Gradient Color Generator App using HTML & CSS in VanillaJS with Source Code
The Gradient Color Generator App is a lightweight web application built entirely with JavaScript. This app features an interactive generator that lets you choose the type of gradient color you want to use. The Gradient Color Generator App in VanillaJS is an ideal project for beginners, offering a straightforward way to generate gradient colors. This project helps enhance basic coding skills in JavaScript programming.
The Gradient Color Generator App using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Gradient Color Generator App using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Gradient Color Generator App
A Gradient Color Generator App in VanillaJS is a web-based tool that enables users to create and customize gradient backgrounds effortlessly. It provides color pickers to select multiple colors, direction controls to adjust the gradient’s angle (e.g., linear, radial), and a real-time preview to visualize changes instantly. Additionally, the app generates the corresponding CSS code, allowing users to copy and apply the gradient to their web projects. Built using pure HTML, CSS, and JavaScript, this lightweight and interactive tool enhances design flexibility without requiring external libraries or frameworks.
Gradient Color Generator App using HTML & CSS in VanillaJS with Source Code Features
- Live Gradient Preview
- Instantly updates the gradient as users select colors.
- Displays smooth transitions between colors.
- Customizable Color Selection
- Users can pick two or more colors for the gradient.
- Color pickers allow manual or random color selection.
- Gradient Type Options
- Linear Gradient: Adjust angle (0° to 360°).
- Radial Gradient: Circular color blending.
- Random Gradient Generator
- Automatically generates a random gradient with vibrant colors.
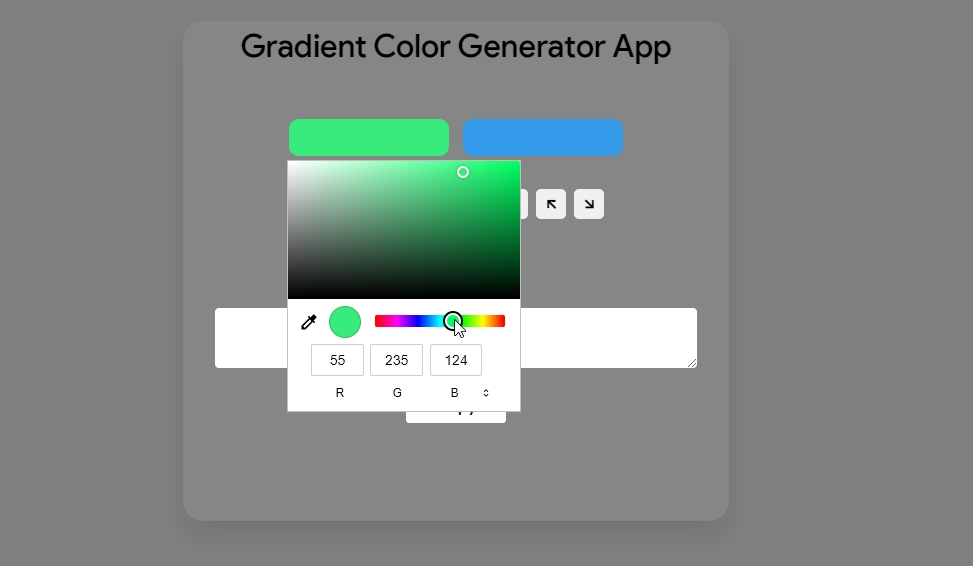
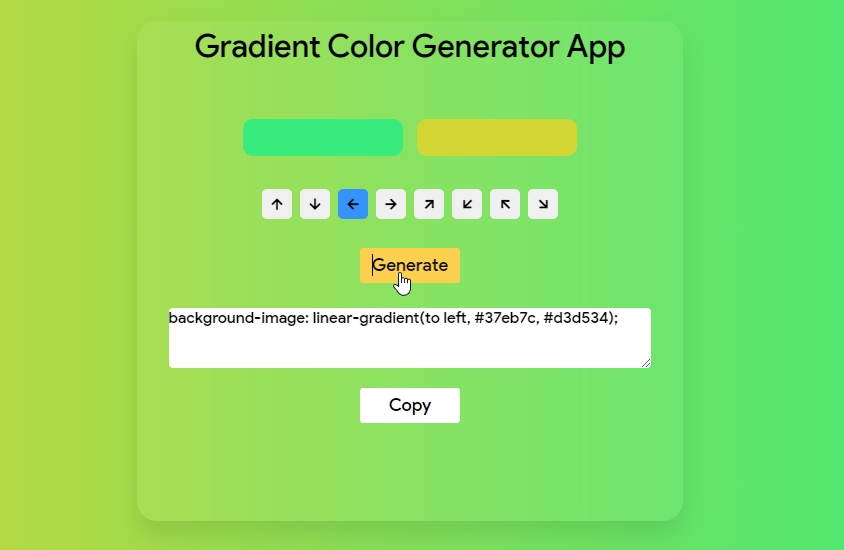
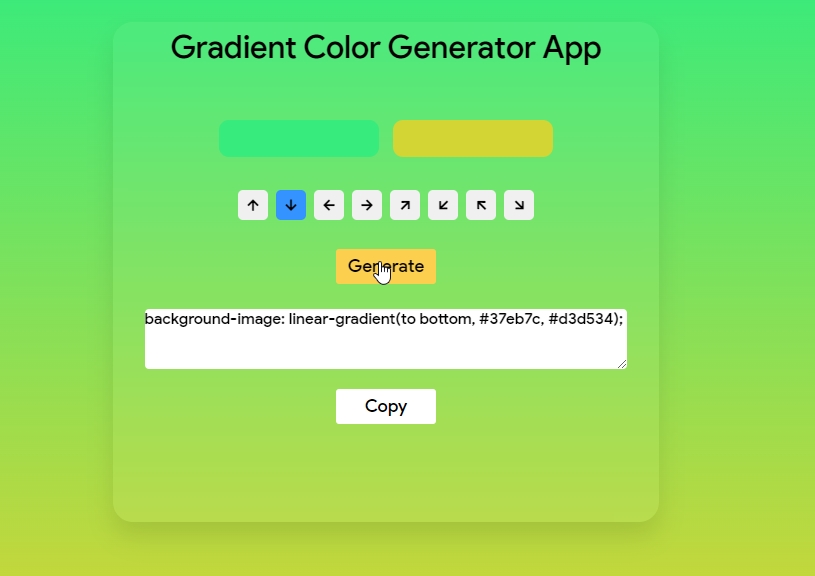
Sample Application Screenshot:



Gradient Color Generator App using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Gradient Color Generator App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Gradient Color Generator App using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Gradient Color Generator AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 163 views

