Circular Timer App using HTML & CSS in VanillaJS with Source Code
The Circular Timer App is a lightweight web application built entirely with JavaScript. This app features an easy-to-use interface where you simply set your time to start the countdown timer. The Circular Timer App in VanillaJS is an excellent project for beginners, offering a simple yet effective way to practice working with timers and countdown logic. It helps enhance fundamental programming skills, particularly in handling arrays, implementing algorithms, managing event listeners, and manipulating the DOM.
The Circular Timer App using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Circular Timer App using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Circular Timer App
A Circular Timer App in VanillaJS is a simple, browser-based countdown timer built with only HTML, CSS, and plain JavaScript. It allows users to set the timer duration in minutes and seconds, and visually represents the countdown with a smooth, animated circular progress ring. The app offers a start/reset functionality, updating the circular progress in real time, without the need for any external libraries or frameworks, and is fully customizable to suit various use cases such as time management or interval-based tasks.
Circular Timer App using HTML & CSS in VanillaJS with Source Code Features
- Circular Timer Design
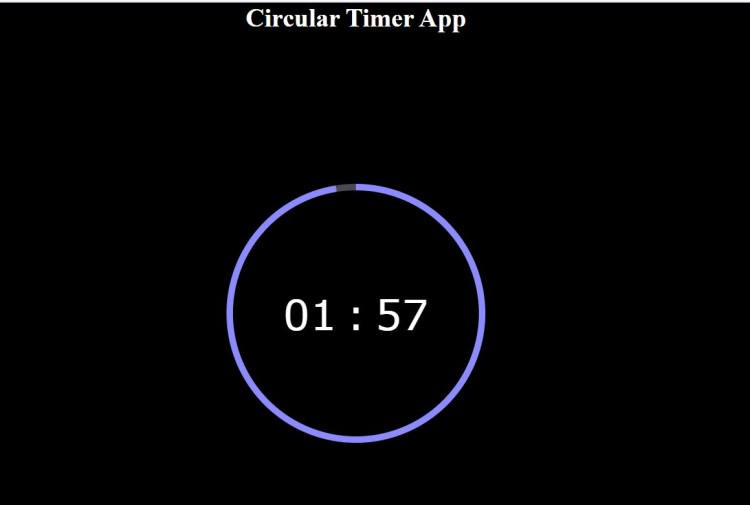
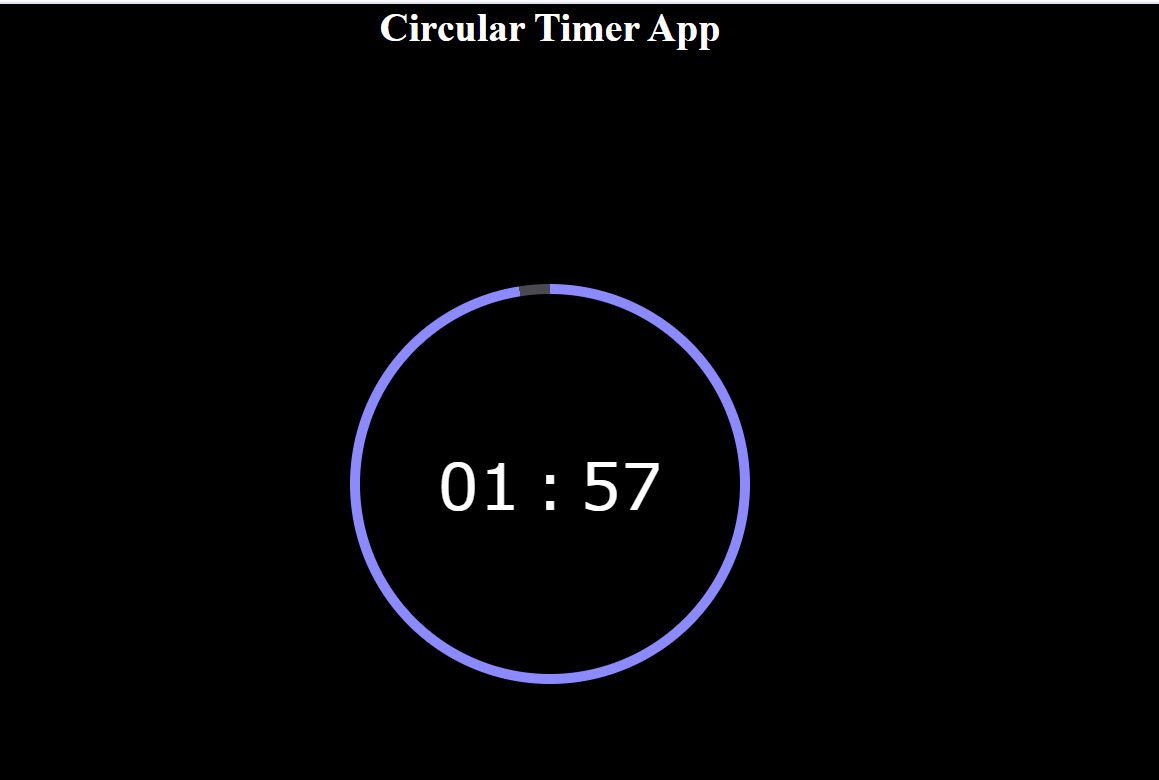
- The app uses a circular progress bar to visually represent the countdown, where the circle fills or empties as the time progresses. This provides a clear and intuitive representation of time passing.
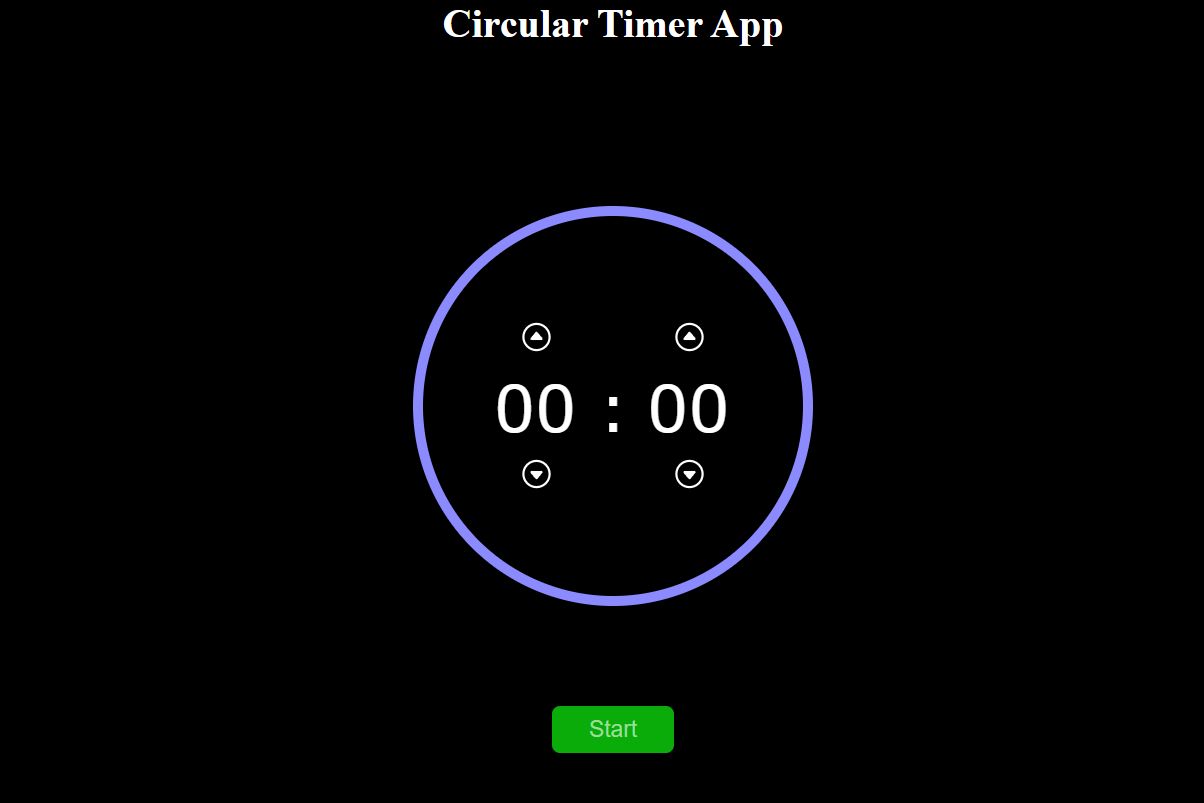
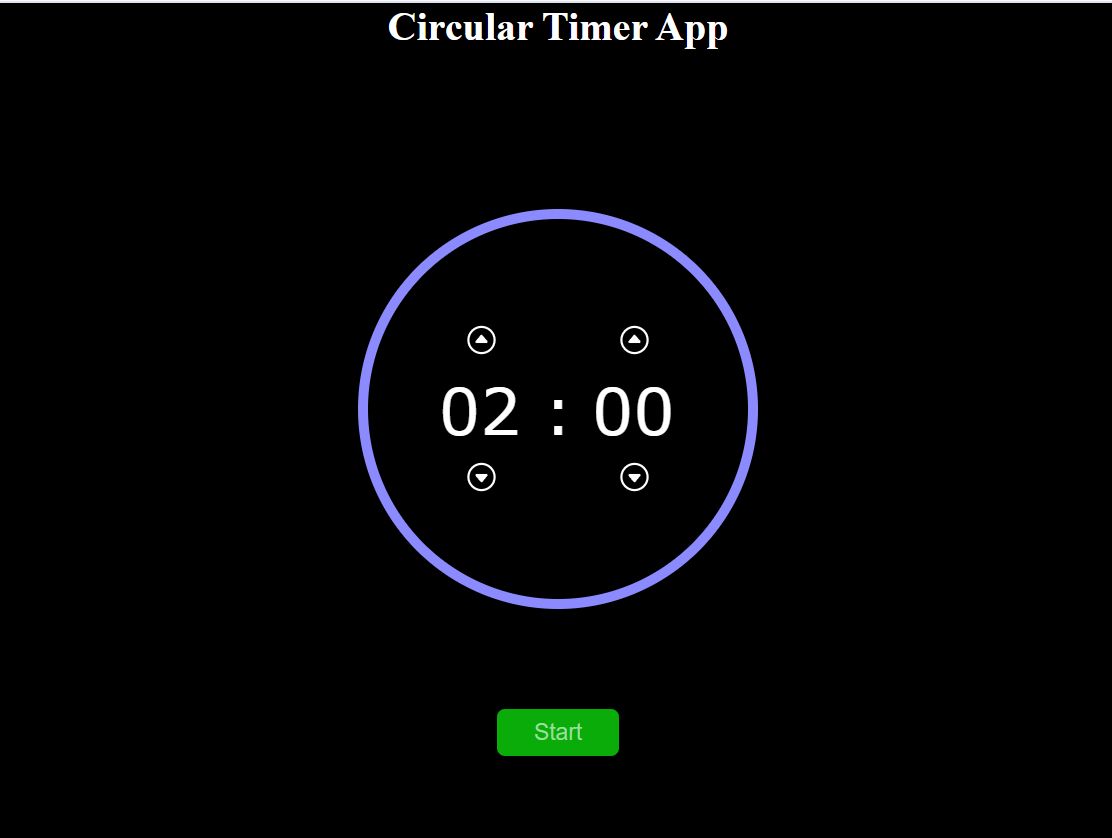
- Time Input in Minutes and Seconds
- Users can set the timer duration in both minutes and seconds, allowing flexibility for different countdown lengths.
- Countdown in Real-Time
- The app counts down the time in real-time, updating the circular progress indicator continuously. The timer will complete when the set time reaches zero.
- Responsive UI
- Clean, mobile-friendly interface using modern CSS styling.
Sample Application Screenshot:



Circular Timer App using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Circular Timer App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Circular Timer App using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Circular Timer AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 19 views