Creating an Input Password Visibility Toggle (Show/Hide) using CSS and JavaScript Tutorial
In this tutorial, you can learn to create an Input Password Visibility Toggle (show/hide) using CSS and Pure JavaScript. The tutorial aims to provide students and beginners with a reference for learning to create some useful components such as the password visibility toggle for websites or web applications. Here, I will be providing a simple web page script that I created that demonstrates the creation of an Input Password Visibility Toggle.
What is Input Password Visibility Toggle?
The Input Password Visibility Toggle is an input option or button that triggers the password field value to show or hide. This feature allows the end-users to validate their entered password if it is right as they want. Stared or hidden input password field value might cause the user to save unintentional password value. Developers often implement this kind of component or feature aside from the confirmation input password to prevent human error/typo for saving passwords.
How to Create an Input Password Visibility Toggle using CSS and JS?
The Input Password Visibility Toggle can be easily achieved using CSS and JavaScript built-in properties, methods, and APIs. We can simply enclose the password in a div element so we can add the visibility toggle icon/button inside the input element. Then, the JavaScript built-in event listeners, method, and APIs can help us to make the visibility icon/button functional which is the main goal is to show the password value as readable or to hide the password. Check out the sample web page scripts that I created and provided below to understand it more and have an idea of how to achieve the goal of this tutorial.
Sample Web Page
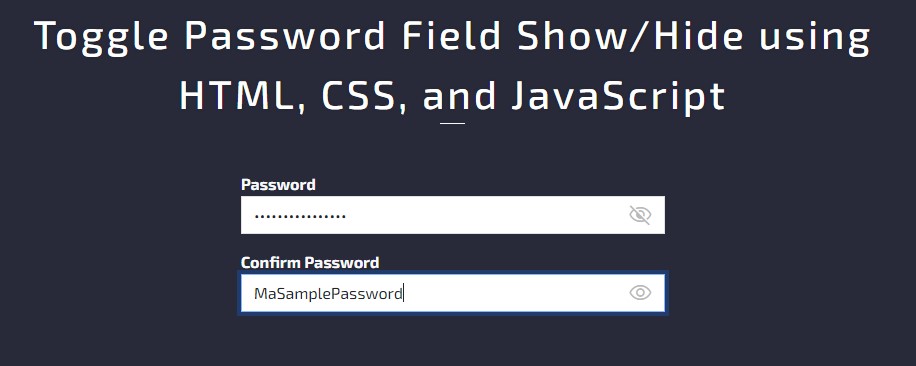
The scripts below result in a simple web page that contains 2 password fields which are the Password and Confirm Password fields. Each password input has a visibility toggle located at the right side of the input element. Users can simply click the Icon to trigger show/hide the password value and update the toggle Icon. I am using Bootstrap v5 Framework and Google Icons on the scripts below where they are loaded using CDNs. Make sure to be connected to an internet connection to properly run the program.
Page Interface
Here is the HTML file script that is known as index.html. The file contains the page layout and password field elements.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@48,400,0,0" />
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
- <link rel="stylesheet" href="style.css">
- <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
- </head>
- <body>
- <div class="content-md-lg py-3">
- <div class="col-lg-8 col-md-10 col-sm-12 col-12 mx-auto">
- <hr style="margin:auto; width:25px" class="border-light opacity-100">
- </div>
- <!-- Sample Elements with Tooltips Wrapper -->
- <div class="col-lg-4 col-md-6 col-sm-8 col-12 mx-auto my-5">
- <div class="mb-3">
- <div class="password-field">
- <input type="password" id="password" class="form-control rounded-0">
- </div>
- </div>
- <div class="mb-3">
- <div class="password-field">
- <input type="password" id="confirm-password" class="form-control rounded-0">
- </div>
- </div>
- </div>
- <!-- Sample Elements with Tooltips Wrapper -->
- </div>
- </body>
- </html>
Stylesheet
Here is the CSS file script that is known as style.css. This file contains the design codes of some elements of the page including the password fields and visibility toggle.
- @import url('https://fonts.googleapis.com/css2?family=Exo+2:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
- *{
- box-sizing: border-box;
- font-family: 'Exo 2', sans-serif;
- }
- /**
- Page Design
- */
- body,
- html{
- height: 100%;
- width: 100%;
- margin: 0;
- padding: 0;
- overflow-x:hidden;
- }
- body{
- background-color: #282A3A;
- }
- .page-title{
- font-size: 2.5rem;
- font-weight: 500;
- color: #fff;
- letter-spacing: 3px;
- font-family: var(--secular-font);
- text-align: center;
- text-shadow: 0px 0px 3px #2020208c;
- }
- .border-dark-subtle{
- border-color: var(--border-dark-subtle) !important;
- }
- /* Password Toggle Design */
- /* Password Field */
- .password-field {
- position: relative;
- }
- /* Password Input */
- .password-field input#password {
- padding-right: 50px;
- }
- /* Password Visibility Button/Icon */
- .password-field span.password-icon {
- position: absolute;
- top: 0;
- right: 0;
- width: 50px;
- height: 100%;
- display: flex;
- align-items: center;
- justify-content: center;
- cursor: pointer;
- }
- /* Password Visibility Icon Default Color */
- .password-field span.password-icon > span {
- color: #b9b9b9;
- }
- /* Password Visibility Icon Hovered and Active Color */
- .password-field span.password-icon:hover > span,
- .password-field span.password-icon:active > span {
- color: #242323;
- }
JavaScript
Lastly, here is the JavaScript file script that is known as script.js. This file contains the code that makes the password input visibility toggle functional.
- // Password Visible Icon
- const passwordShow = `<span class="material-symbols-outlined">visibility</span>`
- // Password Hidden Icon
- const passwordHide = `<span class="material-symbols-outlined">visibility_off</span>`
- /**
- * Creating Visiblity Icon/Button Element
- */
- const passwordVisiblityIcon = document.createElement('span')
- passwordVisiblityIcon.classList.add('password-icon')
- passwordVisiblityIcon.innerHTML = `${passwordHide}`;
- //Selecting All Password Field
- const passwordEls = document.querySelectorAll('.password-field')
- /**
- * Function to execute when password visibility toggle has been clicked
- * @param {dom} el - password field element
- */
- const togglePasswordText = (el)=>{
- // Check current password input type
- var currentType = el.querySelector('input').type
- if(currentType.toLowerCase() == 'password'){
- // update Password Icon to visible
- el.querySelector('.password-icon').innerHTML = passwordShow
- // Show Password as text
- el.querySelector('input').type = `text`
- }else{
- // update Password Icon to hidden
- el.querySelector('.password-icon').innerHTML = passwordHide
- // Hide Password
- el.querySelector('input').type = `password`
- }
- // focus password input
- el.querySelector('input').focus()
- }
- /**
- * Initialize Password Toggle Button
- */
- passwordEls.forEach(el => {
- // Cloning the Password Icon/Button Element
- var _iconClone = passwordVisiblityIcon.cloneNode(true)
- // Add Password icon to the passwrod field
- el.appendChild(_iconClone)
- // Event Listener to toggle Password Visibility
- el.querySelector('.password-icon').addEventListener('click', e=>{
- e.preventDefault()
- // toggle password visibility
- togglePasswordText(el)
- })
- })
Snapshots
Here are the snapshots of the overall result of the web page scripts I have provided above.
Page UI
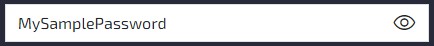
Input Password Visibility Show
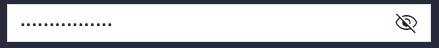
Input Password Visibility Hidden
There you go! I have provide also the complete source code zip file of the web page script that I provided above on this website and it is free to download. The download button can be found after this tutorial's content. Feel free to download and modify it to do some experiments to enhance your programming capabilities.
There you go! I hope this Creating an Input Password Visibility Toggle (Show/Hide) using CSS and JavaScript Tutorial will help you with what you are looking for and will be useful for current and future web application projects.
Explore more on this website for more Tutorials and Free Source Codes.
Happy Coding =)
Add new comment
- 840 views