Platformer Game using HMTL & CSS in VanillaJS with Source Code
The Platformer Game is an interactive web application built entirely with JavaScript. In this 2D game, players explore the map and collect coins to advance to the next level. The Platformer Game in VanillaJS delivers an engaging challenge, encouraging careful navigation while gathering coins. This project provides an excellent opportunity to practice core programming concepts and enhance JavaScript skills.
The Platformer Game using HMTL & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Platformer Game using HMTL & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Platformer Game
A platformer game in Vanilla JavaScript is a 2D game genre where players control a character to navigate through levels by jumping between platforms, avoiding obstacles, and collecting items to reach a goal. Built using HTML5 Canvas for rendering graphics and animations, it leverages JavaScript for handling game logic, collision detection, and physics such as gravity and jumping. Player movements, including running and jumping, are controlled via keyboard inputs using event listeners, while the game loop is managed with requestAnimationFrame() for smooth animations. Core elements often include platforms, enemies, hazards, collectibles, and win conditions, making platformers a popular and engaging project for learning game development with pure JavaScript.
Platformer Game using HMTL & CSS in VanillaJS with Source Code Features
- Character Movement
- Move left, right, and jump using keyboard controls (Arrow keys or WASD).
- Multiple Platforms
- Static and moving platforms for added difficulty.
- Obstacles and Hazards
- Includes spikes, pits, and enemy patrols.
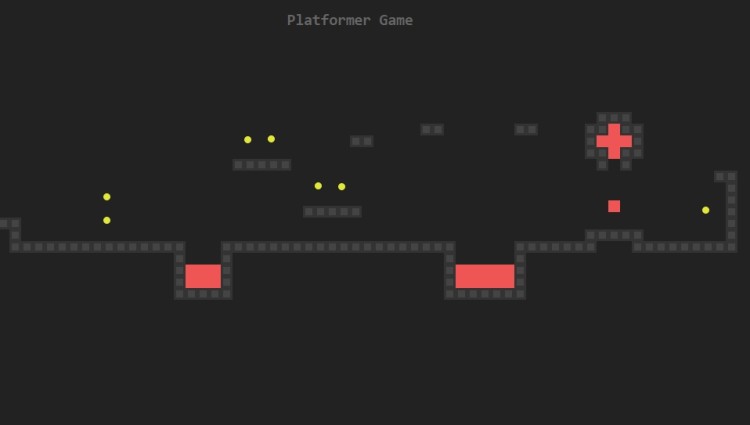
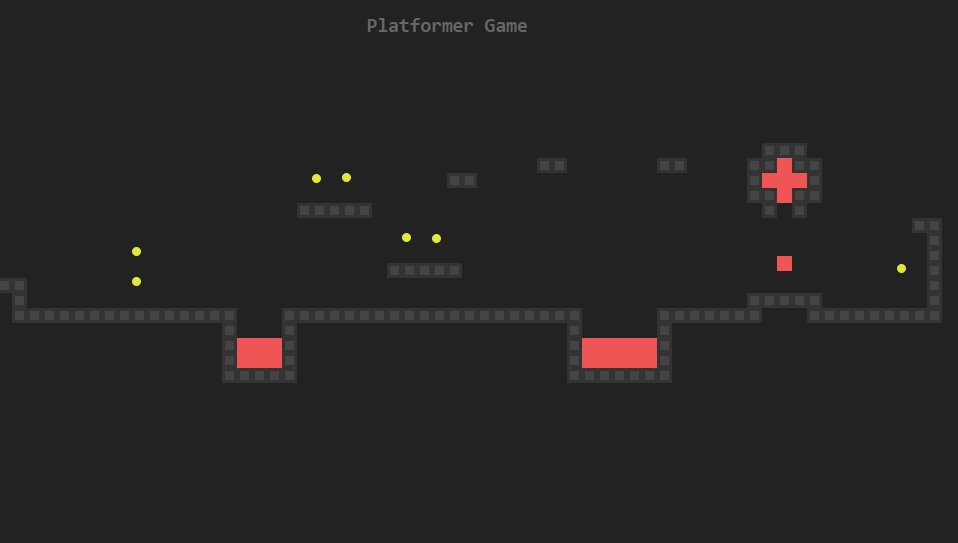
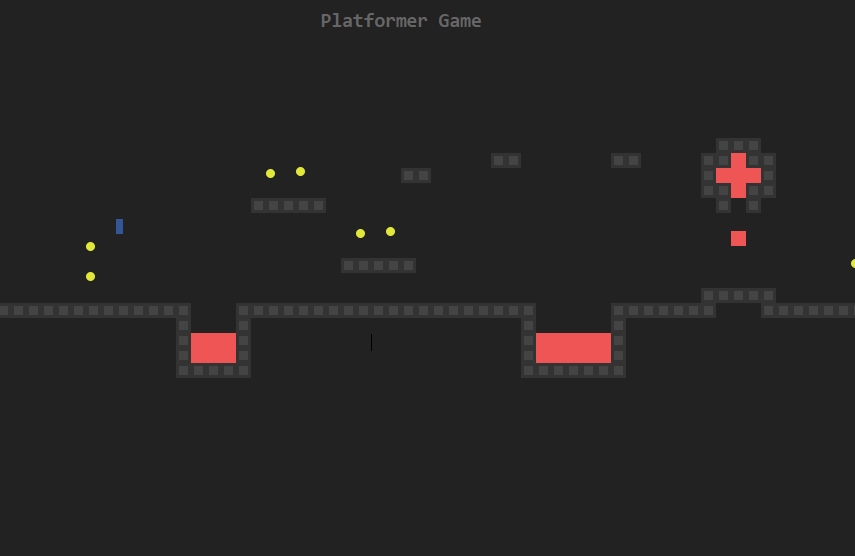
Sample Application Screenshot:



Platformer Game using HMTL & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Platformer Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Platformer Game using HMTL & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Platformer GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 256 views