How to Create Animation in Visual Basic
Submitted by rinvizle on Tuesday, July 12, 2016 - 10:02.
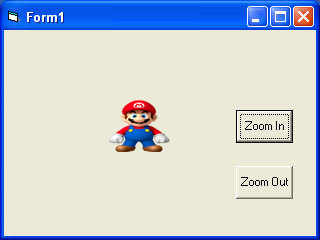
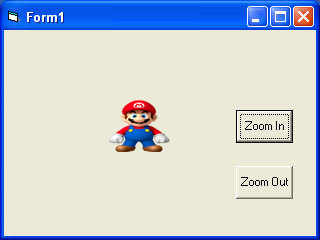
In this tutorial, I will teach you how to create animation that has image Magnifying and controls to the left, right, up, and down in Visual Basic. Here is the example for magnifying and let user magnify and diminish an object by changing the height and width properties of an object. The statements Image1.Height = Image1.Height + 100 and Image1.Width = Image1.Width + 100 will increase the height and the width of an object by 100 twips each time a user click on the relevant command button. On the other hand, The statements Image1.Height = Image1.Height - 100 and Image1.Width = Image1.Width -100 will decrease the height and the width of an object by 100 twips each time a user click on the relevant command button
 And for the controls of animation here is the another simple way to simulate animation is by using the Left and Top properties of an object. Image.Left give the distance of the image in twips from the left border of the screen, and Image.Top give the distance of the image in twips from the top border of the screen, where 1 twip is equivalent to 1/1440 inch. Using a statement such as Image.Left-100 will move the image 100 twips to the left, Image.Left+100 will move the image 100 twip away from the left(or 100 twips to the right), Image.Top-100 will move the image 100 twips to the top and Image.Top+100 will move the image 100 twips away from the top border (or 100 twips down).Below is a program that can move an object up, down. left, and right every time you click on a relevant command button.
And for the controls of animation here is the another simple way to simulate animation is by using the Left and Top properties of an object. Image.Left give the distance of the image in twips from the left border of the screen, and Image.Top give the distance of the image in twips from the top border of the screen, where 1 twip is equivalent to 1/1440 inch. Using a statement such as Image.Left-100 will move the image 100 twips to the left, Image.Left+100 will move the image 100 twip away from the left(or 100 twips to the right), Image.Top-100 will move the image 100 twips to the top and Image.Top+100 will move the image 100 twips away from the top border (or 100 twips down).Below is a program that can move an object up, down. left, and right every time you click on a relevant command button.
 For more tutorials just visit this website @www.sourcecodester.com and don't forget to Like and Share. Enjoy Coding.
For more tutorials just visit this website @www.sourcecodester.com and don't forget to Like and Share. Enjoy Coding.
Sample Code
Magnifying Command Script- Private Sub Command1_Click()
- Image1.Height = Image1.Height + 100
- Image1.Width = Image1.Width + 100
- End Sub
- Private Sub Command2_Click()
- Image1.Height = Image1.Height - 100
- Image1.Width = Image1.Width - 100
- End Sub
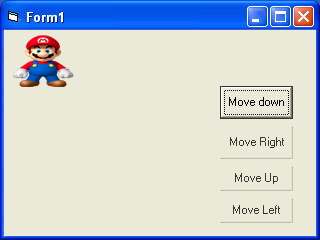
Sample Image
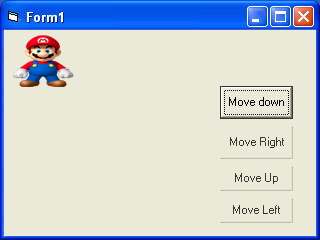
 And for the controls of animation here is the another simple way to simulate animation is by using the Left and Top properties of an object. Image.Left give the distance of the image in twips from the left border of the screen, and Image.Top give the distance of the image in twips from the top border of the screen, where 1 twip is equivalent to 1/1440 inch. Using a statement such as Image.Left-100 will move the image 100 twips to the left, Image.Left+100 will move the image 100 twip away from the left(or 100 twips to the right), Image.Top-100 will move the image 100 twips to the top and Image.Top+100 will move the image 100 twips away from the top border (or 100 twips down).Below is a program that can move an object up, down. left, and right every time you click on a relevant command button.
And for the controls of animation here is the another simple way to simulate animation is by using the Left and Top properties of an object. Image.Left give the distance of the image in twips from the left border of the screen, and Image.Top give the distance of the image in twips from the top border of the screen, where 1 twip is equivalent to 1/1440 inch. Using a statement such as Image.Left-100 will move the image 100 twips to the left, Image.Left+100 will move the image 100 twip away from the left(or 100 twips to the right), Image.Top-100 will move the image 100 twips to the top and Image.Top+100 will move the image 100 twips away from the top border (or 100 twips down).Below is a program that can move an object up, down. left, and right every time you click on a relevant command button.
Sample Code
- Private Sub Command1_Click()
- Image1.Top = Image1.Top + 100
- End Sub
- Private Sub Command2_Click()
- Image1.Top = Image1.Top - 100
- End Sub
- Private Sub Command3_Click()
- Image1.Left = Image1.Left + 100
- End Sub Private Sub Command4_Click()
- Image1.Left = Image1.Left - 100
- End Sub
Sample Image
 For more tutorials just visit this website @www.sourcecodester.com and don't forget to Like and Share. Enjoy Coding.
For more tutorials just visit this website @www.sourcecodester.com and don't forget to Like and Share. Enjoy Coding.Add new comment
- 356 views