Pokedex App using HTML&CSS in VanillaJS with Source Code
The Pokedex App is a web application created using the JavaScript programming language. The purpose of this project is to provide data on Pokémon from the Kanto to Unova regions. The program is displayed in a web browser and uses multiple sprite images to showcase all the Pokémon. The Pokedex App in VanillaJS is designed to allow users to search for specific Pokémon they like. This project showcases basic coding techniques in the JavaScript programming language.
The Pokedex App using HTML&CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Pokedex App using HTML&CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Pokedex App
The Pokedex App is a web application coded purely in JavaScript. The purpose of this project is to display the overall statistics of Pokémon from the Kanto to Unova regions. The program can display specific data about a Pokémon, including type, stats, and other details. Users can also filter by ID or name using the search bar. This program uses a Pokémon API to fetch the overall statistics of Pokémon that have already appeared in the game. Explore this application to check the stats of your favorite Pokémon.
Pokedex App using HTML&CSS in VanillaJS with Source Code Features
- User Interface (UI)
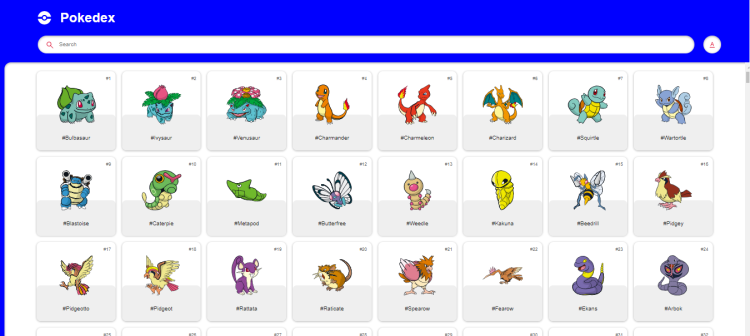
- Clean and Intuitive Design: The app features a user-friendly interface with a visually appealing layout that mimics the look and feel of a traditional Pokedex.
- Responsive Layout: The design is responsive, ensuring compatibility and optimal display on various devices, including desktops, tablets, and smartphones.
- Search Functionality: A search bar allows users to quickly find specific Pokémon by name or ID.
- Core Features
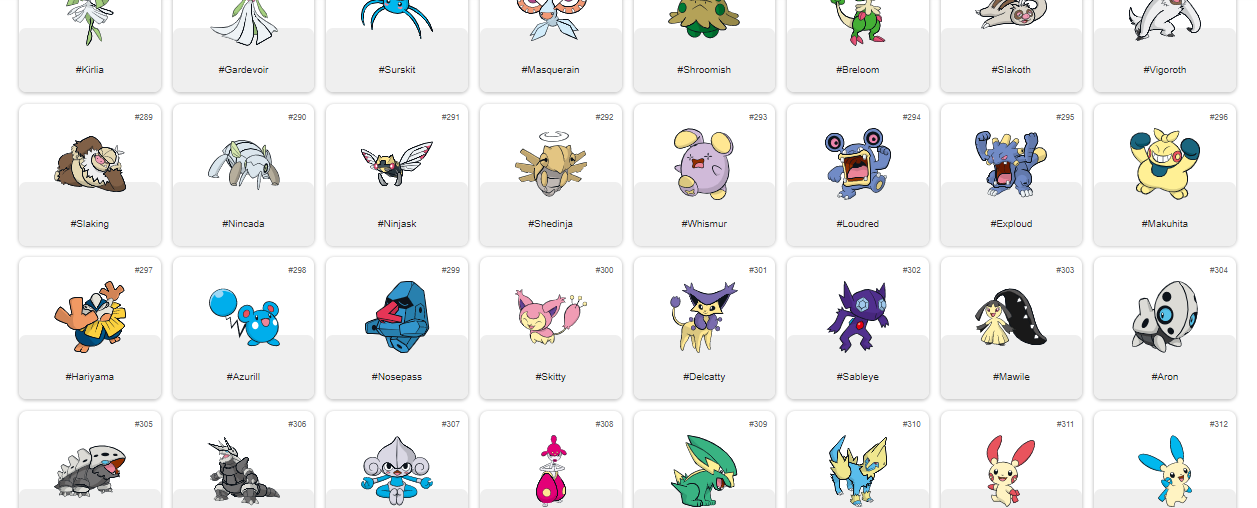
- Pokémon List: The app displays a list of Pokémon with basic information such as names and images.
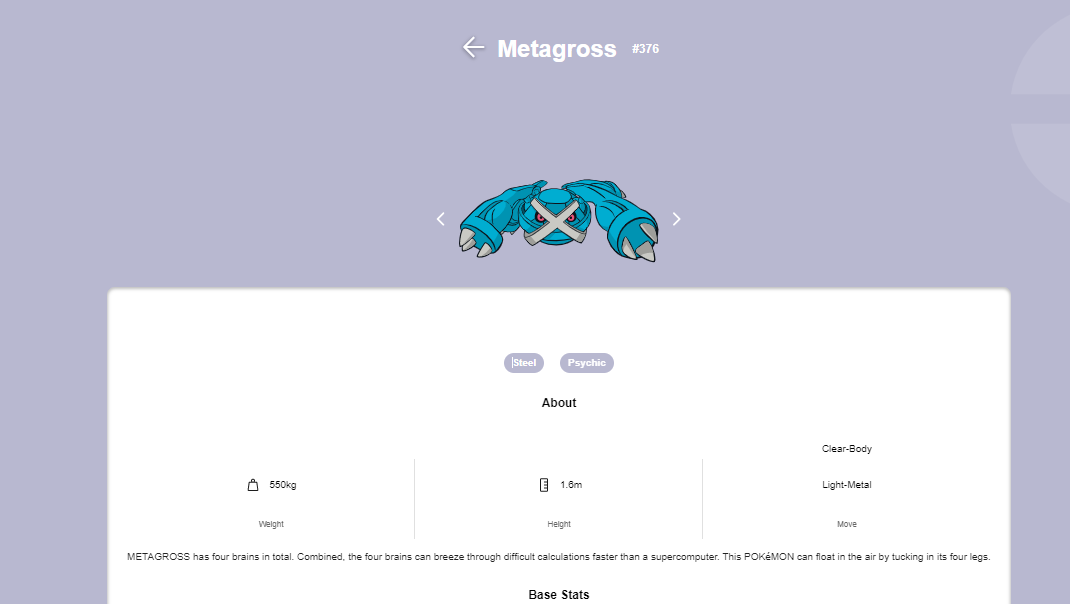
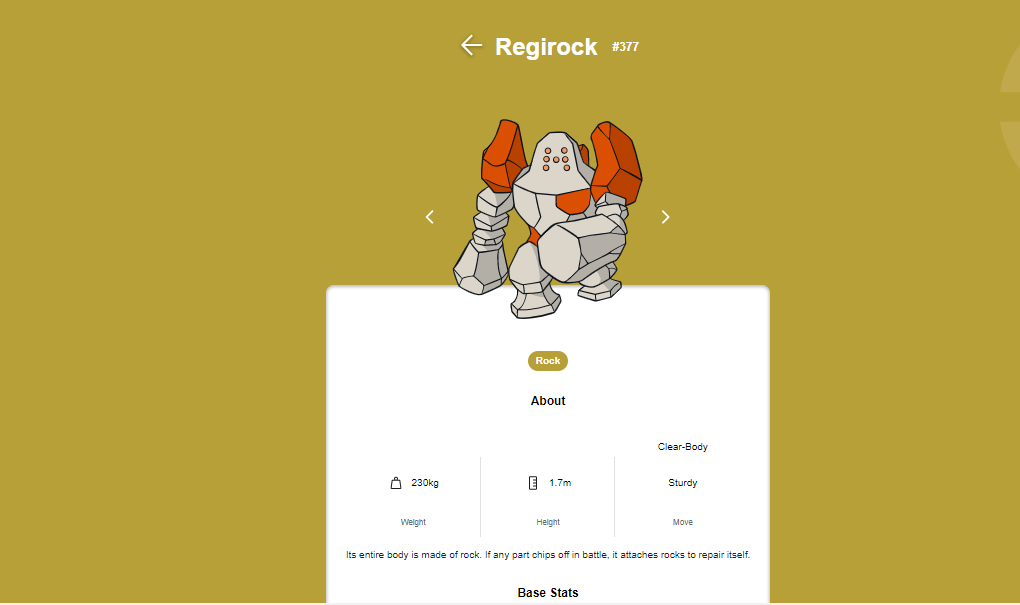
- Detailed Information: Clicking on a Pokémon provides detailed information including its type, abilities, stats, evolutions, and description.
- Pagination: If the list of Pokémon is extensive, pagination controls help users navigate through different pages of the Pokedex.
- Data Handling
- Dynamic Data Fetching: The app fetches data dynamically, possibly from an external API (such as the PokéAPI), to populate the list and details of Pokémon.
- Asynchronous JavaScript: Uses asynchronous JavaScript (e.g., fetch API) to retrieve data from the server without reloading the page.
Sample Application Screenshot:



Pokedex App using HTML&CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Pokedex App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Pokedex App using HTML&CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Pokedex AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Comments
Add new comment
- Add new comment
- 484 views