Stick Hero Game using HTML & CSS in VanillaJS with Source Code
The Stick Hero Game is an interactive web application built entirely with JavaScript. This game is quite challenging—you need to click and hold the left mouse button to spawn a bridge in front of you. The longer you hold, the longer the bridge. The Stick Hero Game in VanillaJS offers a great challenge in precision and accuracy when determining the bridge length. It provides an excellent opportunity to reinforce essential programming concepts while enhancing JavaScript skills.
The Stick Hero Game using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Stick Hero Game using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Stick Hero Game
Stick Hero is an engaging arcade game built using VanillaJS, where players must accurately extend a stick to help a character cross between randomly placed platforms. The game mechanics involve holding down a key or tapping the screen to grow the stick, which then rotates to form a bridge once released. If the stick is too short or too long, the character falls, and the game ends. Implemented using the Canvas API, the game features smooth animations, collision detection, and platform generation. JavaScript event listeners handle user interactions, while requestAnimationFrame() ensures fluid transitions for stick rotation and character movement. A scoring system tracks successful crossings, making it an exciting challenge to achieve the highest score.
Stick Hero Game using HTML & CSS in VanillaJS with Source Code Features
- Simple One-Tap Mechanics
- Click and hold to extend the stick.
- Release to drop the stick and walk across.
- Randomized Platform Distance
- Each new platform appears at a random distance, making the game unpredictable.
- Score Tracking
- Players earn points for successfully crossing platforms.
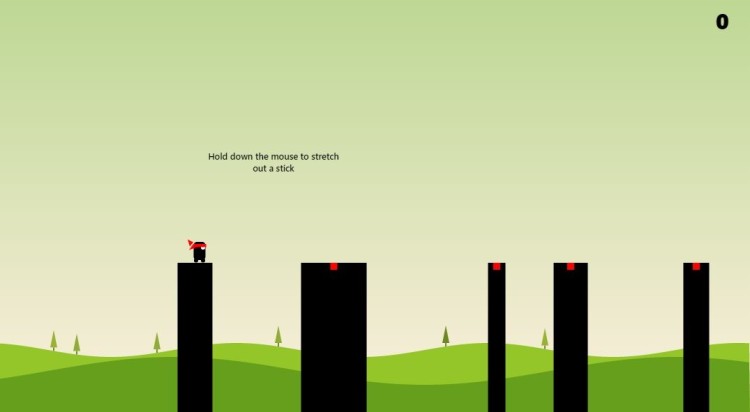
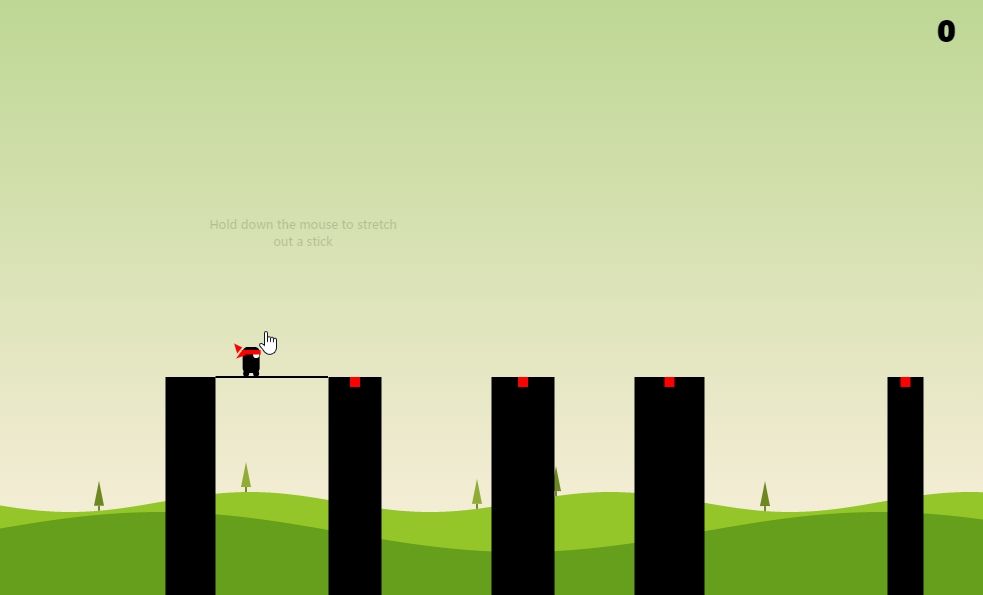
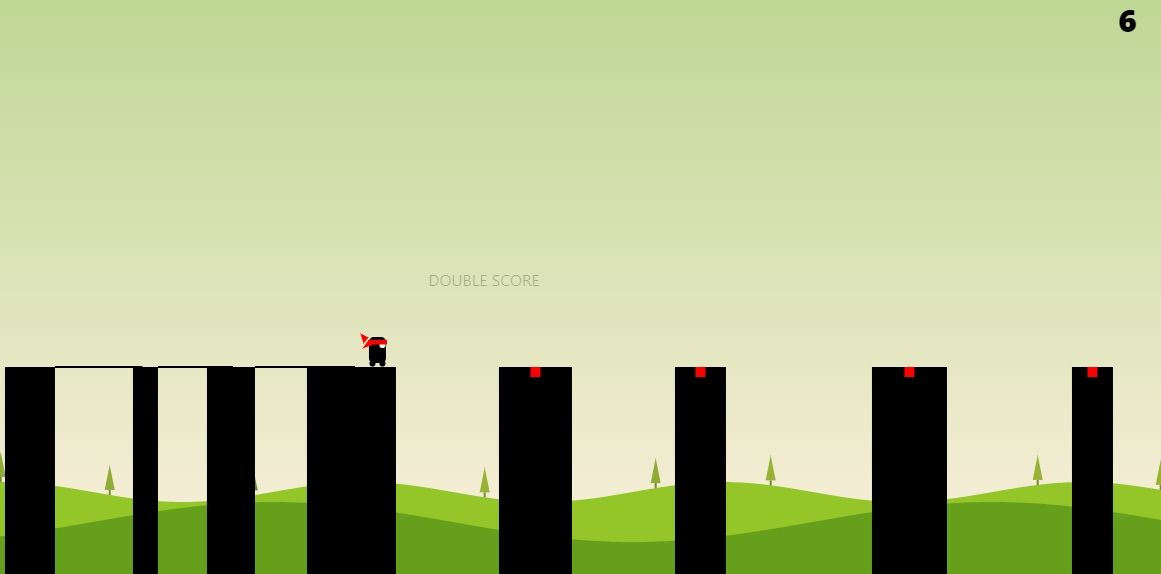
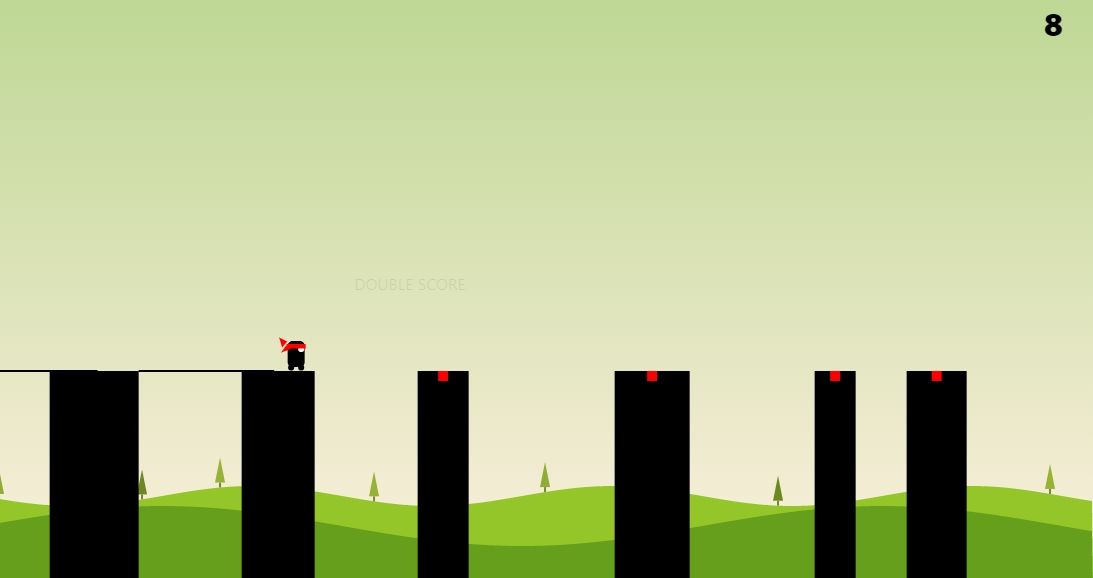
Sample Application Screenshot:



Stick Hero Game using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Stick Hero Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Stick Hero Game using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Stick Hero GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.