AngularJS Search with PHP/MySQLi
Submitted by nurhodelta_17 on Saturday, December 30, 2017 - 12:09.
Getting Started
I've used CDN for Bootstrap and Angular JS in this tutorial so you need internet connection for them to work.Creating our Database
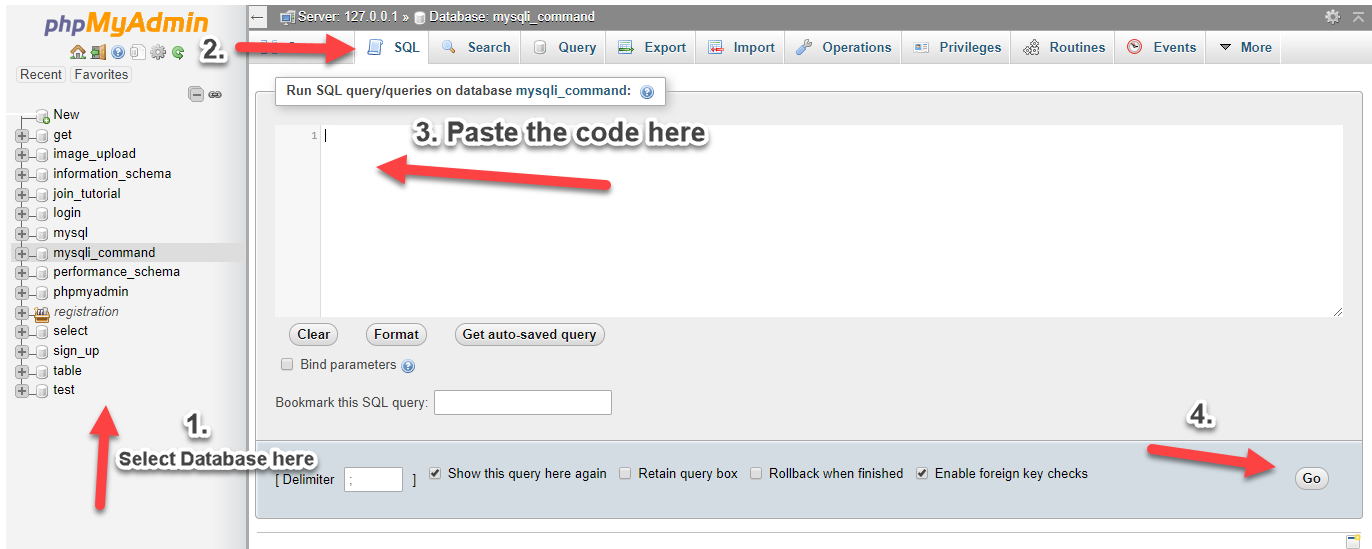
First, we're gonna create our database and insert sample data to be used in this tutorial. 1. Open phpMyAdmin. 2. Click databases, create a database and name it as angular. 3. After creating a database, click the SQL and paste the below codes. See image below for detailed instruction.
index.php
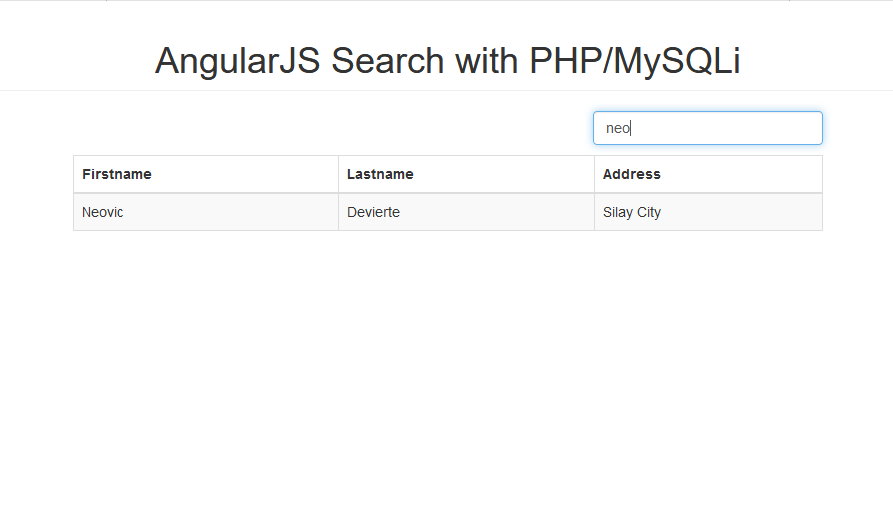
Next, we create our index that contains our table that we are going to search and our search input.- <!DOCTYPE html>
- <html >
- <head>
- <meta charset="utf-8">
- <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
- </head>
- <body ng-app="app" ng-controller="search" ng-init="fetch()">
- <div class="container">
- <div class="row">
- <div class="col-md-8 col-md-offset-2">
- <div class="row">
- <div class="col-md-4 col-md-offset-8">
- <input type="text" class="form-control" ng-keyup="search()" ng-model="keyword">
- </div>
- </div>
- <table class="table table-bordered table-striped" style="margin-top:10px;">
- <thead>
- </thead>
- <tbody>
- <tr ng-repeat="member in members">
- </tr>
- <tr ng-show="fail">
- </tr>
- </tbody>
- </table>
- </div>
- </div>
- </div>
- </body>
- </html>
angular.js
This contains our angular js code which contains our fetch and search function.- var app = angular.module('app', []);
- app.controller('search', function($scope, $http){
- $scope.fetch = function(){
- $http.get('fetch.php')
- .success(function(data){
- $scope.members = data;
- });
- }
- $scope.search = function(){
- $http.post(
- "search.php", {
- 'keyword': $scope.keyword,
- }
- ).success(function(data) {
- $scope.members = data;
- if(data==''){
- $scope.fail = true;
- }
- else{
- $scope.fail = false;
- }
- });
- }
- });
fetch.php
This is our PHP code in fetching data from our database.- <?php
- $conn = new mysqli('localhost', 'root', '', 'angular');
- $sql = "SELECT * FROM members";
- $query=$conn->query($sql);
- while($row=$query->fetch_array()){
- $output[] = $row;
- }
- ?>
search.php
Lastly, this is our PHP code for our search.- <?php
- $conn = new mysqli('localhost', 'root', '', 'angular');
- $sql = "SELECT * FROM members WHERE firstname LIKE '%$data->keyword%' OR lastname LIKE '%$data->keyword%' OR address LIKE '%$data->keyword%'";
- $query=$conn->query($sql);
- while($row=$query->fetch_array()){
- $output[] = $row;
- }
- ?>
Add new comment
- 188 views