In this tutorial we will create a
Download Files With Timer Using SQLite. This code can be use for storing of list of data. PHP is a server-side scripting language designed primarily for web development. SQLite provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP. So Let's do the coding...
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server
https://www.apachefriends.org/index.html.
And this is the link for the jquery that i used in this tutorial
https://jquery.com/.
Lastly, this is the link for the bootstrap that i used for the layout design
https://getbootstrap.com/.
Setting Up SQLite
First, we are going to enable SQLite 3 in our PHP.
1. Open localhost server folder XAMPP, etc and locate
php.ini.
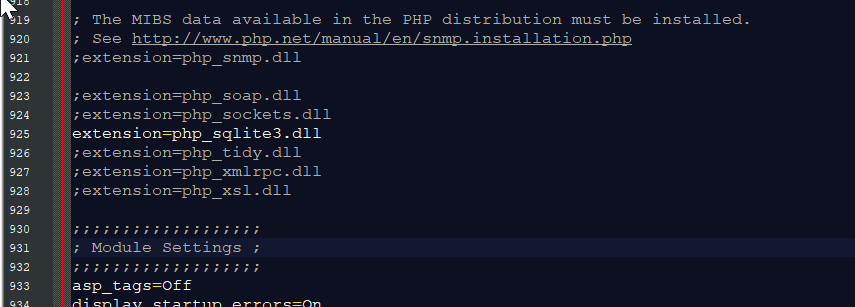
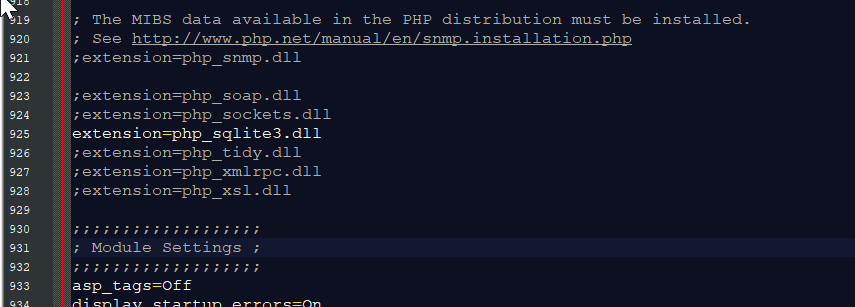
2. Open php.ini and enable
sqlite3 by removing the semicolon in the line.

3. Save changes and Restart Server
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it
conn.php.
<?php
$conn = new SQLite3('db/db_download.db');
$query = "CREATE TABLE IF NOT EXISTS file (file_id INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL, filename VARCHAR, location VARCHAR)";
?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as shown below.
index.php
<!DOCTYPE>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">PHP - Download Files With Timer Using SQLite</h3>
<hr style="border-top:1px dotted #ccc;"/>
<form class="form-inline" method="POST" action="upload.php" enctype="multipart/form-data">
<input class="form-control" type="file" name="file" required="required"/>
<button class="btn btn-primary" name="upload"><span class="glyphicon glyphicon-upload"></span> Upload</button>
</form>
<br /><br />
<table class="table table-bordered">
<thead class="alert-success">
<tr>
<th>Filename</th>
<th>Action</th>
</tr>
</thead>
<tbody style="background-color:#fff;">
<?php
require 'conn.php';
$query = $conn->query('SELECT * FROM `file`');
while($fetch = $query->fetchArray()){
?>
<tr>
<td><?php echo $fetch['filename']?></td>
<td><a class="btn btn-primary btn-sm" href="download_page.php?file=<?php echo $fetch['filename']?>"><span class="glyphicon glyphicon-download"></span> Download</a> | <a class="btn btn-danger btn-sm" href="remove.php?file_id=<?php echo $fetch['file_id']?>&file=<?php echo $fetch['filename']?>"></span> Remove</a></td>
</tr>
<?php
}
?>
</tbody>
</table>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>.
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">PHP - Download Files With Countdown Timer</h3>
<hr style="border-top:1px dotted #ccc;"/>
<a class="btn btn-success" href="index.php">Back</a>
<?php
if(ISSET($_REQUEST['file'])){ ?>
<h4>Your download will start in <span id="timer" class="text-primary">10</span> seconds...</h4>
<input type="hidden" id="file" value="<?php echo $_REQUEST['file']?>"/>
<br /><br />
<h4>Problems with the download? Please use this <a href="download.php?file=<?php echo $_REQUEST['file']?>">direct link</a></h4>.
<?php
}
?>
</div>
<script src="js/script.js"></script>
</body>
</html>
Creating PHP Query
This code contains the php query of the application. This code has two methods, it can upload the file to the SQLite, and remove file using SQLite query. To do that just copy and write this block of codes inside the text editor, then save it as shown below.
upload.php
<?php
require_once 'conn.php';
if(ISSET($_POST['upload'])){ $file_name = $_FILES['file']['name'];
$file_temp = $_FILES['file']['tmp_name'];
$location = "files/".$name;
$conn->exec("INSERT INTO `file` (filename, location) VALUES('$name', '$location')"); }
}
?>
<?php
require_once 'conn.php';
if(ISSET($_REQUEST['file']) && $_REQUEST['file_id']){
$file = $_REQUEST['file'];
$file_id = $_REQUEST['file_id'];
$conn->exec("DELETE FROM `file` WHERE `file_id` = '$file_id'"); }
}
?>
Creating the Download Function
This code contains the download function of the application. This code will download the selected file by locating the file name from SQLite To this just copy and write down these codes inside the text editor, then save it as
download.php.
<?php
if(ISSET($_REQUEST['file'])){ $file = $_REQUEST['file'];
header("Content-Disposition: attachment; filename=".$file); header("Content-Type: application/octet-stream;"); }
?>
Creating the Main Function
This code contains the main function of the application. This code will start countdown and automatically download the file after the timer runs out. To do this just copy and write these block of codes as shown below inside the text editor and save it as
script.js inside the js folder.
var timer = 10;
var counter;
var file = document.getElementById('file').value
function startTimer() {
counter = setInterval(countDown, 1000);
}
function countDown() {
var display = document.getElementById("timer");
display.innerHTML = timer;
timer--;
if (timer < 0) {
clearInterval(counter);
window.location.href = "download.php?file="+file;
}
}
startTimer();
There you have it we successfully created a
Download Files With Timer Using SQLite. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
 3. Save changes and Restart Server
3. Save changes and Restart Server