Reaction Time Test Game using HTML & CSS in VanillaJS with Source Code
The Reaction Time Test Game is an interactive web application built entirely with JavaScript. This engaging game is quite challenging, where you need to click the shape as quickly as possible to record your reaction time. The Reaction Time Test Game in VanillaJS offers a great challenge to test your reflexes. It provides an excellent opportunity to reinforce essential programming concepts while enhancing JavaScript skills.
The Reaction Time Test Game using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Reaction Time Test Game using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Reaction Time Test Game
A Reaction Time Test Game in VanillaJS is a simple interactive game that challenges players to test their reflexes by measuring how quickly they can respond to a visual cue. The game starts with a "Start" button, and after a random delay, a signal—such as a color change or a shape appearing—indicates that the player should react as fast as possible by clicking or pressing a key. The game then calculates the reaction time in milliseconds and displays the result, allowing players to compare their performance and improve their reflexes. This project is great for practicing JavaScript concepts like event handling, timers (setTimeout), and DOM manipulation.
Reaction Time Test Game using HTML & CSS in VanillaJS with Source Code Features
- Randomized Reaction Timer
- A random delay is added before the signal appears, preventing players from predicting it.
- Interactive Visual Cue
- The screen changes color or displays a message indicating when to react.
- Time Measurement
- The game calculates and displays the player’s reaction time in milliseconds.
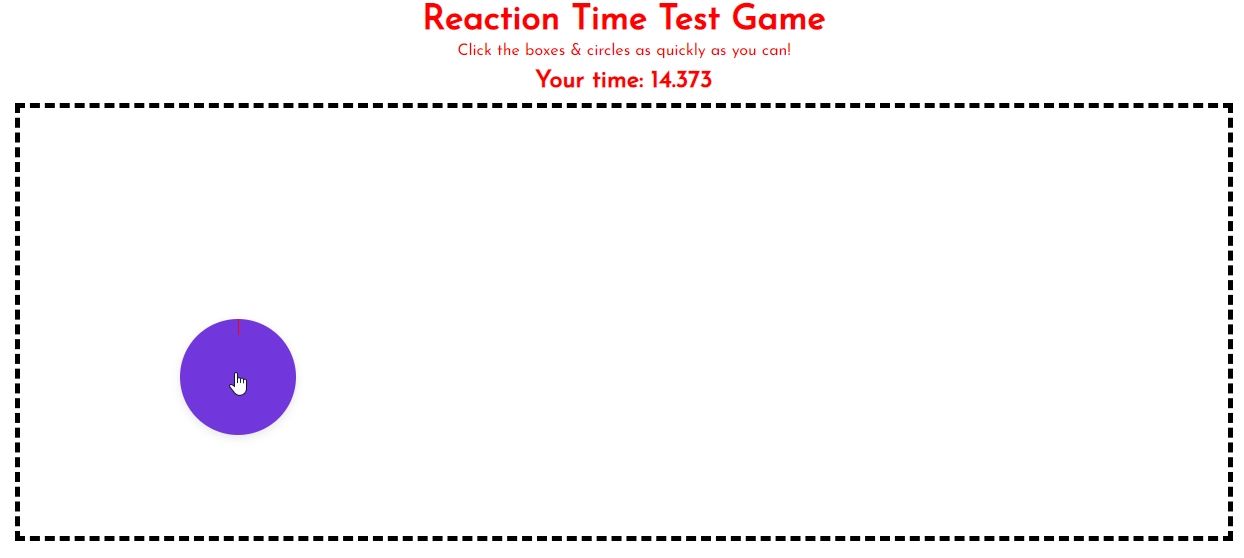
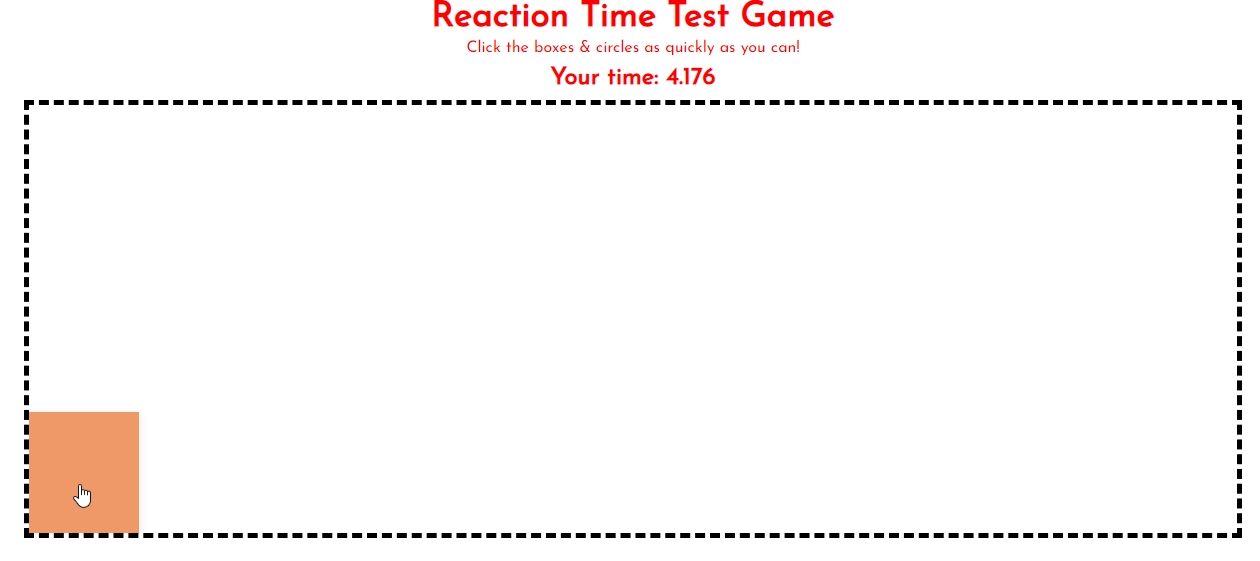
Sample Application Screenshot:



Reaction Time Test Game using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Reaction Time Test Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Reaction Time Test Game using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Reaction Time Test GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 98 views