In this tutorial, we are going to create how to
Delete Data without Refreshing Page. This is a simple project delete function using PHP/MySQL with AJAX script. This tutorial feature is to delete the data from the table and it also deleting data without any refresh of the page or reload. Hoping that this simple source code will help you a lot. Enjoy coding. Thank you.
Create Data Table
In the source code below, contains all the data from the database, we have to display all the data. To select individual which data we are going to delete it. Kindly review the source code below.
<?php
$result = $database->prepare ("SELECT * FROM tbl_member");
$result ->execute();
for ($count=0; $row_member = $result ->fetch(); $count++){
$id = $row_member['tbl_member_id'];
?>
<tr class="delete_mem<?php echo $id ?>">
<td><?php echo $row_member['tbl_member_name']; ?></td> <td><?php echo $row_member['tbl_member_contact']; ?></td> <td><?php echo date("M d, Y h:i:s A", strtotime ($row_member['tbl_member_added'])); ?></td> <a id="<?php echo $id; ?>">Delete
</a> <?php } ?>
Constructing the AJAX script to have an effect when the user deleting data in the table, it will slowly fade when to hit the button delete in the table.
<script type="text/javascript">
$(document).ready(function() {
$('.btn-danger').click(function() {
var id = $(this).attr("id");
if (confirm("Are you sure you want to delete this Member?")) {
$.ajax({
type: "POST",
url: "delete_member.php",
data: ({
id: id
}),
cache: false,
success: function(html) {
$(".delete_mem" + id).fadeOut('slow');
}
});
} else {
return false;
}
});
});
</script>
And, here's the delete query.
<?php
include ('database.php');
$id = $_GET['id'];
$delete_data"delete from tbl_member where tbl_member_id = '$id' ";
$database->exec($delete_data); ?>
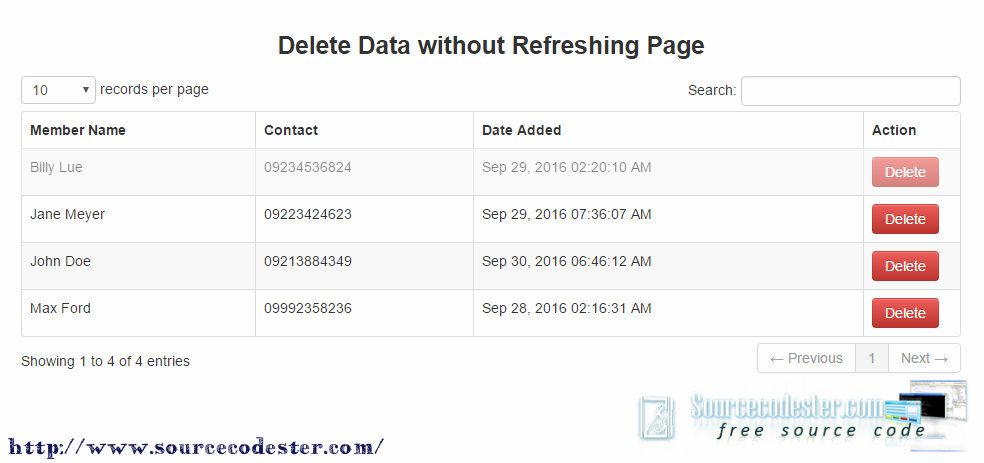
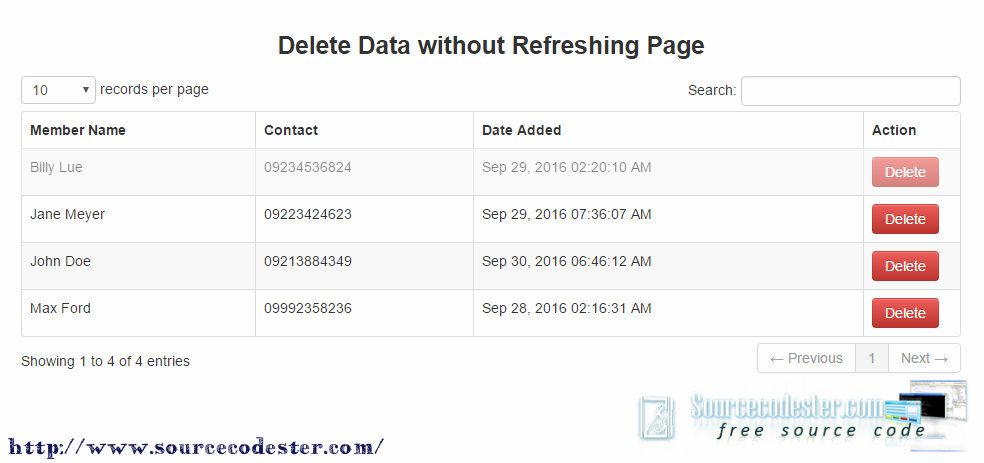
Output