How to Display Image Base on List in JavaScript
How to Display Image Base on List in JavaScript
Introduction
In this tutorial we will create a How to Display Image Base on List in JavaScript. This tutorial purpose is to teach you can display an image by clicking the list. This will tackle all the basic function that will display your background image. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that use images for your interface. I will give my best to provide you the easiest way of creating this program Display Background Image. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display images and list. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- <style>
- ul{
- padding:0;
- }
- ul li{
- display:inline;
- }
- </style>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;">
- <ul>
- </ul>
- <div id="result">
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will change your background image dynamically base on the chosen list. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function displayImage(img){
- var result=document.getElementById('result');
- result.innerHTML="<img src='images/"+img+"' width='100%' height='350px'/>";
- }
The code above is very simple and understandable, we will only create one method and we will name it displayImage(). This function will dynamically change your background image when an event is trigger. To change the image you just set the value for the image and make sure your image name in folder is the same as image value.
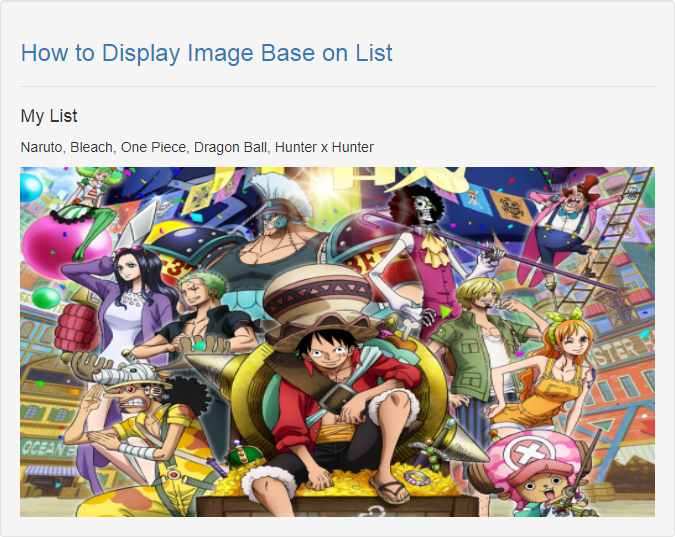
Output:

The How to Display Image Base on List in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Display Image Base on List in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language
Add new comment
- 198 views