Calorie Deficit Calculator Using HTML, CSS and JavaScript with Source Code
Welcome to the Calorie Deficit Calculator – your personalized tool for smart, sustainable weight loss! This web app helps you calculate exactly how many calories you need to eat to reach your goals, whether you want to lose fat, maintain weight, or even gain muscle. By using scientifically proven formulas (like the Mifflin-St Jeor equation), it estimates your Basal Metabolic Rate (BMR) and Total Daily Energy Expenditure (TDEE) while factoring in your activity level. Just enter your details, set your target weight loss pace, and get instant results – including daily calorie targets, weekly fat loss projections, and expert tips for success.
Designed with clean, modern aesthetics and built using HTML, CSS, and JavaScript, this calculator is fully responsive and easy to use on any device. It even lets you switch between metric and imperial units with a single click. No complicated spreadsheets or guesswork – just accurate, actionable data to help you make better nutrition decisions. Start calculating today and take the first step toward a healthier, fitter you!
You may also check this simple HTML, CSS and JavaScript project:
Key Features:
Accurate Calorie Calculations – Uses the Mifflin-St Jeor equation for precise BMR estimation.
Unit Conversion – Switch between Metric (kg, cm) and Imperial (lbs, ft/in) units.
Activity Level Adjustments – Accounts for different lifestyles (sedentary to extra active).
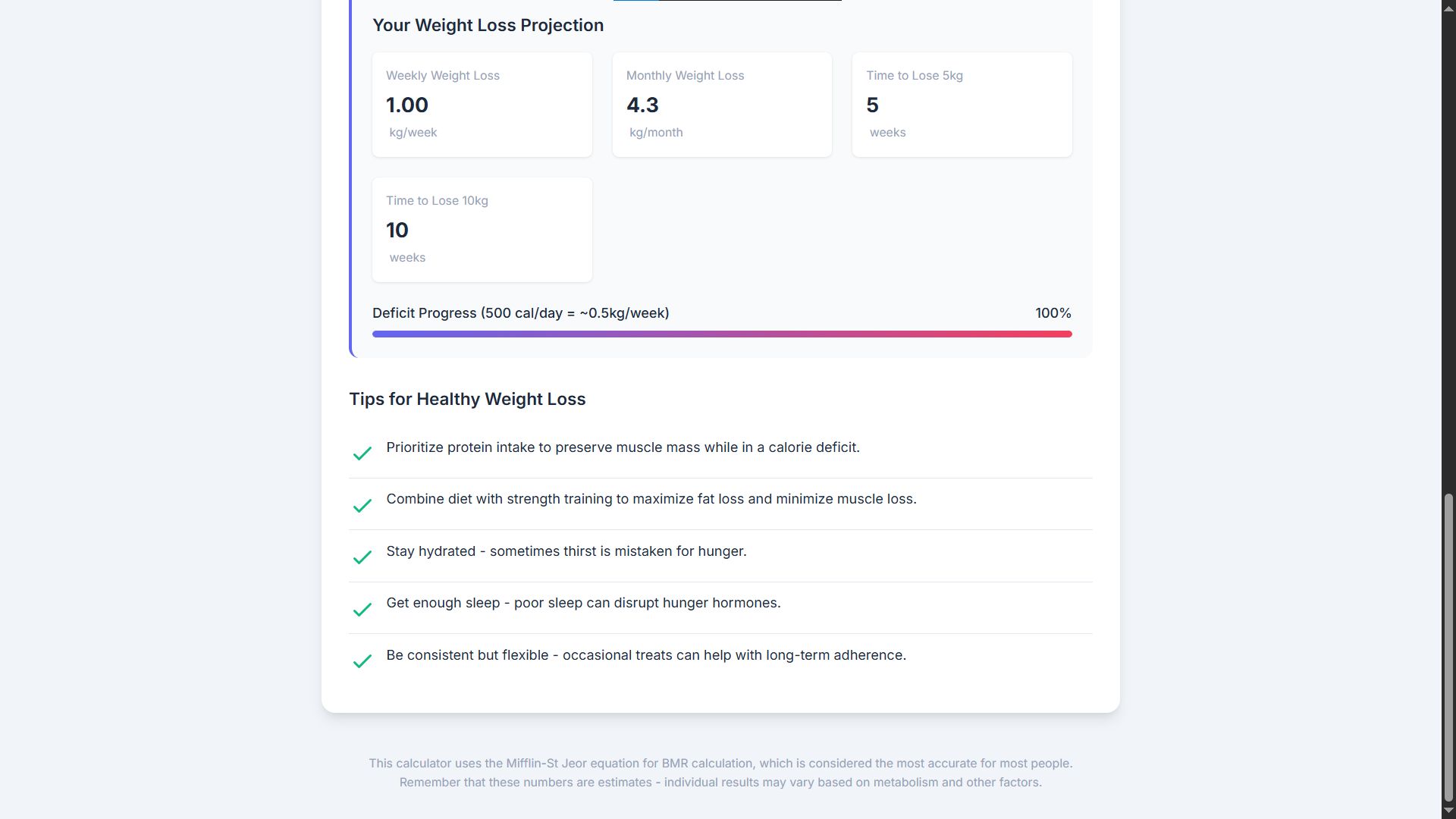
Weight Loss Projections – Estimates weekly/monthly fat loss and time to reach goals.
Visual Progress Tracking – Deficit progress bar and detailed results breakdown.
Responsive Design – Works seamlessly on mobile, tablet, and desktop.
Educational Tips – Provides science-backed weight loss advice.
Technologies Used:
HTML5 – Structured the app layout.
CSS3 – Styled with modern design (Flexbox, Grid, animations).
JavaScript – Handles real-time calculations and dynamic UI updates.
Google Fonts (Inter) – Clean, readable typography.
SVG Icons – Enhanced visual appeal.
How to Use:
Enter Your Details
Age, gender, height, and weight.
Toggle between Metric/Imperial units if needed.
Select Activity Level
Choose from Sedentary to Extra Active based on your lifestyle.
Set Weight Loss Goal
Pick how fast you want to lose weight (e.g., 0.5kg or 1lb per week).
Click "Calculate"
Instantly see your BMR, TDEE, calorie deficit, and target intake.
View projected weekly/monthly weight loss and time to reach milestones.
Follow the Tips
Use the provided weight loss advice for better results.
Sample Screenshots of the Project
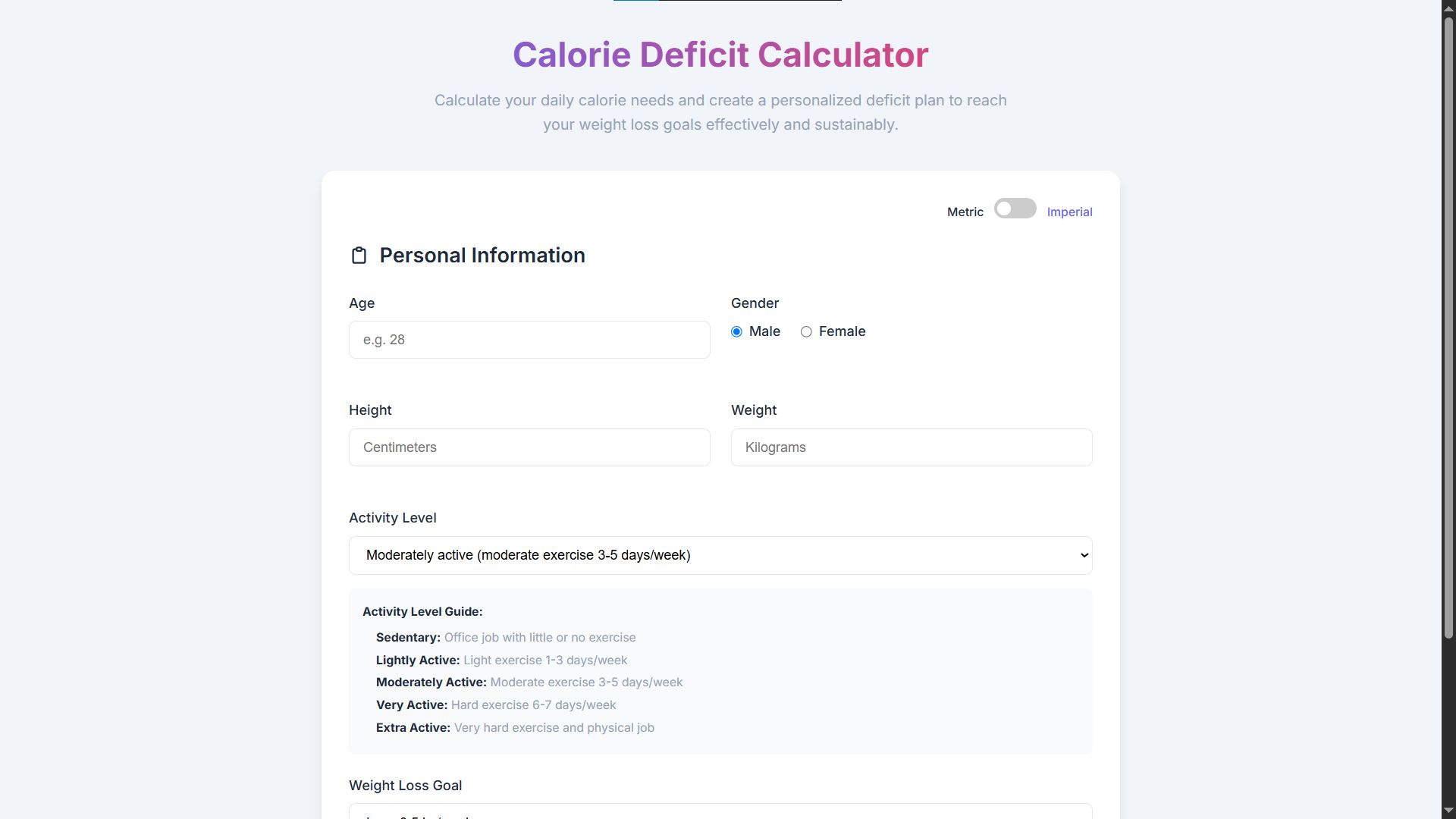
Landing Page

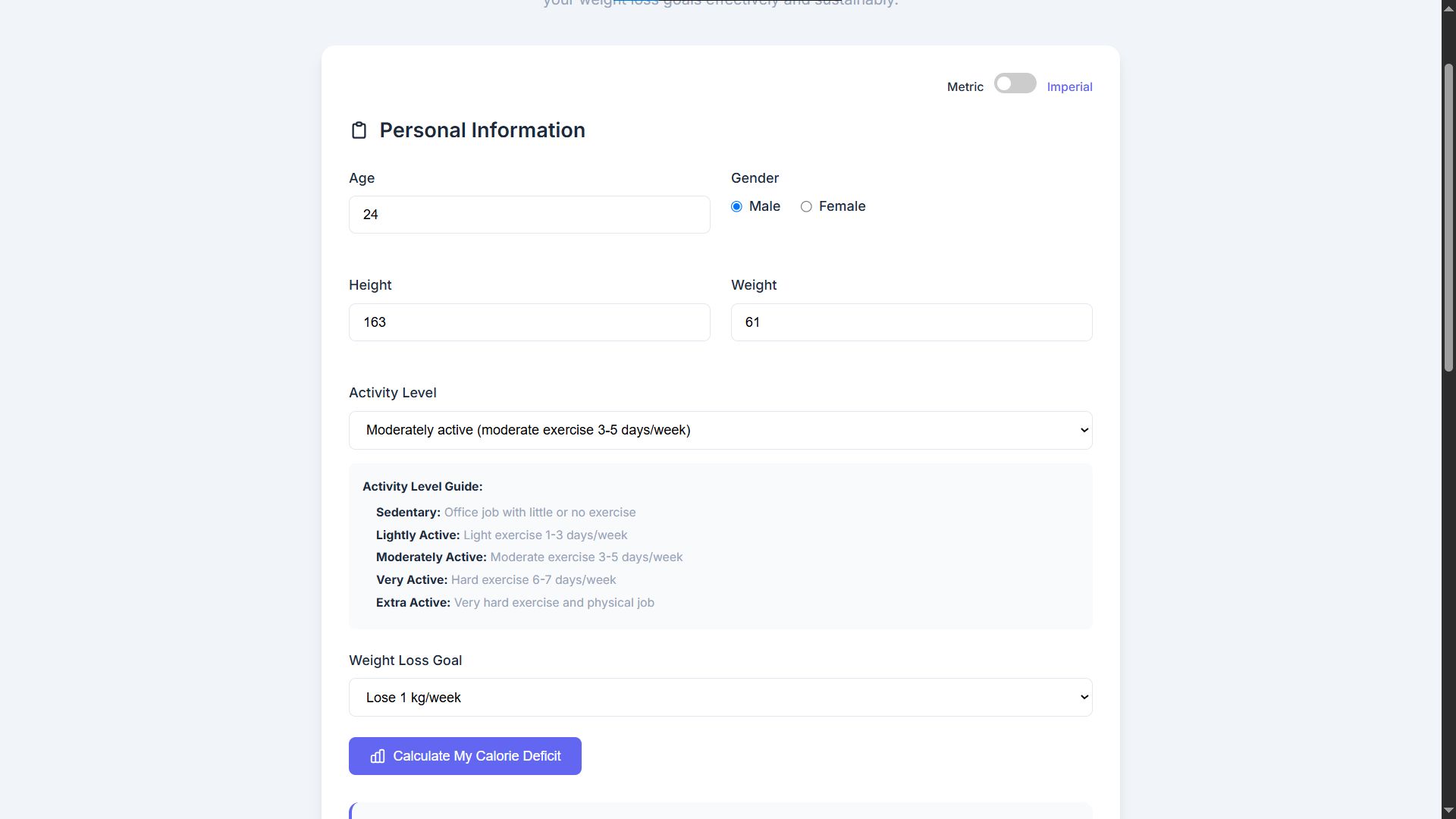
Sample Input

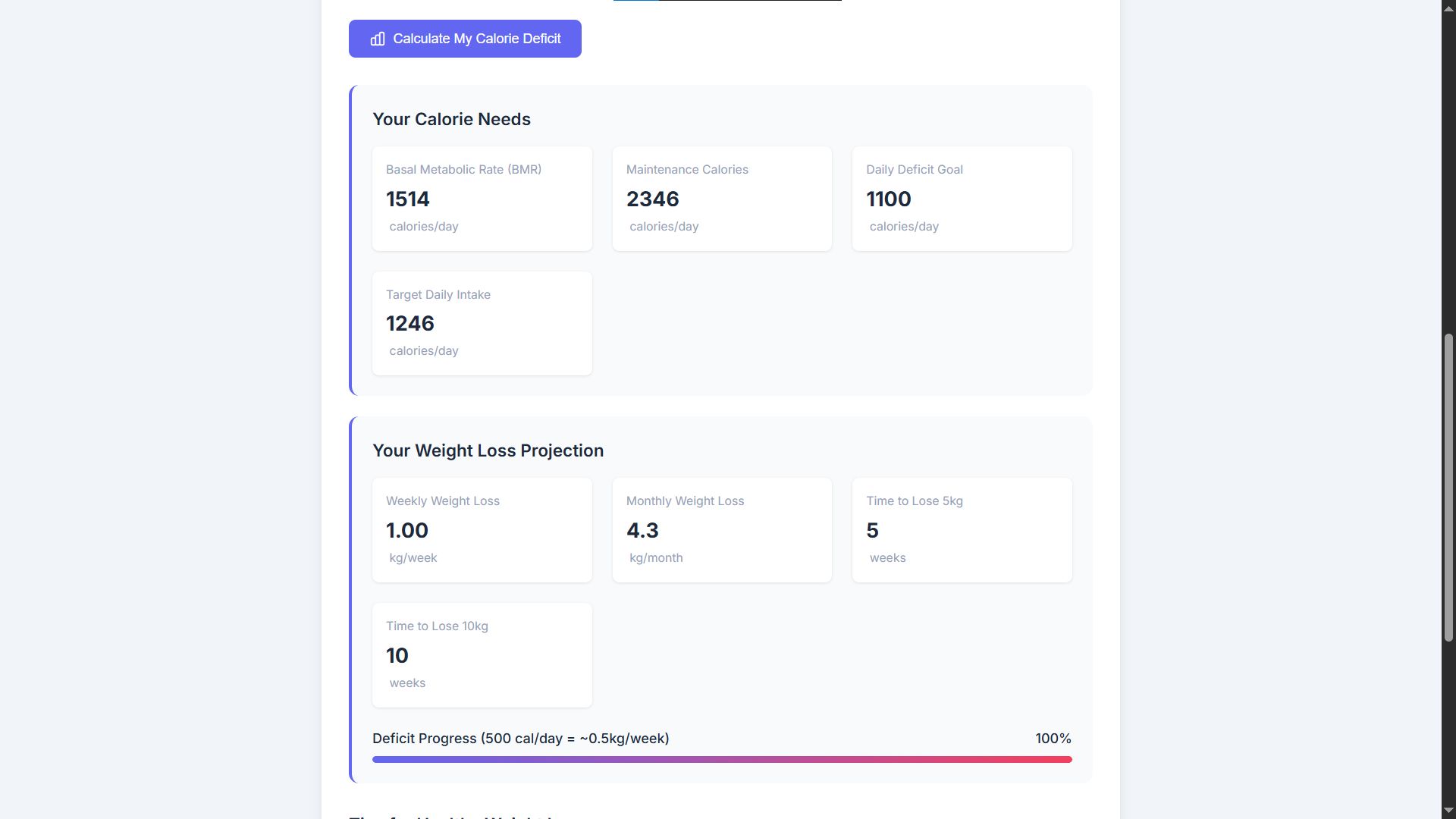
Result


How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Calorie Deficit Calculator provides a scientifically grounded, user-friendly solution for anyone looking to manage their weight effectively. By combining accurate metabolic calculations with intuitive design and practical weight loss insights, this tool empowers you to make informed dietary decisions tailored to your unique needs and goals. Whether you're just beginning your fitness journey or optimizing an existing plan, this calculator helps you achieve sustainable results through smart calorie management - start using it today and take control of your health with confidence!
That's it! I hope this "Calorie Deficit Calculator Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 16 views