PHP Inline Adding Data using jQuery AJAX
Submitted by alpha_luna on Tuesday, September 6, 2016 - 14:15.
In this tutorial, we are going to learn about PHP Inline Adding Data using jQuery AJAX. In the previous tutorial, we created Add Edit Delete Comment using jQuery AJAX show and/or hide. This simple tutorial, we are going to perform the Add function. This kind of simple tutorial suited for the beginners who want to learn to add function in inline form.
You can also check the live demo of this simple tutorial, so you can get an idea and you can try this out, let's start coding.
Create HTML Content
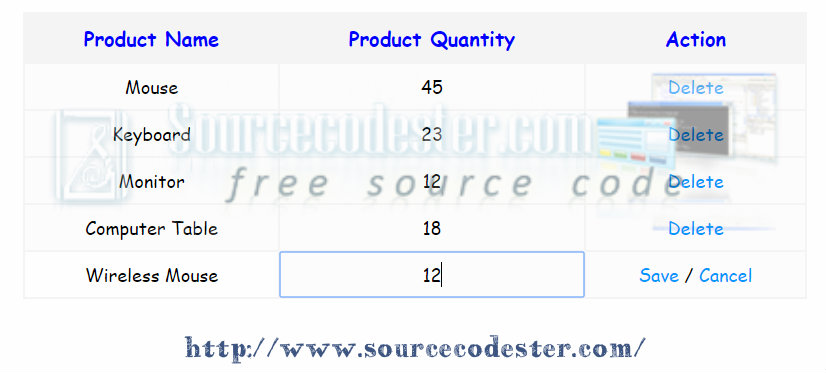
This simple source code shows the simple content that we have where the user can add data in the inline form.
Output
 For the full source code, kindly click the "Download Code" button below.
If you try all the examples, you will learn a lot about PHP, in a very short time!
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
For the full source code, kindly click the "Download Code" button below.
If you try all the examples, you will learn a lot about PHP, in a very short time!
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
- <table class="tbl-qa">
- <thead>
- <tr>
- </tr>
- </thead>
- <tbody id="table-body">
- <?php
- if(!empty($row_product)) {
- foreach($row_product as $k=>$v) {
- ?>
- <tr class="table-row" id="table-row-<?php echo $row_product[$k]["id"]; ?>">
- <td contenteditable="true" onBlur="saveToDatabase(this,'product_name','<?php echo $row_product[$k]["id"]; ?>')" onClick="editRow(this);">
- <?php echo $row_product[$k]["product_name"]; ?>
- </td>
- <td contenteditable="true" onBlur="saveToDatabase(this,'product_qty','<?php echo $row_product[$k]["id"]; ?>')" onClick="editRow(this);">
- <?php echo $row_product[$k]["product_qty"]; ?>
- </td>
- <td>
- <a class="ajax-action-links" onclick="deleteRecord(<?php echo $row_product[$k]["id"]; ?>);">
- Delete
- </a>
- </td>
- </tr>
- <?php
- }
- }
- ?>
- </tbody>
- </table>
 For the full source code, kindly click the "Download Code" button below.
If you try all the examples, you will learn a lot about PHP, in a very short time!
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
For the full source code, kindly click the "Download Code" button below.
If you try all the examples, you will learn a lot about PHP, in a very short time!
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.Add new comment
- 144 views