Tower of Hanoi Game using HTML & CSS in VanillaJS with Source Code
The Tower of Hanoi Game is an interactive web application built entirely with JavaScript. This game is quite challenging—you must click and drag each Hanoi piece one at a time, stacking them in the correct order with the smallest piece on top. The Tower of Hanoi Game in VanillaJS tests your problem-solving skills and speed as you determine the correct sequence of moves. It provides an excellent opportunity to reinforce essential programming concepts while improving JavaScript proficiency.
The Tower of Hanoi Game using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Tower of Hanoi Game using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Tower of Hanoi Game
The Tower of Hanoi is a classic mathematical puzzle that can be implemented in VanillaJS using HTML, CSS, and JavaScript for an interactive experience. The game consists of three rods and multiple disks of different sizes, where the objective is to move all the disks from the first rod to the third rod while following three key rules: only one disk can be moved at a time, a larger disk cannot be placed on a smaller one, and only the topmost disk of any rod can be moved. In a JavaScript-based implementation, event listeners handle user interactions, updating the game state dynamically as players attempt to solve the puzzle. The logic can be implemented using recursion for an automated solution or through drag-and-drop or click-based mechanics for user interaction.
Tower of Hanoi Game using HTML & CSS in VanillaJS with Source Code Features
- Three Pegs & Multiple Disks
- The game starts with N disks stacked on the first peg.
- The difficulty increases based on the number of disks (3, 4, 5, etc.).
- Game Rules Enforced
- A larger disk cannot be placed on a smaller disk.
- Only one disk can be moved at a time.
- Drag & Drop OR Click-to-Move Mechanics
- Players can drag a disk and drop it onto another peg.
- Alternatively, they can click a disk and then click the target peg to move it.
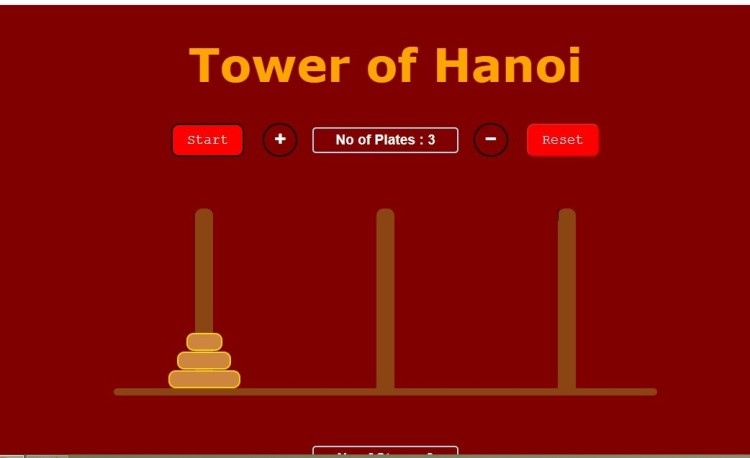
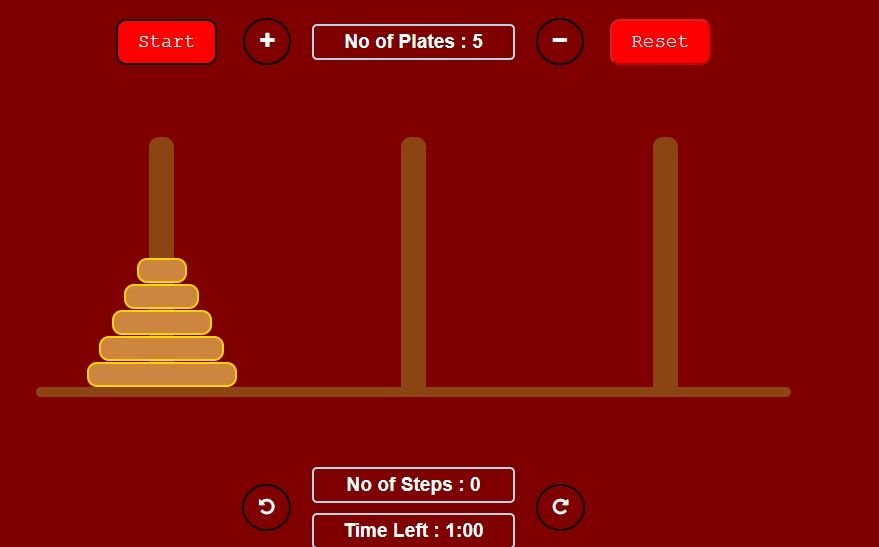
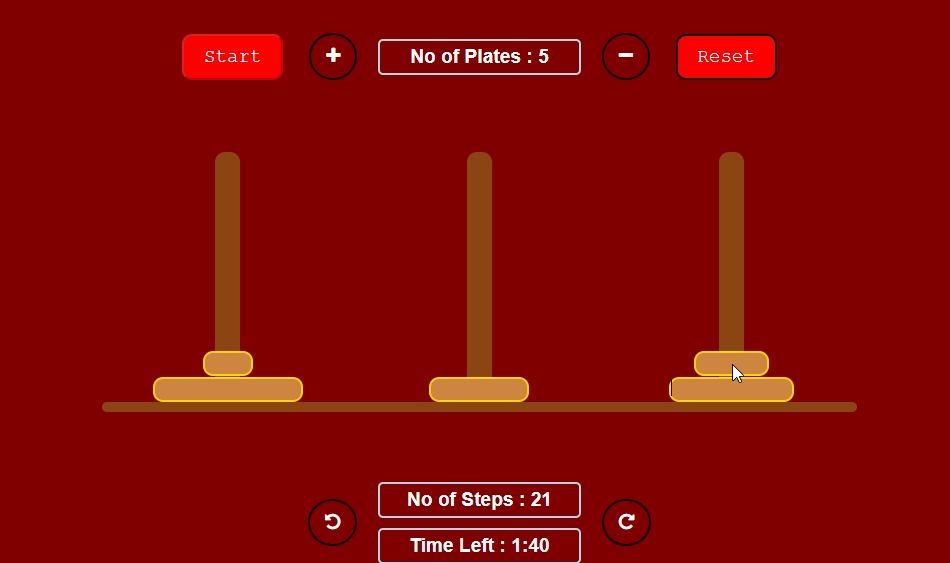
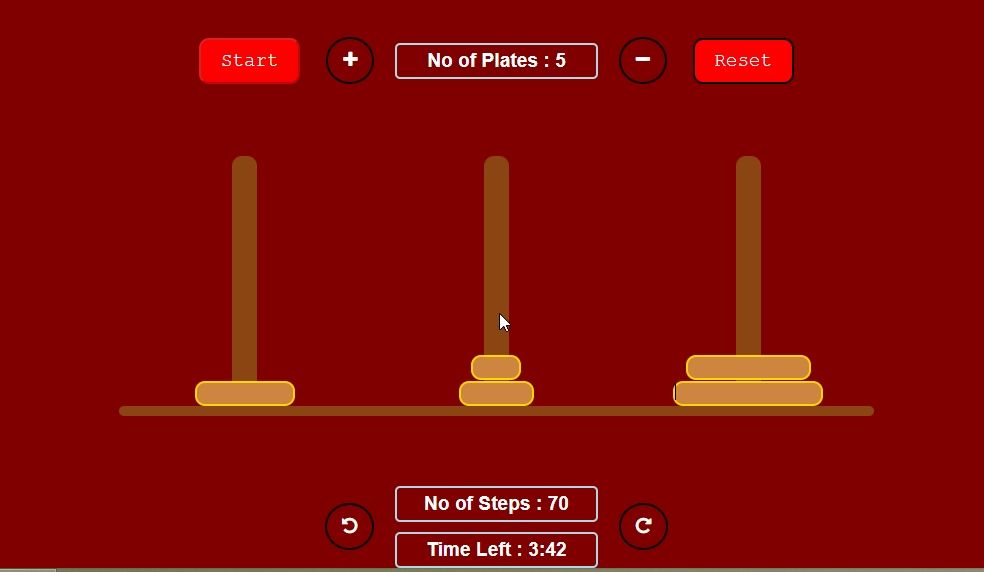
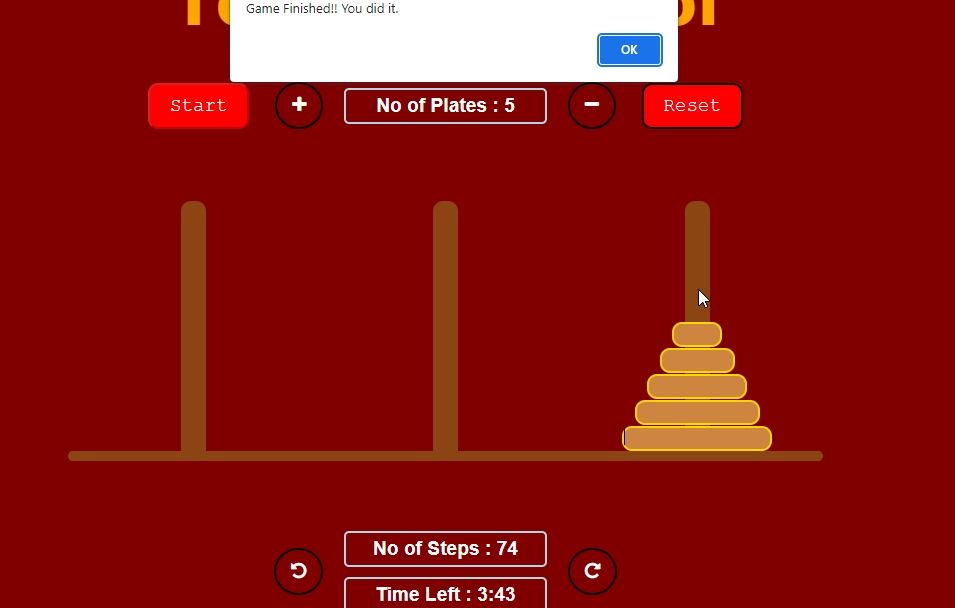
Sample Application Screenshot:




Tower of Hanoi Game using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Tower of Hanoi Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Tower of Hanoi Game using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Tower of Hanoi GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 83 views