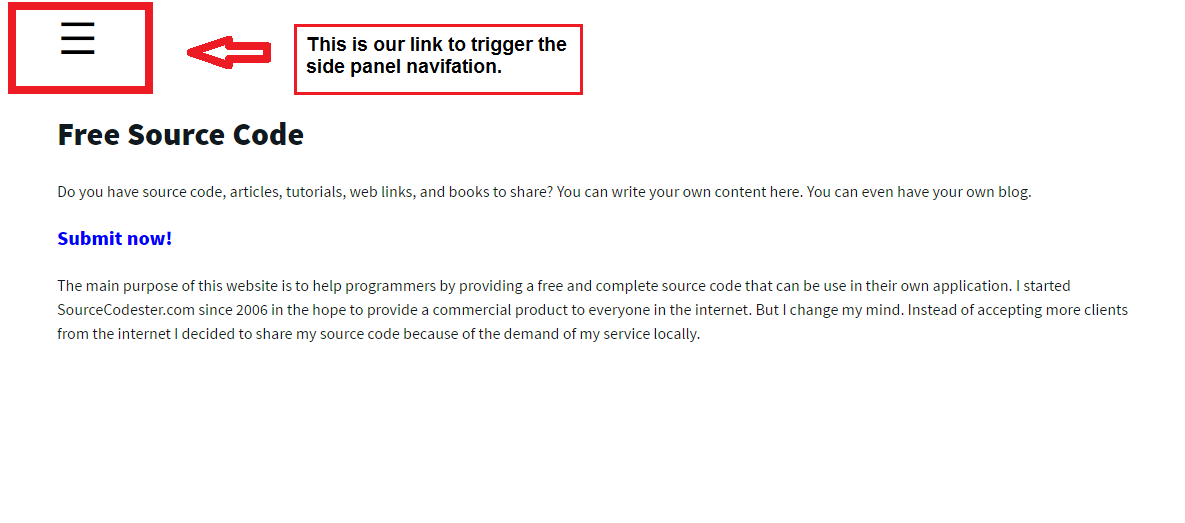
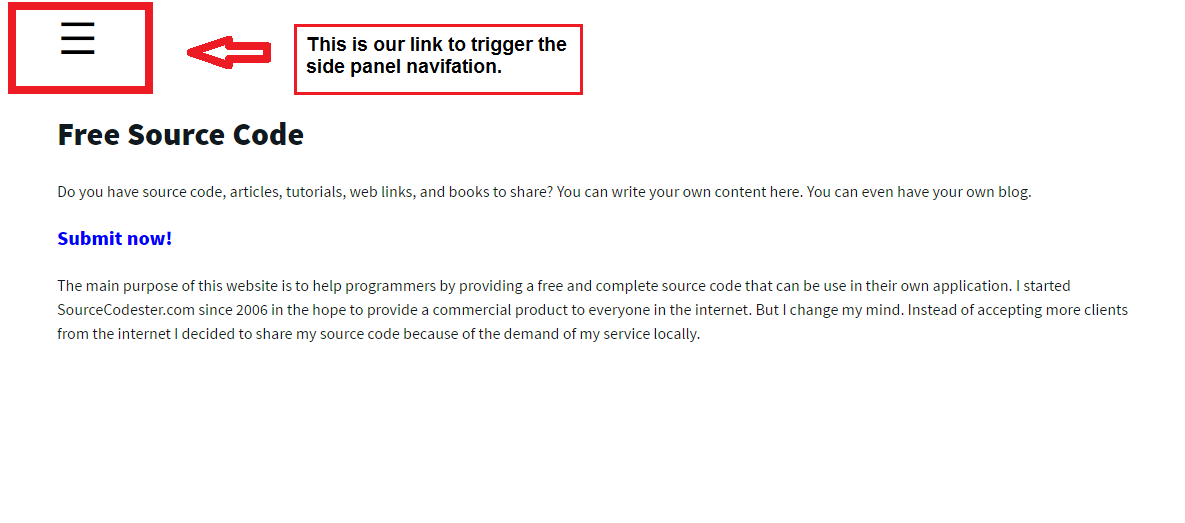
Second, creating a link to trigger our side panel navigation and it will slide out from the left side of the page as shown in the image below.
Here's the source code.
Second, creating a link to trigger our side panel navigation and it will slide out from the left side of the page as shown in the image below.
 Here's the source code of the image above.
Third, after constructing the side panel navigation and link, copy and paste this link before the end of your BODY tag to load the jQuery library and bigslide.js on your created page.
Lastly, copy and paste this plugin script before end of your BODY tag and that's it, we're done.
Note: You can customize your menu whatever your desired design by changing the CSS.
Here's the source code of the image above.
Third, after constructing the side panel navigation and link, copy and paste this link before the end of your BODY tag to load the jQuery library and bigslide.js on your created page.
Lastly, copy and paste this plugin script before end of your BODY tag and that's it, we're done.
Note: You can customize your menu whatever your desired design by changing the CSS.

If you are interested in programming, we have an example of programs that may help you even just in small ways. Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
How to use it
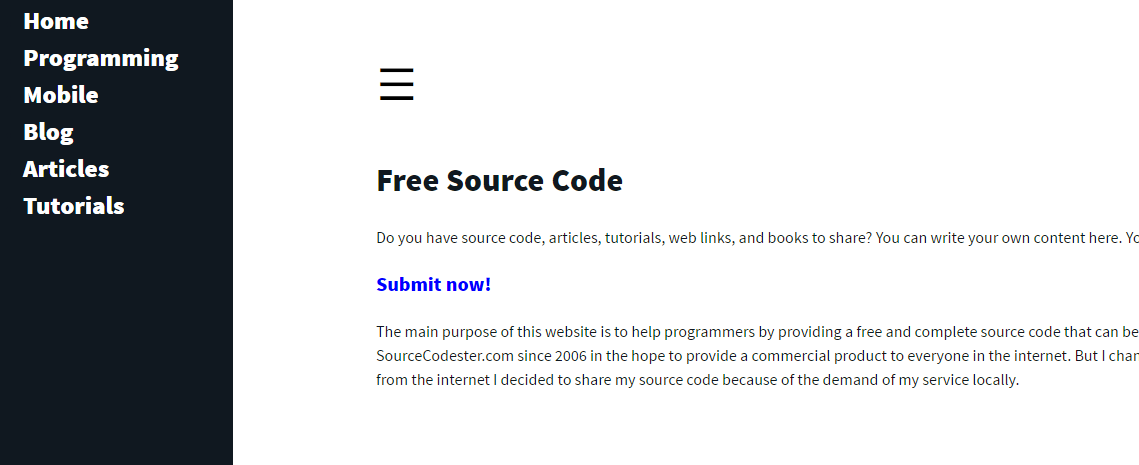
First, we are going to create our side panel navigation menu as you can see in the image below. Here's the source code.
Here's the source code.
 Here's the source code of the image above.
Here's the source code of the image above.
- <div class="wrap push">
- <p>The main purpose of this website is to help programmers by providing a free and complete source code that can be use in their own application.
- I started SourceCodester.com since 2006 in the hope to provide a commercial product to everyone in the internet. But I change my mind. Instead of
- accepting more clients from the internet I decided to share my source code because of the demand of my service locally.</p>
- </div>
- <script src="jquery.min.js"></script>
- <script src="../dist/bigSlide.js"></script>
- <script>
- $(document).ready(function() {
- $('.menu-link').bigSlide();
- });
- </script>
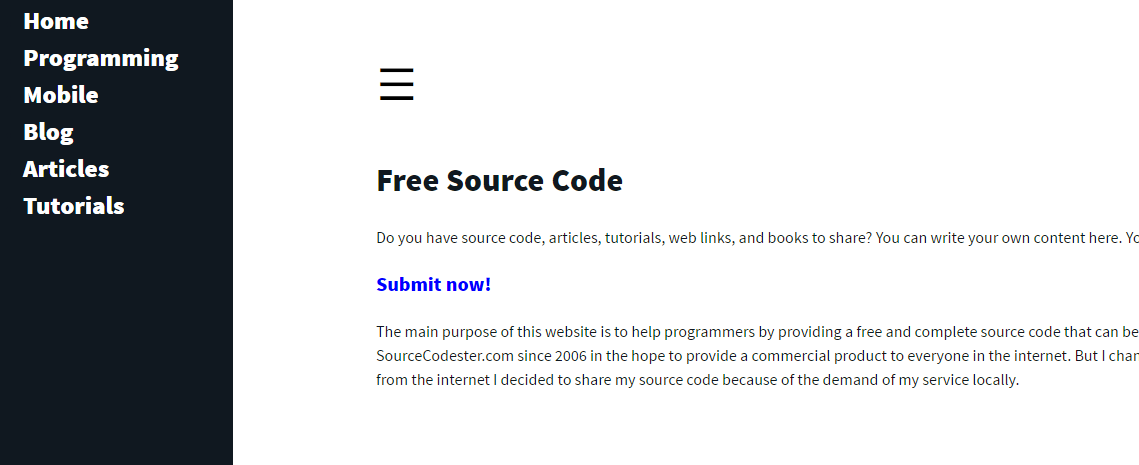
Output

If you are interested in programming, we have an example of programs that may help you even just in small ways. Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Add new comment
- 106 views

