PHP - Store JSON Data To MySQLi
Submitted by razormist on Thursday, July 19, 2018 - 18:50.
In this tutorial we will create a Store JSON Data To MySQLi using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
 There you have it we successfully created Store JSON Data To MySQLi Using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
There you have it we successfully created Store JSON Data To MySQLi Using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Before we get started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
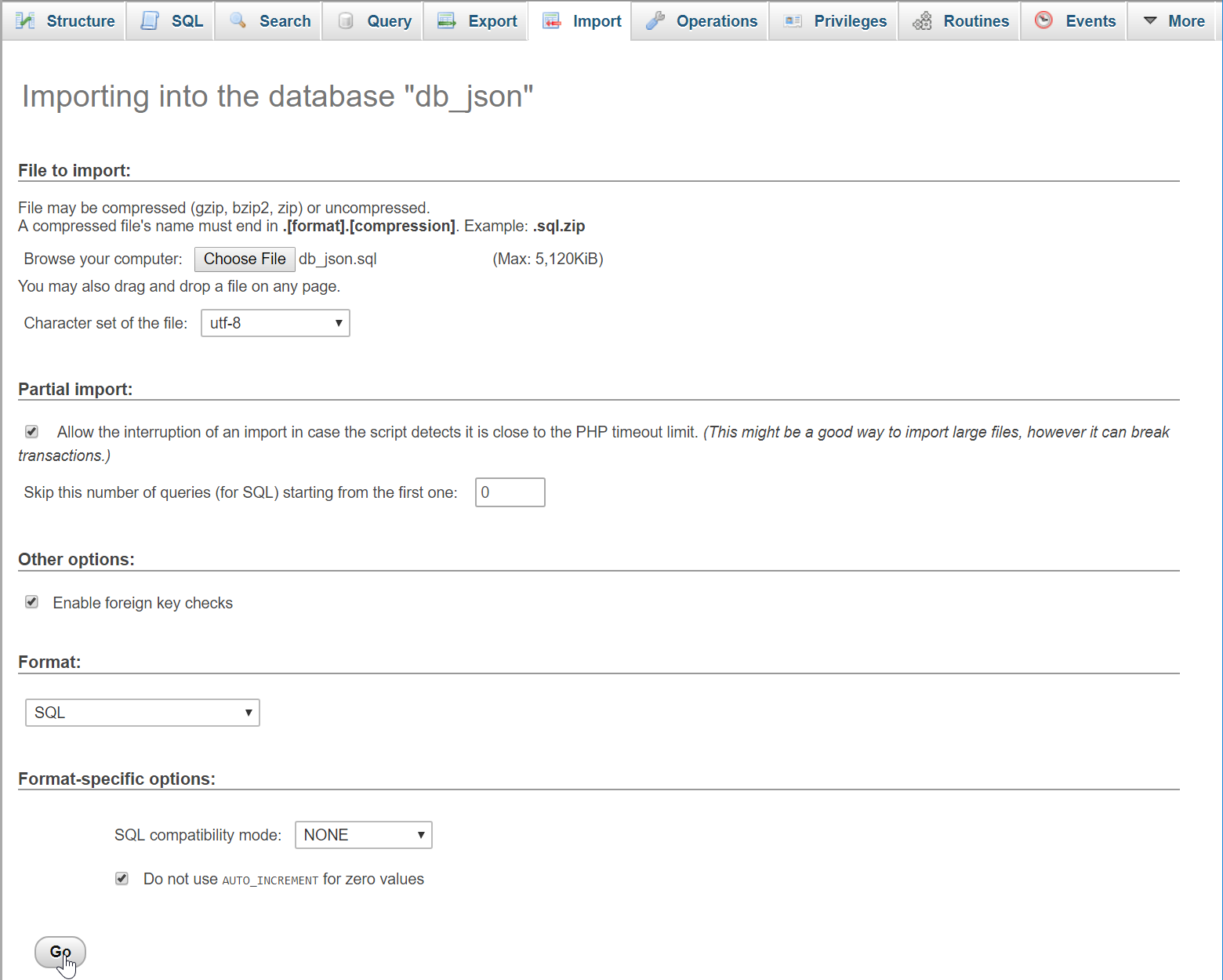
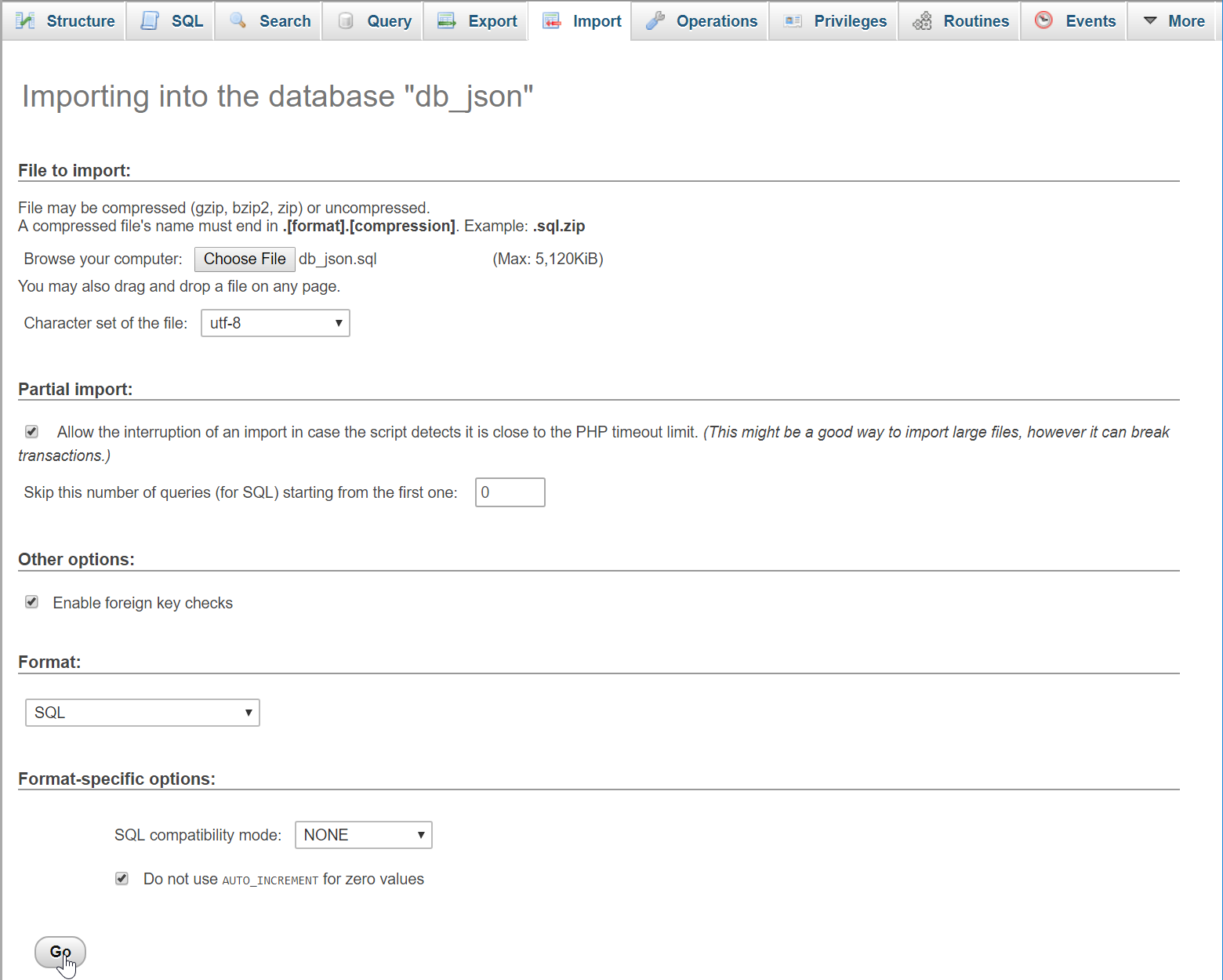
Open your database web server then create a database name in it db_json, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_json');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Store JSON Data To MySQLi</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-3"></div>
- <div class="col-md-6">
- <form method="POST" action="upload.php" enctype="multipart/form-data">
- <div class="form-group">
- <input type="file" name="filename" class="form-control"/>
- </div>
- <div class="form-group">
- <button name="upload" class="btn btn-primary form-control"><span class="glyphicon glyphicon-upload"></span> Upload</button>
- </div>
- </form>
- </div>
- <table class="table table-bordered">
- <thead class="alert-success">
- <tr>
- <th>Name</th>
- <th>Gender</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require 'conn.php';
- $query = $conn->query("SELECT * FROM `employee` ORDER BY `lastname` ASC");
- while($fetch = $query->fetch_array()){
- ?>
- <tr>
- <td><?php echo $fetch['firstname']." ".$fetch['lastname']?></td>
- <td><?php echo $fetch['gender']?></td>
- <td><?php echo $fetch['address']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </body>
- </html>
Creating Main Function
This is where the main function of the application. This code will store the JSON data to MySQLi database when the file is uploaded successfully. To do this just copy and write these block of codes inside the text editor, then save it as upload.php.- <?php
- require 'conn.php';
- if($ext == "json"){
- foreach($array as $row){
- $conn->query("INSERT INTO `employee` VALUES('', '$row[firstname]', '$row[lastname]', '$row[gender]', '$row[address]')");
- }
- }else{
- echo "<script>alert('Only JSON file is available')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }
- ?>
Add new comment
- 161 views

