Guess the Shape Game using HTML & CSS in VanillaJS with Source Code
The Guess the Shape Game is an interactive web application built entirely with JavaScript. This engaging game challenges players to identify the correct shape based on the displayed image. The Guess the Shape Game in VanillaJS offers a fun and straightforward experience, rewarding players with points for accurate guesses. It provides an enjoyable way to practice essential concepts like game logic, randomization, and user interaction, making it an excellent project for developing and refining core JavaScript skills.
The Guess the Shape Game using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Guess the Shape Game using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Guess the Shape Game
Guess the Shape Game is an interactive web game where players try to identify randomly displayed shapes, such as circles, squares, or triangles. The game is built entirely with HTML, CSS, and JavaScript, without the use of external libraries or frameworks. Players input their guesses through text fields, buttons, or other interactive elements, and the game provides immediate feedback on whether the guess is correct. A score tracker keeps track of progress, and the shapes are displayed dynamically, often using the HTML5 Canvas or styled elements. This project is a great way to learn and practice core JavaScript concepts like DOM manipulation, event handling, and logic implementation while creating an engaging and visually appealing experience.
Guess the Shape Game using HTML & CSS in VanillaJS with Source Code Features
- Random Shape Display
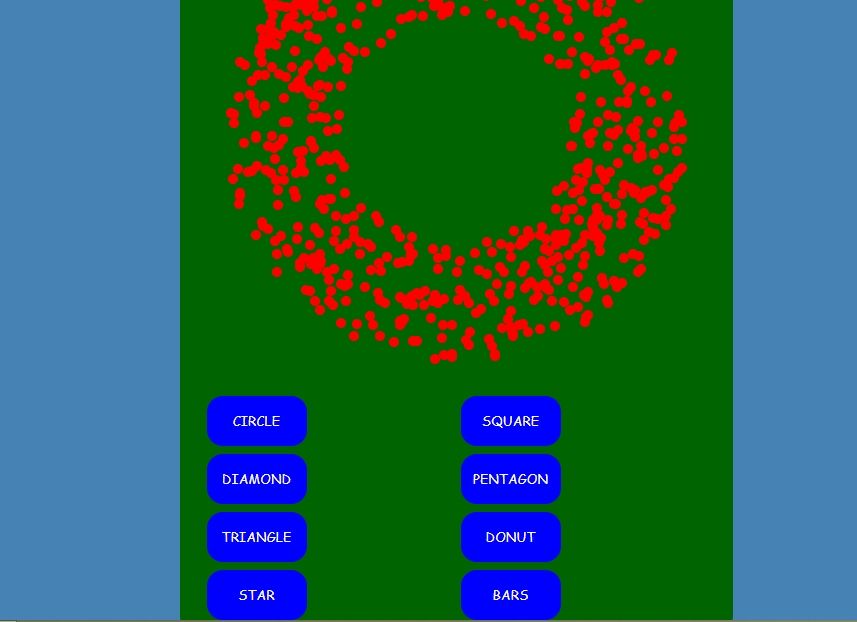
- The game randomly displays a geometric shape (e.g., circle, square, triangle) or provides a description of the shape.
- Input and Validation
- Players type their guesses into an input box, and the app checks for correctness.
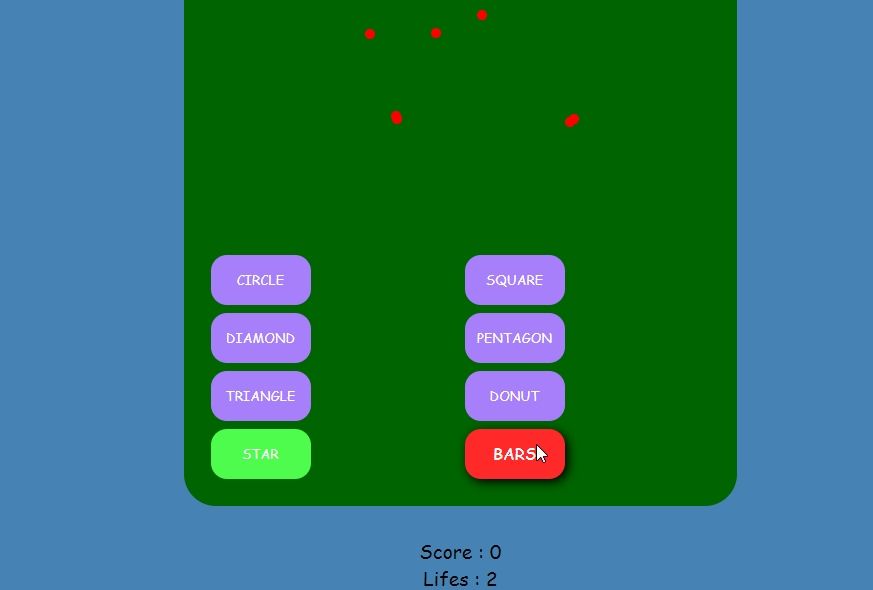
- Scoring System
- Players earn points for correct guesses, with a total score displayed.
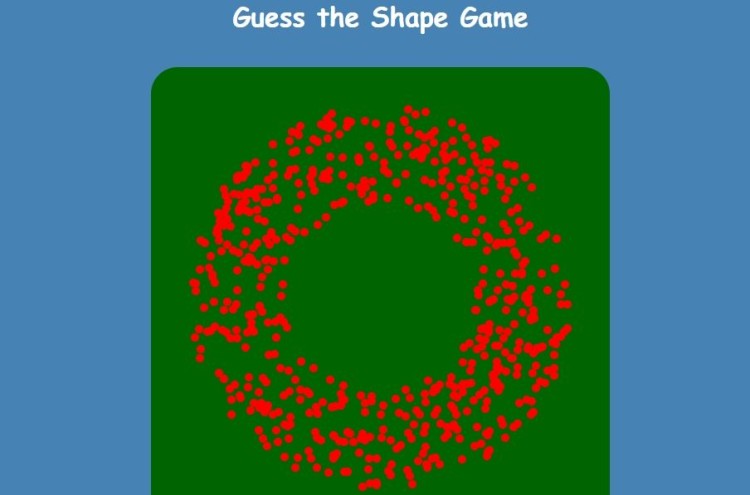
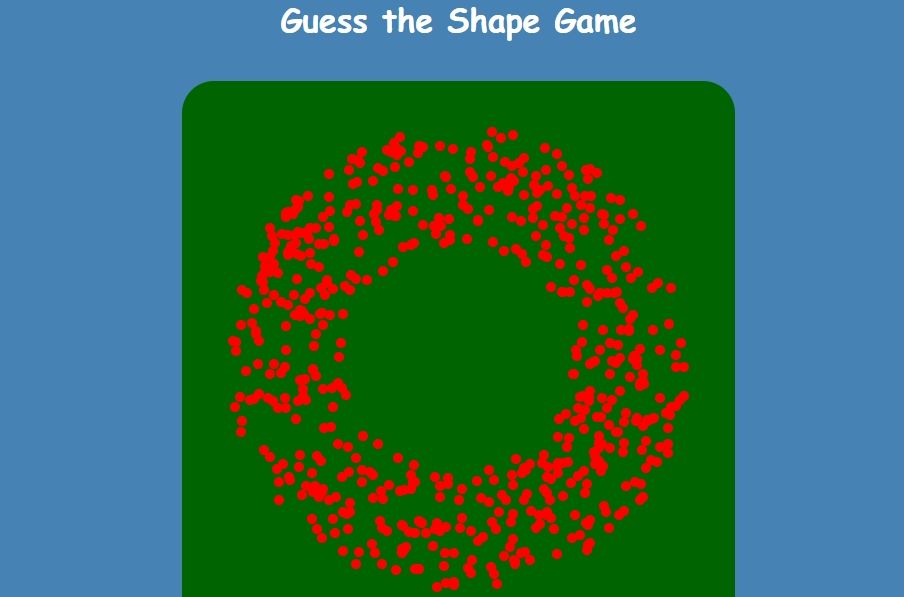
Sample Application Screenshot:




Guess the Shape Game using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Guess the Shape Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Guess the Shape Game using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Guess the Shape GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.