Birthday Countdown App using HTML & CSS in VanillaJS with Source Code
The Birthday Countdown App is a lightweight web application built entirely with JavaScript. This app features an easy to use interface where you just set your birthdate to start the countdown. The Birthday Countdown App in VanillaJS is an excellent project for beginners, offering a simple yet effective way to practice working with setting a counter. It helps enhance fundamental programming skills, particularly in handling arrays, implementing algorithms, managing event listeners, and manipulating the DOM.
The Birthday Countdown App using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Birthday Countdown App using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Birthday Countdown App
A Birthday Countdown App built with Vanilla JavaScript allows users to input their birthday and view a real-time countdown showing the days, hours, minutes, and seconds remaining until their next birthday. The app dynamically updates every second and automatically handles cases where the birthday has already passed for the current year. It typically uses basic HTML for structure, CSS for styling, and pure JavaScript for all interactivity — no frameworks or libraries required.
Birthday Countdown App using HTML & CSS in VanillaJS with Source Code Features
- User Input for Birthday Date
- The app allows users to enter their birthday date (day, month, and year if needed) through a simple input form.
- Real-Time Countdown
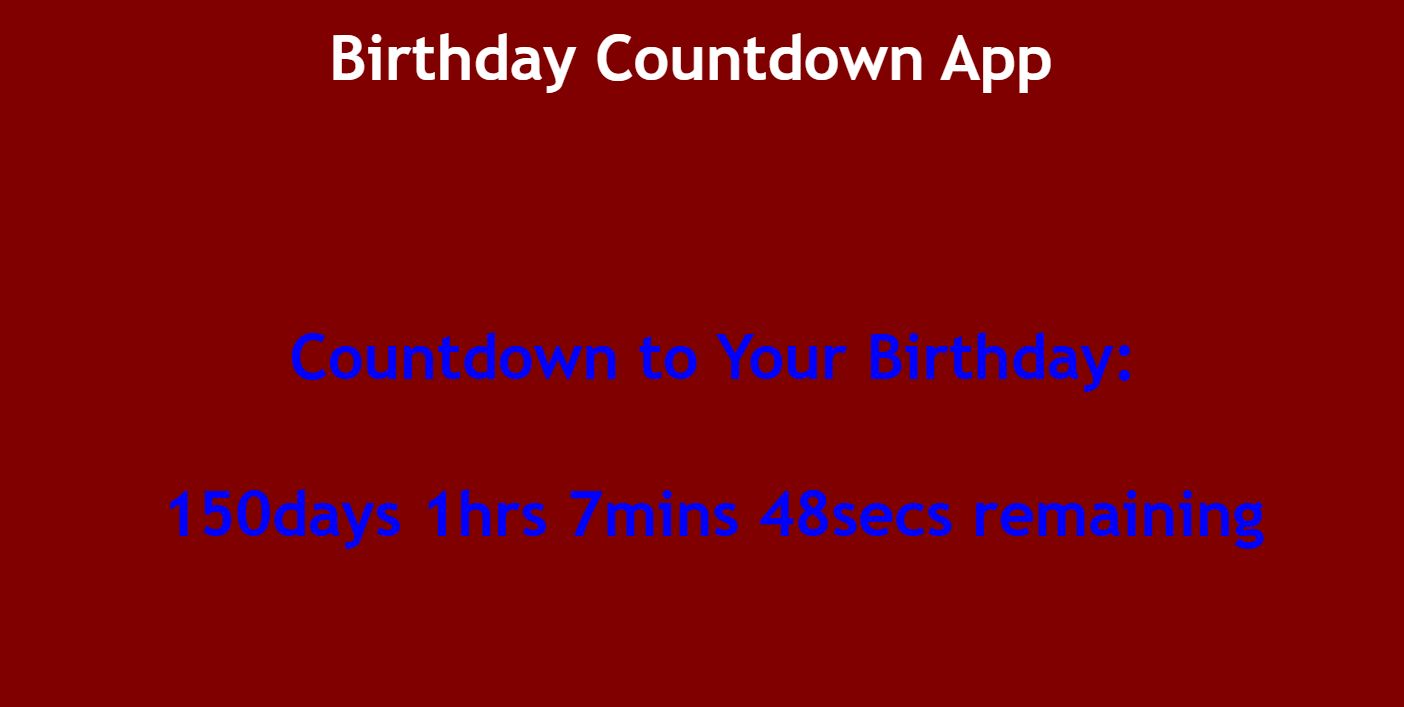
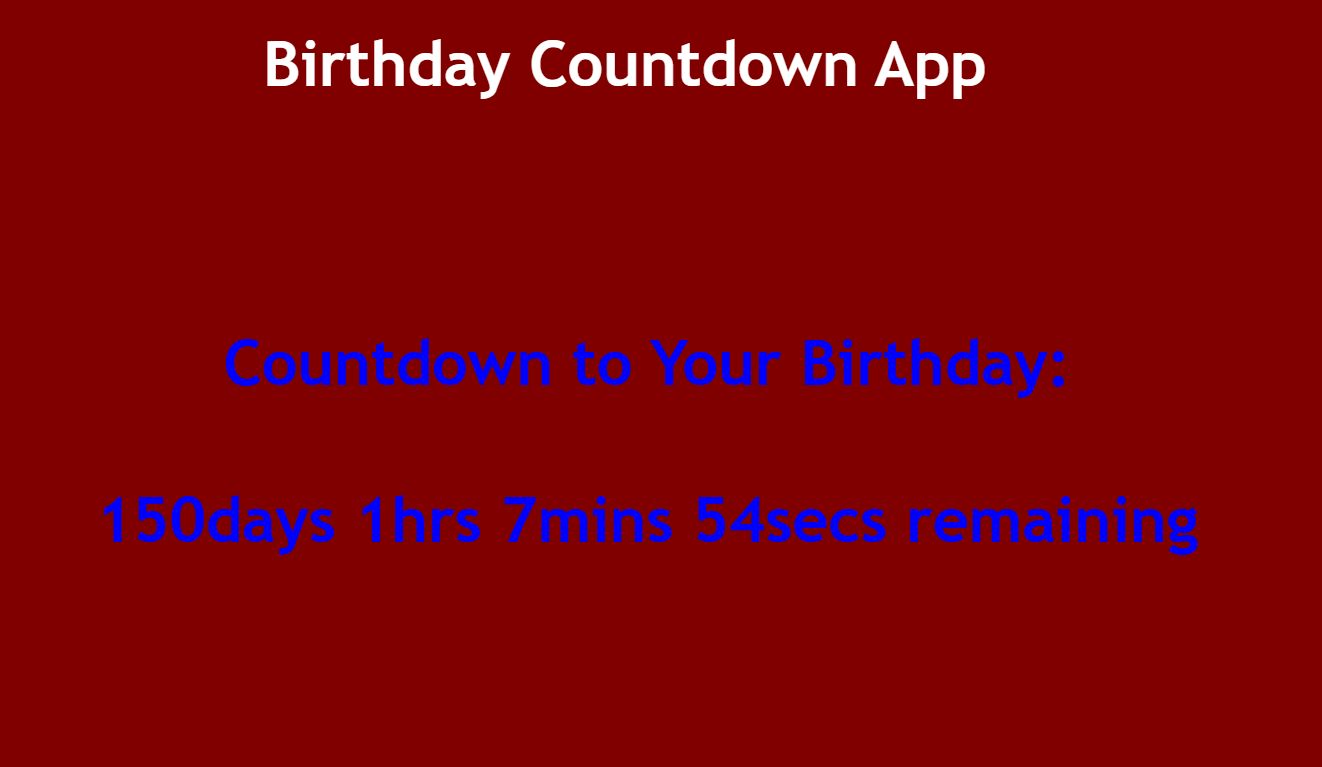
- Once the date is set, the app dynamically displays the time remaining until the next birthday — showing days, hours, minutes, and seconds.
- Automatic Year Adjustment
- If the user’s birthday this year has already passed, the countdown automatically adjusts to target the next year's birthday without needing manual changes.
- Responsive UI
- Clean, mobile-friendly interface using modern CSS styling.
Sample Application Screenshot:



Birthday Countdown App using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Birthday Countdown App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Birthday Countdown App using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Birthday Countdown AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.