PHP - Simple Import JSON File Using PDO
Submitted by razormist on Wednesday, July 3, 2019 - 11:11.
In this tutorial we will create a Simple Import JSON File using PDO. This code can import JSON file to the database server with PDO query. The code use a json_decode(); to break down the json format into a readable PHP array, then it will upload the data via for() loop to insert the data row by row to the database server. This is a user-friendly kind of program, feel free to modify it.
We will be using PDO as a query scripting it an acronym for PHP Data Objects. It is a lean, clean, and consistent way to access databases. This means developers can write portable code much easier.
 There you have it we successfully created a Simple Import JSON File using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created a Simple Import JSON File using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
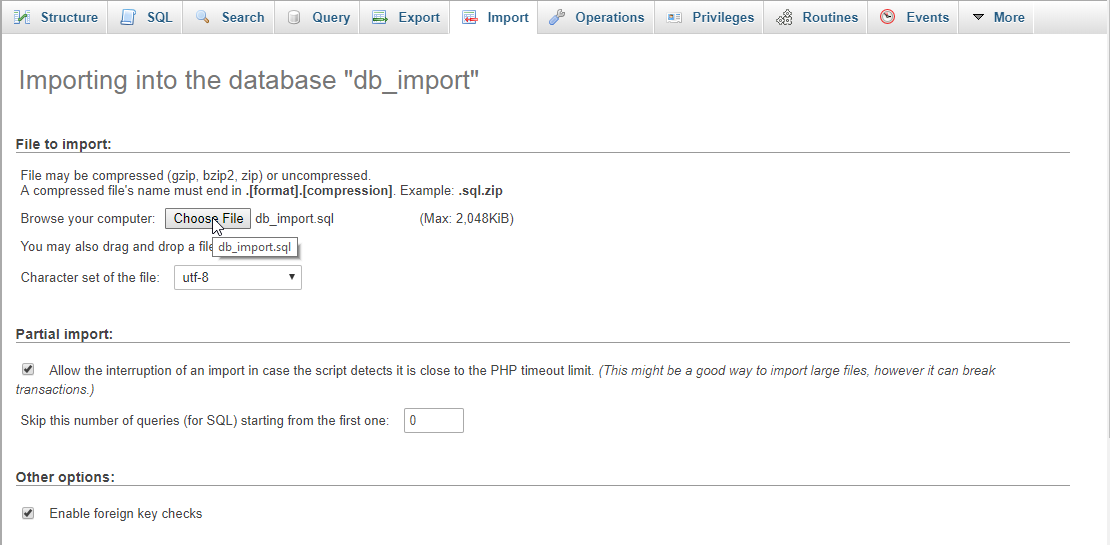
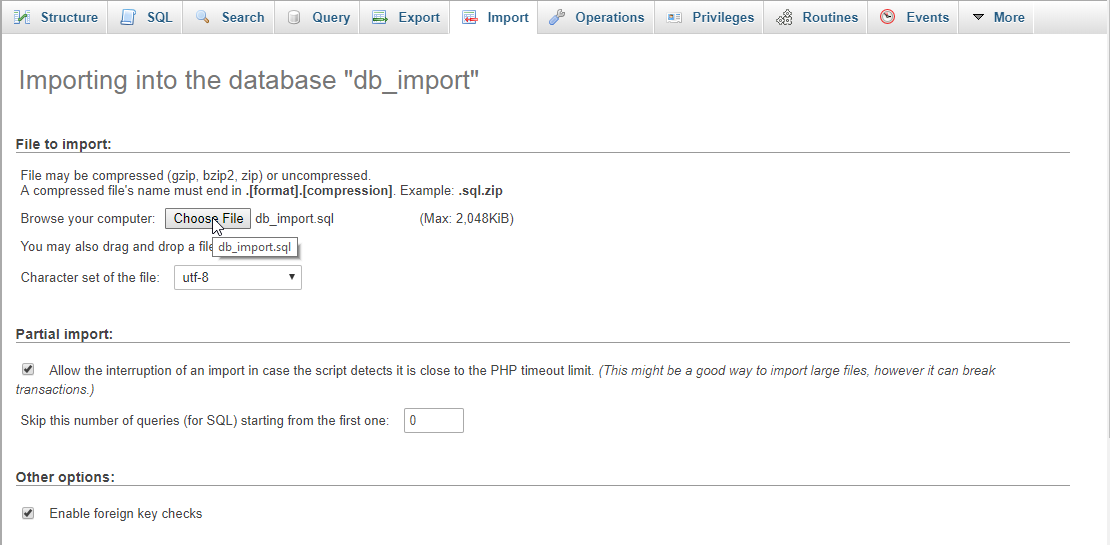
Open your database web server then create a database name in it db_import, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new PDO( 'mysql:host=localhost;dbname=db_import', 'root', '');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Import JSON File Using PDO</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-5">
- <form method="POST" action="upload.php" enctype="multipart/form-data">
- <div class="form-group">
- <input type="file" name="filename" class="form-control"/>
- </div>
- <div class="form-group">
- <button name="upload" class="btn btn-primary form-control"><span class="glyphicon glyphicon-upload"></span> Upload</button>
- </div>
- </form>
- </div>
- <div class="col-md-7">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Gender</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require 'conn.php';
- $query = $conn->prepare("SELECT * FROM `member`");
- $query->execute();
- while($fetch = $query->fetch()){
- ?>
- <tr>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['gender']?></td>
- <td><?php echo $fetch['address']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will import the json file when the button is clicked. To do this just kindly write these block of codes inside the text editor, then save it as upload.php.- <?php
- require 'conn.php';
- if($ext == "json"){
- try{
- foreach($array as $row){
- $conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
- $sql = "INSERT INTO `member` (`firstname`, `lastname`, `gender`, `address`) VALUES ('$row[firstname]', '$row[lastname]', '$row[gender]', '$row[address]')";
- }
- }catch(PDOException $e){
- echo $e->getMessage();
- }
- $conn = null;
- }else{
- echo "<script>alert('Only JSON file is available')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }
- ?>
Add new comment
- 458 views

