Font Style Generator Using HTML, CSS and JavaScript with Source Code
Welcome to the Font Style Generator — a powerful and intuitive web tool designed to help you create beautiful, customized text styles effortlessly. Whether you're a designer, developer, or simply experimenting with typography, this tool provides real-time visual editing of your text's font, size, weight, spacing, color, alignment, and much more. With features like text shadow, outline, gradient effects, background customization, and preset saving, you can explore endless styling possibilities and generate clean CSS code with a single click.
Built using HTML, CSS, and JavaScript, the Font Style Generator offers a responsive interface and dynamic interaction without relying on any external frameworks. The project also includes a dark/light theme switcher for comfort, and a preset system powered by localStorage to save and manage your favorite styles. Simply input your text, tweak the sliders and dropdowns, and copy the generated CSS code for use in your own projects — it’s fast, easy, and fully customizable.
You may also check this simple HTML, CSS and JavaScript project:
Key Features:
Live Text Preview: Instantly see how your text looks as you adjust styles in real-time.
Font Customization: Modify font family, size, weight, line height, letter spacing, alignment, transform, and style.
Text Effects:
Text Shadow with customizable offset, blur, and color.
Text Outline using CSS
text-strokeproperties.Text Gradient with linear or radial gradients and multiple color stops.
Background Styling:
Solid color or gradient backgrounds.
Adjustable padding, border radius, and optional borders with full customization.
Presets System:
Save your custom styles as presets.
Load and delete saved styles.
CSS Code Generator:
Automatically generates the full CSS for the styled text and container.
One-click copy functionality.
Light/Dark Theme Toggle: Switch between light and dark modes for better visual comfort.
Technologies Used:
HTML5: Structure and layout of the interface.
CSS3: Styling, responsive layout, light/dark theming, and animations.
JavaScript (ES6+): Dynamic interactivity, event handling, localStorage management for presets, live preview updates, and clipboard functionality.
Google Fonts API (optional): Enhances available fonts if custom fonts are integrated.
Material Symbols: For UI icons and controls.
How to Use:
Edit Your Text
In the Text tab, enter your text and choose your desired font, size, color, alignment, and other style properties.
Apply Effects
Toggle Text Shadow, Outline, or Gradient in the Effects tab and fine-tune their settings.
Style the Background
Use the Background tab to customize the preview container’s background color, gradient, padding, borders, and border radius.
Save Presets
In the Presets tab, name and save your current style. You can reload or delete saved presets anytime.
Copy CSS Code
Scroll to the Generated CSS section, click Copy CSS, and paste it into your own projects.
Switch Themes
Click the moon/sun icon in the header to toggle between light and dark mode.
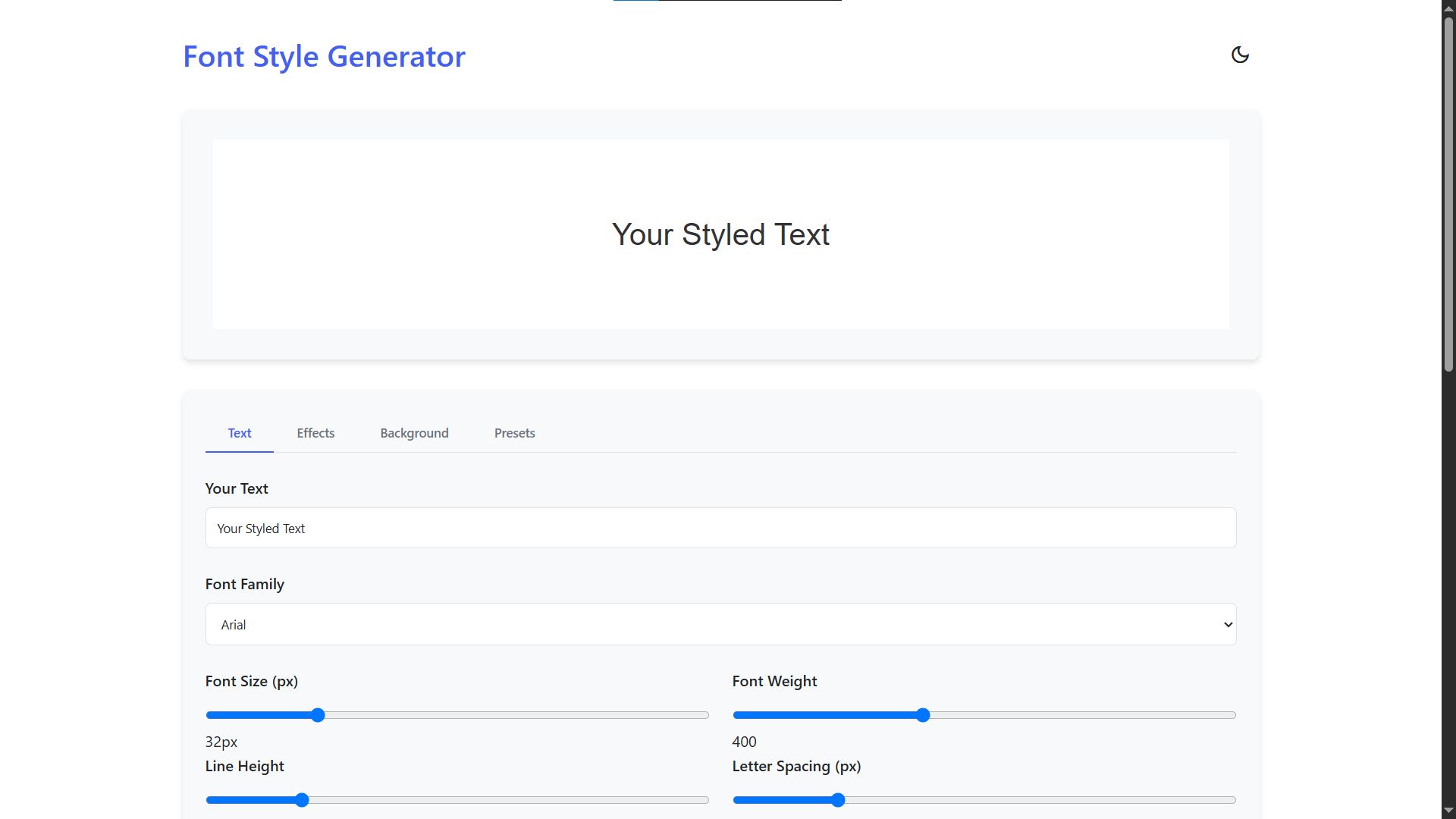
Sample Screenshots of the Project
Landing Page

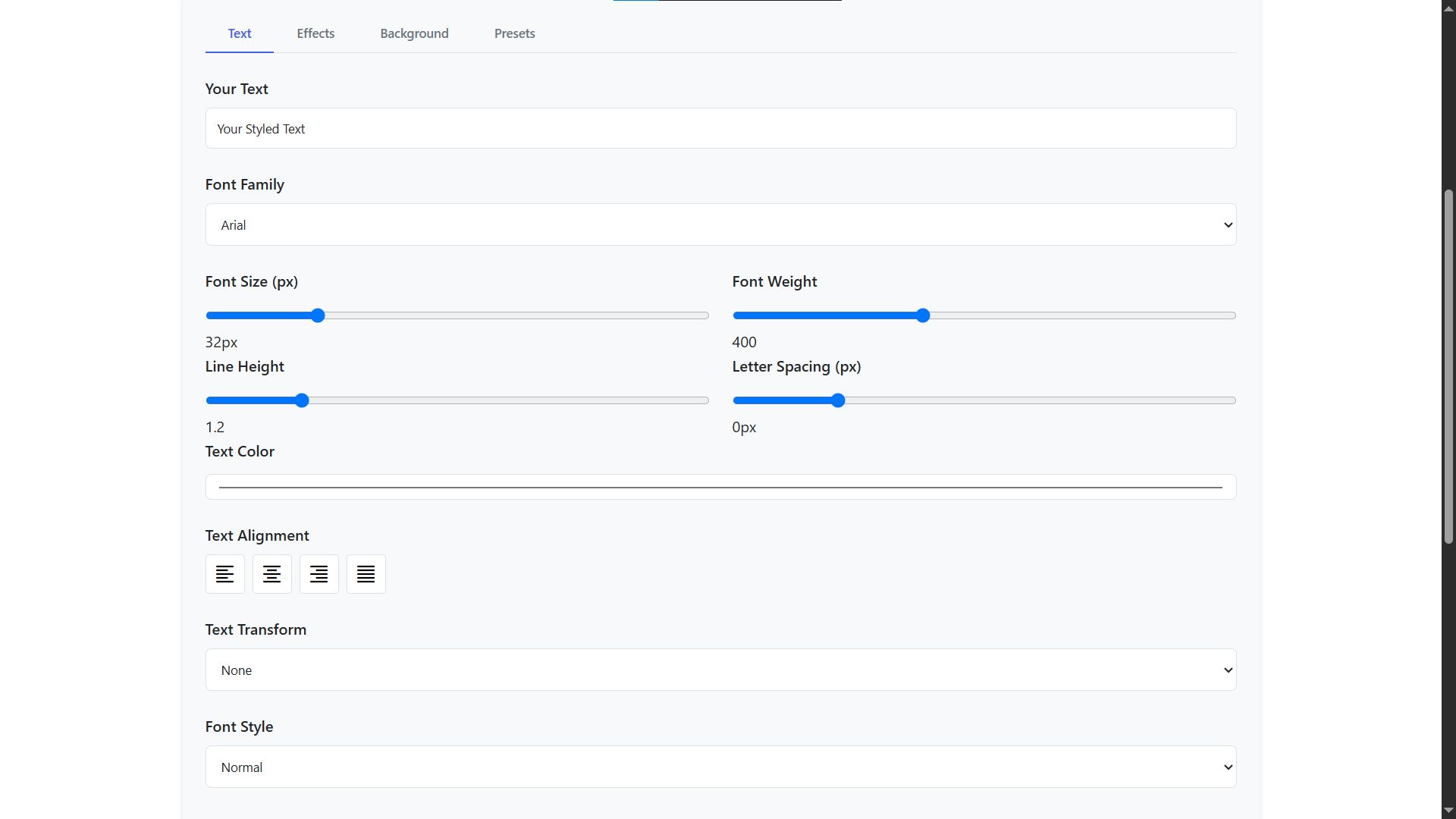
Settings

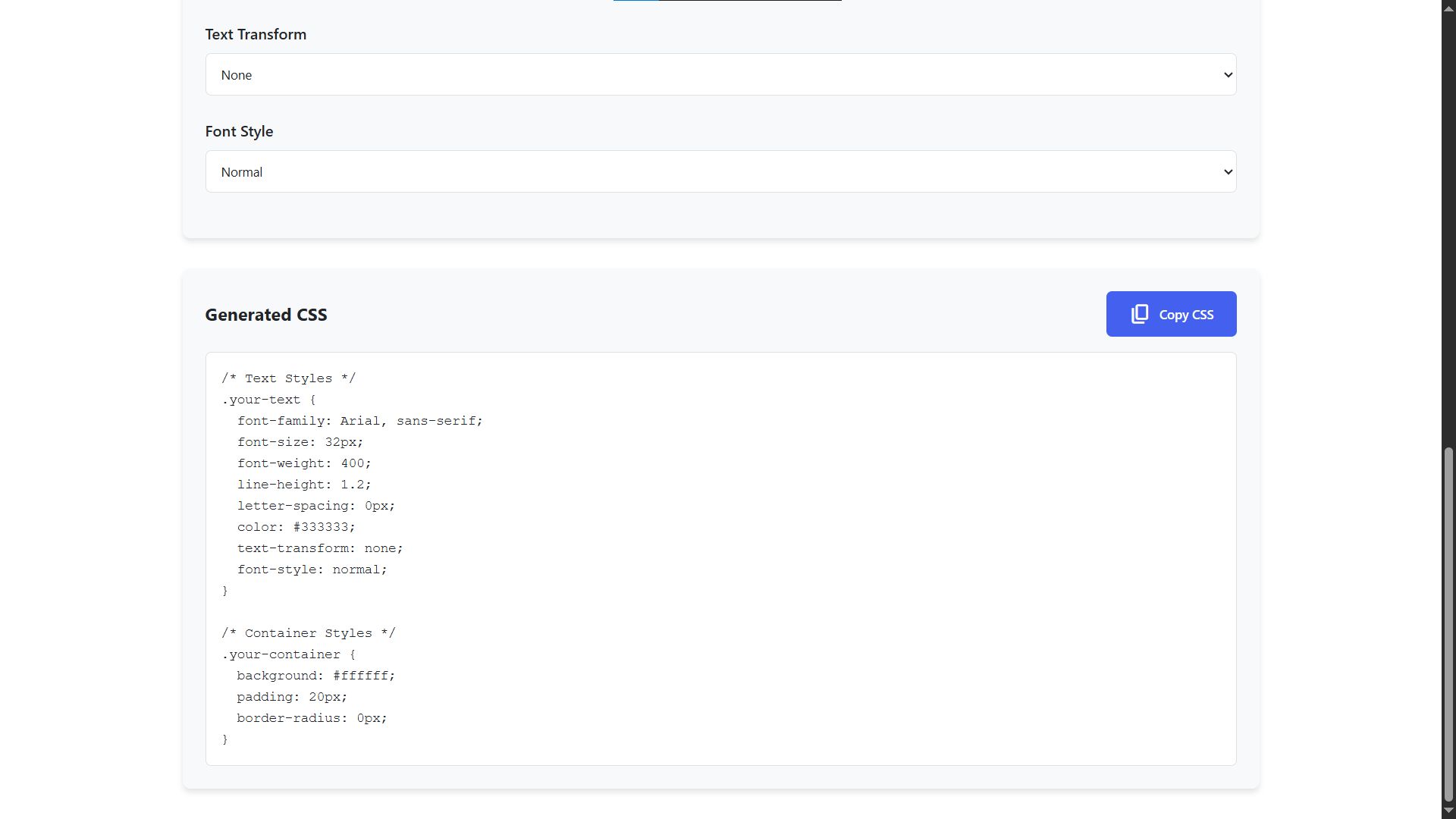
Code Generated

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Font Style Generator offers an intuitive and versatile platform for users to experiment with and customize typography. By combining HTML, CSS, and JavaScript, it provides a seamless experience where users can explore various text styles, effects, and background customizations without writing any code manually. The ability to save and load presets, generate CSS code with a single click, and toggle between light and dark themes makes it a practical and efficient tool for both beginners and professionals in web design and development.
That's it! I hope this "Font Style Generator Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 18 views