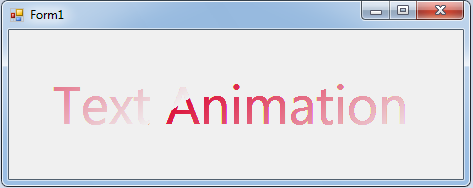
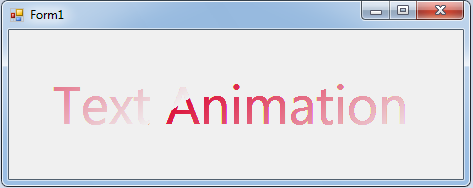
Today in C#, I will teach you how to create a program than can have an animated text. With this, you don’t need to drag any Label in the Form. It is because, the codes will be the one to make a text that will be appear in the Form by using the C# language.
So, now let's start this tutorial!
1. Let's start with creating a Windows Form Application in C# for this tutorial by following the following steps in Microsoft Visual Studio 2010: Go to
File, click
New Project, and choose
Windows Application.
2. You don't have to design anything on your form because we will just display an animated text. Just add only a Timer named Timer1.

3. Now put the following code in your Code View.
Put this code for the imports
using System.Drawing.Drawing2D;
using System.Drawing.Text;
For Timer1_Tick put this code below.
private void Timer_Tick(object obj, EventArgs ea)
{
//set the graphics object in the form
Graphics grafx = CreateGraphics();
//set and determine the size,font and text.
Font fnt
= new Font
("Segoe UI",
40, FontStyle
.Regular, GraphicsUnit
.Point); string start_text = "Text Animation"; //APPEAR THE TEXT IN THE FIRST LOAD
SizeF fnt_size
= new SizeF
(grafx
.MeasureString(start_text, fnt
));
//set the text that to be centered in the client area.
PointF ptf_text_start
= new PointF
((System.Convert.ToSingle(ClientSize
.Width - fnt_size
.Width)) / 2,
(System.Convert.ToSingle(ClientSize
.Height - fnt_size
.Height)) / 2);
//for the animation effect, set the gradient start and its end point.
PointF ptf_gradient_start
= new PointF
(0,
0); PointF ptf_gradient_end
= new PointF
(current_gradient_shift,
130);
//use the brush for drawing the text.
LinearGradientBrush gradient_brush
= new LinearGradientBrush
(ptf_gradient_start, ptf_gradient_end, Color
.Crimson, BackColor
);
//the text draw at the centered of the client area.
grafx.DrawString(start_text, fnt, gradient_brush, ptf_text_start);
grafx.Dispose();
//reversing the gradient when it gets to a certain value
current_gradient_shift += gradiant_step;
if (current_gradient_shift == 500)
{
gradiant_step = -5;
}
else if (current_gradient_shift == -50)
{
gradiant_step = 5;
}
}
Then in the Form_Load, have this code:
private void Form1_Load(System.Object sender, System.EventArgs e)
{
Timer1.Start();
Timer1.Interval = timer_interval;
}

For more inquiries and need programmer for your thesis systems in any kind of programming languages, just contact my number below.
Best Regards,
Engr. Lyndon Bermoy
IT Instructor/System Developer/Android Developer/Freelance Programmer
If you have some queries, feel free to contact the number or e-mail below.
Mobile: 09488225971
Landline: 826-9296
E-mail:
[email protected]
Add and Follow me on Facebook:
https://www.facebook.com/donzzsky
Visit and like my page on Facebook at:
https://www.facebook.com/BermzISware 3. Now put the following code in your Code View.
Put this code for the imports
3. Now put the following code in your Code View.
Put this code for the imports
 For more inquiries and need programmer for your thesis systems in any kind of programming languages, just contact my number below.
Best Regards,
Engr. Lyndon Bermoy
IT Instructor/System Developer/Android Developer/Freelance Programmer
If you have some queries, feel free to contact the number or e-mail below.
Mobile: 09488225971
Landline: 826-9296
E-mail:[email protected]
Add and Follow me on Facebook: https://www.facebook.com/donzzsky
Visit and like my page on Facebook at: https://www.facebook.com/BermzISware
For more inquiries and need programmer for your thesis systems in any kind of programming languages, just contact my number below.
Best Regards,
Engr. Lyndon Bermoy
IT Instructor/System Developer/Android Developer/Freelance Programmer
If you have some queries, feel free to contact the number or e-mail below.
Mobile: 09488225971
Landline: 826-9296
E-mail:[email protected]
Add and Follow me on Facebook: https://www.facebook.com/donzzsky
Visit and like my page on Facebook at: https://www.facebook.com/BermzISware