CSS3 Text Effects With Text Shadow Property
Submitted by waqasyaqoob on Sunday, August 17, 2014 - 03:52.
Language
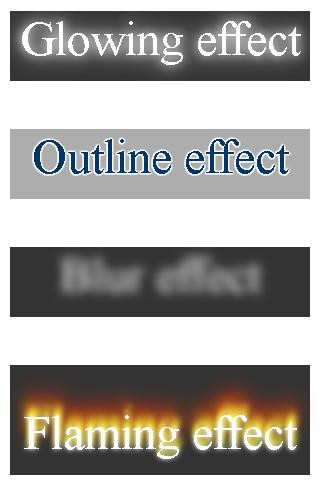
This project is a text effect with text shadow using CSS3. This is very useful in designing web page. In my example, I have there a blurry effect, glowing, flaming, outline effect. You can try this on your web page. This is very easy to create.
Hope you like it.
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 119 views